对于QWidget,总觉得该写点什么。可又不知道具体该写些什么,思路又乱又杂。简单理理,简单写写,就叫漫谈吧
注意:我不知道本文写完会是什么样子,可能写着写着就没下文了。也可能各部分隔很长时间。
注意:本系列涉及到的东西都是Qt用户需要理解的,但是,我们不应该在实际项目中这么用。
QWidget
QWidget 是Qt中所有widget部件(比如QDialog、QPushButton、QLabel)的基类。
- 任何你可以通过其派生类实现的东西,你都可以通过QWidget实现(只要你不怕麻烦)
比如:
| QDialog有模态非模态之说 | QWidget 有没有?当然有,不要怀疑 |
| QDialog dlg(this)是一个窗口 | QWidget wgt(this)能不能是窗口?当然行 |
| QMainWindow可以有菜单栏、工具栏等 | QWidget 可不可以加?当然可以,只要你需要 |
| ... | ... |
Window 与 Widget
Qt中的部件有Window和普通widget之说:
| Window | 窗口 | Window是这样的Widget:它不是其他Widget的一部分区域,通常有标题栏等窗口装饰器!(和是否有parent无关) |
| Widget | 普通部件(非窗口) | 除Window外的部件 |
如何可以知道一个widget是否是Window?注意:QWidget::isWindow()
inline bool QWidget::isWindow() const
{ return (windowType() & Qt::Window); }
呵呵,不小心将源码给出了,那就继续吧,
windowType() 是什么东西?为了避免混乱,我将它和windowFlags()同等看待(其中的细微区别不会影响我们的分析)
看看下面的函数:
QWidget::QWidget(QWidget * parent = 0, Qt::WindowFlags f = 0 ) void QWidget::setWindowFlags(Qt::WindowFlags type ) QDialog::QDialog(QWidget * parent = 0, Qt::WindowFlags f = 0 ) ...
恩,你可以通过构造函数或者成员函数setWindowFlags传递这个参数。 而且,你从前面的isWindow()的源码可以得出结论: 一个Widget是不是一个Window,只取决于它的的WindowFlags中是否包含Qt::Window
对么??
你会不会说:不对!!!
- 例子一
比如:一个QPushButton,如果没有parent,它就是一个窗口。而设置了parent,它却不是一个窗口了。分明就是和是否有parent相关嘛!(这种例子太常见了,对吧)
- 例子二
恩,再看一个很多人迷惑的例子:在一个函数内
void Widget::onXXXX()
{
QDialog * dlg = new QDialog(this);
//QWidget * dlg = new QWidget(this);
dlg->show();
}
如果用 QDialog,则会出现一个窗口,而如果用 QWidget,则不会出现窗口(而是一个普通部件)。为什么啊?都有parent啊?为什么会这样??
其实:例子一是特例,原因就是前面提到的,是否是窗口取决于flags,而不是有无parent
原因
记住前面的黑体部分!
对于QWidget,如果其parent为空,构造时会有下面的动作:
uint type = (flags & Qt::WindowType_Mask);
if ((type == Qt::Widget || type == Qt::SubWindow) && w && !w->parent()) {
type = Qt::Window;
flags |= Qt::Window;
}
注意看,如果一个widget没有parent,且没有Qt::Window标记,会被强制设置该标记(如果有parent,就不会设置标记了)。这就是parent的影响,也是上面例子一的答案。
可是第二个例子怎么回事?QDialog默认的flags也是0啊,也就parent,为啥还是窗口呢??
QDialog::QDialog(QWidget *parent, Qt::WindowFlags f)
: QWidget(*new QDialogPrivate, parent,
f | ((f & Qt::WindowType_Mask) == 0 ? Qt::Dialog : Qt::WindowType(0)))
{
...
答案很简单,QDialog是派生类嘛,它构造函数中传给基类的参数包含了Qt::Dailog(即0x00000002|Qt::Window)。既然包含了Qt::Widnow标记,当然就和是否有parent无关喽!(例子一其实才是特例,只不过大家见的多了,反倒习以为常了)
- 例子三
感兴趣的看看,会有什么结果,嘿嘿,本节完
QPushButton * btn = new QPushButton(this); btn->setWindowFlags(Qt::Window);
-
上一部分漫谈QWidget及其派生类(一) 介绍了QWidget及其派生类,分:窗口、普通控件两种类型(其实有个Qt::SubWindow没有提,不过本系列中也没有介绍它的打算,因为我不熟)。
本文接下来试图看看 QLayout 与窗口的几何尺寸控制。
注意:本文只是试图解释,QLayout其实没有任何神秘的东西,它所有的功能离开它你也都可以做。但这并不是鼓励大家不使用QLayout。
始终记住一点:要改变一个Widget的大小,只有move()、resize()、setGeometry()这3个东西可用,当然,对于带装饰器的顶级窗口,你还可以通过鼠标等改变大小或移动窗口位置(但这个不在本文讨论范围内)。
几何尺寸

一个QWidget 或其派生类
- 放置到什么位置?
- 需要占多大的地盘?
对于一个窗口(Window)来说,还要区分:
- 带窗口装饰器后的位置和大小
- 不带装饰器(客户区域?绘图区域?)的位置和大小
看起来还蛮复杂的哈,列个表看看。
| frameGeometry() | 几何尺寸(位置+大小) | 对于窗口,包含窗口装饰器 |
| x() | 只包含位置信息(左上角坐标) | |
| move() | 只移动位置 | |
| geometry() | 几何尺寸(位置+大小) | 不包含窗口装饰器 |
| width() | 只包含大小信息 | |
| setGeometry() | 改变 位置+大小 | |
| resize() | 只改变大小 |
关键记住一点:要程序内改变一个Widget的大小,只有move、resize、setGeometry这3个东西可用。不要被QLayout干扰,它一点都不神秘,它也只能老老实实去调用这类函数。
例子
用个例子看看吧,如果
- 在一个 400X400 的Widget上,放置很多其他Widget(比如64个 45X45 的按钮)
#include <QtGui/QApplication>
#include <QtGui/QPushButton>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget widget;
widget.setGeometry(100, 100, 400, 400);
for (int i=0; i<8; ++i) {
for (int j=0; j<8; ++j) {
QPushButton * btn = new QPushButton(QString("(%1,%2)").arg(i).arg(j), &widget);
btn->setGeometry(i*50, j*50, 45, 45);
}
}
widget.show();
return a.exec();
}
只需要挨个设置一下几何尺寸,似乎也不复杂嘛。是吧?
困难是什么呢?
- 如果我们用鼠标拖动来改变窗口Widget的大小(有装饰器,可以拖动),它上面的这些按钮却不会动(我们前面的很黑体字提到的哈)。界面将很难看。
其实这也不是大问题,我们只需要在子类化QWidget,覆盖(override)它的resizeEvent()函数
void Widget::resizeEvent(QResizeEvent *)
{
}
在这儿重新设置它上面的按钮的位置和大小就行了。
- 考虑一个问题,我们如何知道一个widget用多大的大小合适呢?
这是个大问题,单一的widget还好解决,比如一个按钮,你可以根据文字、按钮样式等等计算一个大小。可是对于复合的widget:比如我们例子中的widget中有64个按钮,如果再将这样的64个widget放于另外一个widget中,会怎么样?
没有什么好办法,仍然是需要我们一个一个进行计算。其实不是太难,但是操作特别繁杂。
- 再考虑一个问题,如果我们改变一个按钮上的文字,按钮的最佳尺寸要变化,如何处理?
只能是按钮通知其parent(通过LayoutRequest事件),而后parent重新排布子控件,以获得最佳显示效果。
接下来,我们看看 QLayout 是如何解决这三个问题的。
QLayout
layout 做哪些事情呢?
| 初始放置 | 将子widget一个一个放置到父widget上 | layout 计算各个子widget大小,并调用setGeometry() 来设置 |
| 响应父widget变化 | 父widget大小变化时,子widget相应变化 | layout 通过监听父widget的QResizeEvent事件来实现 |
| 响应子widget变化 | 子widget的最佳大小变化时 | 让父对象的layout 重新计算几何尺寸 |
QResizeEvent
当一个widget的大小变化后,会生成QResizeEvent事件(这时widget所关联Layout就开始重新计算喽...)。
我们知道,事件都是通过QWidget::event()派发的:
bool QWidget::event(QEvent *event)
{
switch (event->type()) {
case QEvent::MouseMove:
mouseMoveEvent((QMouseEvent*)event);
break;
...
case QEvent::Move:
moveEvent((QMoveEvent*)event);
break;
case QEvent::Resize:
resizeEvent((QResizeEvent*)event);
break;
...
但是,Qt对QLayout有特殊照顾,在事件到达接收者的event()函数之前,先送到了接收者对应的layout中:
bool QApplicationPrivate::notify_helper(QObject *receiver, QEvent * e)
{
...
if (receiver->isWidgetType()) {
QWidget *widget = static_cast<QWidget *>(receiver);
if (QLayout *layout=widget->d_func()->layout) {
layout->widgetEvent(e);
}
}
bool consumed = receiver->event(e);
...
而后layout开始工作
void QLayout::widgetEvent(QEvent *e)
{
switch (e->type()) {
case QEvent::Resize:
if (d->activated) {
QResizeEvent *r = (QResizeEvent *)e;
d->doResize(r->size());
} else {
activate();
}
break;
...
恩,注意看上面代码:如果reciever是widget而且有layout,该事件先送到layout的widgetEvent()中。然后才会通过event()派发到达大家熟悉的resizeEvent()等函数。
QEvent::LayoutRequest
前面的resize比较容易理解,如果子widget的大小想变化,如何通知layout呢?
通过void QWidget::updateGeometry ()函数。
void QWidgetPrivate::updateGeometry_helper(bool forceUpdate)
{
...
if (!q->isWindow() && !q->isHidden() && (parent = q->parentWidget())) {
if (parent->d_func()->layout)
parent->d_func()->layout->invalidate();
else if (parent->isVisible())
QApplication::postEvent(parent, new QEvent(QEvent::LayoutRequest));
}
看看这段代码,如果parent有layout布局,直接让布局无效(强制Layout重新计算大小)。
而如果parent没有布局呢?恩,思想也比较简单:它给父widget发送 LayoutRequest 事件。注意:如果我们不使用布局的话,面对这种情况,我们就要自己处理这个事件喽。
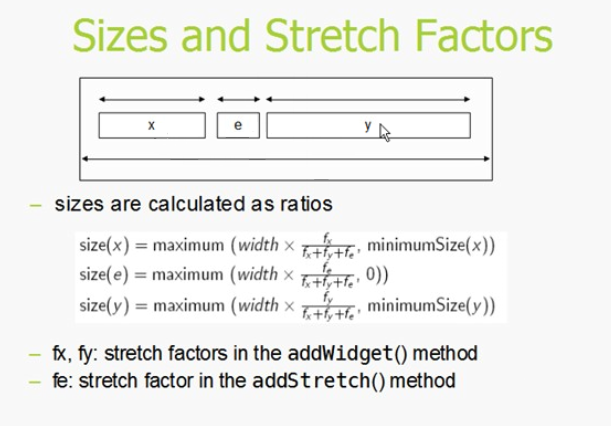
sizeHint等
这个其实似乎是最有趣的,QLayout如果知道它负责控制的各个widget该有多大的大小呢?
| QWidget::sizePolicy() | 这3个东西为layout提供一些大小信息 |
| QWidget::sizeHint() | |
| QWidget::minimumSizeHint() |
熟悉这3个东西,以及各个QLayout派生类的使用,不然,你可能会抱怨——QLayout太难用了

“混用”会如何?
比如:前面的例子,我们64个按钮,如果32个使用QGridLayout进行管理,32个不用layout进行管理。结果会怎么样?
其实不会怎么样。QGridLayout 负责对它管理的widget调用setGeometry,而你负责对自己管理的调用setGeometry。想怎么放就怎么放。(但是你要注意:最好别让它们重合,不然...)
QMainWindow
QMainWindow 上面放置很多的Widget:
| 菜单栏 | QMenuBar | 这些全是QWidget的派生类 |
| 工具栏 | QToolBar | |
| 状态栏 | QStatusBar | |
| 停靠窗口 | QDockWidget | |
| 中心窗体 | ... |
其实没有什么神秘的,一堆widget放置到了QMainWindow中,而且还会自动随着QMainWindow变化。你很容易想到它默认就已经设置了一个QLayout!
class QMainWindowLayout : public QLayout
{
Q_OBJECT
...
这是一个私有类,你不必关心细节,但是可以考虑:平时如何使用QLayout的?是不是要将你的widget加入到layout中??
在QMainWindow中,QMenuBar、QToolBar等等都已经加入到了它的layout中,而且layout中为你留了一个位置,就是中心窗体。
在QMainWindow,QMainWindowLayout管理的这些子widget布满了几乎整个窗体。所以:有人抱怨
-
为什么在 MainWindow::paintEvent() 中画的东西总是不成功? 不是不成功,是被上面的菜单栏、中心窗体等挡住了。
-
为什么MainWindow::mousePressEvent()中收不到鼠标事件?? 同上...
-
为什么new QPushButton(this)创建的按钮总是在左上方? 既没有加入到layout中,又没有手动调用setGeometry()或move(),当然如此了
- ...
-
当然还有更隐蔽的,信号槽不起作用? 见http://hi.baidu.com/cyclone
参考
-
在漫谈QWidget及其派生类(二)一文的最后我们简单提到了QMainWindow的一些东西。但是内容太少了,本文中我们换个角度看看QMainWindow,希望大家能了解一点:与QWidget相比,其派生类QMainWindow也不过如此
例子一
上一篇太乱了,应该主要是缺少例子。我们这次改一改,直接上个例子看看:

#include <QtGui/QtGui>
class MainWindow:public QMainWindow
{
public:
MainWindow()
{
menuBar()->addMenu("&File");
menuBar()->addMenu("&Help");
statusBar()->addWidget(new QLabel("Hello from Dbzhang800..."));
statusBar()->addPermanentWidget(new QLabel("2011-09-03"));
setCentralWidget(new QTextEdit);
}
};
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
这个例子实在没什么可说的,对不??
- 菜单栏
- 状态栏
- 中心窗体
这么常规的东西,有必要写在这儿么?如果只是这样,肯定没有必要了。可是,如果我说:不用QMainWindow,直接用QWidget可以轻易实现同样的效果。是不是值得聊聊了?
HMainWindow
其实上面你看到的截图,是我用的HMainWindow生成的。使用HMainWindow的话,你只需要将前面的 QMainWindow ==> HMainWindow,是不是很简单?
- HMainWindow 的定义:
class HMainWindow:public QWidget
{
public:
HMainWindow(QWidget * parent=0)
:QWidget(parent, Qt::Window), m_menuBar(0), m_statusBar(0), m_central(0)
{
m_vbox = new QVBoxLayout(this);
m_vbox->setContentsMargins(0,0,0,0);
m_vbox->setSpacing(0);
}
void setCentralWidget(QWidget * w)
{
if (!m_central) {
m_central = w;
m_vbox->insertWidget(0, w, 1);
}
}
QMenuBar * menuBar()
{
if (!m_menuBar) {
m_menuBar = new QMenuBar(this);
m_vbox->setMenuBar(m_menuBar);
}
return m_menuBar;
}
QStatusBar * statusBar()
{
if (!m_statusBar) {
m_statusBar = new QStatusBar(this);
m_vbox->addWidget(m_statusBar);
}
return m_statusBar;
}
private:
QMenuBar * m_menuBar;
QStatusBar * m_statusBar;
QWidget * m_central;
QVBoxLayout * m_vbox;
};
我们用这个来模拟一个QMainWindow,这个类很简单:
| HMainWindow() | 构造函数。创建了一个layout(用来放置菜单栏、状态栏、中心窗体);传递给基类QWidget一个Qt::Window标记,当然,对我们这个例子这个东西有没有无所谓。 |
| menuBar() | 第一次调用它时,会生成一个QMenuBar,并加入layout |
| statusBar() | 同上,生成状态栏并加入layout |
| setCentralWidget() | 除状态栏、菜单栏外的区域,总要放个东西吧? |
和 QMainWindow比起来,我们这个HMainWindow实在是太简易了。因为QMainWindow所使用的QMainWindowLayout(对,有这么一个东西,是个私有类) 比 QVBoxLayout复杂太多了。
不过呢,思想是一样的。一旦理解了这个,也就掌握 QMainWindow 的那点小把戏了。
例子二
不少网友抱怨:
- 覆盖基类的paintEvent函数,结果画的东西全都看不到
- 覆盖基类的mousePressEvent函数,结果收不到鼠标事件
- 覆盖基类的****Event函数,结果...
- ...
//class MainWindow:public QMainWindow
class MainWindow:public HMainWindow
{
public:
MainWindow()
{
//...
}
protected:
protected:
void mousePressEvent(QMouseEvent *)
{
//...
}
void paintEvent(QPaintEvent *)
{
//...
}
};
有了前面的基础,想想是不是很简单?QMainWindow只不过是一个带layout的Widget,上面放置了菜单栏、状态栏、中心窗体这些子Widget。挡住了我们的QMainWindow
例子三
如果没有意识到QMainWindow的中心窗体的作用,很容易犯下面的错误,你能找到答案么?
- 创建一个子Widget,比如按钮。不设置为(或添加到)中心窗体
//class MainWindow:public QMainWindow
class MainWindow:public HMainWindow
{
public:
MainWindow()
{
//...
QPushButton * btn = new QPushButton(this);
}
};
什么现象?哈哈,其实 很有意思:
创建了一个按钮,回想上一节?几何尺寸是如何改变的?只能通过setGeometry或resize或move。这些我们都没使用。于是默认大小、默认位置(0,0)。于是,左上角出现一个按钮!!
可是,左上角一般是什么东西呢?菜单栏嘛?
菜单栏和按钮同时出现在左上角??可能么?
有何不可呢,只不过两个东西必然有一个在上一个在下!!谁上谁下,和什么有关?你可以自己试试看(考虑到文章长度,本文不涉及widget的堆放层次的控制)。
例子四
如果没有意识到QMainWindow这个东西,其实已经有了一个layout,很容易犯下面的问题,你能找到答案么?
- layout 不起作用,按钮依然出现在左上角!!
//class MainWindow:public QMainWindow
class MainWindow:public HMainWindow
{
public:
MainWindow()
{
QHBoxLayout * hbox = new QHBoxLayout;
hbox->addWidget(new QPushButton(this));
setLayout(hbox);
}
};
似乎不少人对此不解?我用其他Widget都是这么用的啊?创建layout,添加其他widget,设置layout,
怎么失败了呢??
看看Manual,知道答案了吧?
void QWidget::setLayout ( QLayout * layout ) If there already is a layout manager installed on this widget, QWidget won't let you install another.
例子五
真不想写了,给大家个链接,感兴趣的可以看看。QMainWindow一旦概念不清(或用法不对),还会有什么问题
本文完。
希望本文的内容对大家有帮助。但本文不能取代Manual,用QMainWindow,一定要认真看QMainWindow的Manual。
-
漫谈QWidget及其派生类(三)中我们了QMainWindow到底是个什么东西,接下来就看看QDialog吧,没办法,谁让它这么常用呢?
很多人觉得QDialog比QWidget高级很多,为什么呢?
- QDialog(this) 和 QWidget(this) 前者是窗口,后者不是。
- QDialog 除 show()外,还有 exec() 和 open() 两个成员用来显示窗口。
- QDialog ....
本文内容:如何使用QWidget来实现QDialog的常用功能,通过定义一个名为HDailog的类希望对大家理解QWidget有所帮助。
本文目的:QDialog只不过是QWidget的派生类,没有什么神秘的,离开它你依然都什么都能做,当然,本文不是鼓励大家不使用QDialog。
例子一
-
这是很多新手容易迷惑的一个问题:用QDialog则弹出窗口,用QWidget则不会弹出。
void Widget::onXXXX()
{
QDialog * dlg = new QDialog(this);
//QWidget * dlg = new QWidget(this);
dlg->show();
}
这是我们在漫谈QWidget及其派生类(一)中重点解释的内容。如果你看了我们下面的代码,依然不明所以,不妨再回过头看看。
我们的新类HDialog,就从这儿起步喽:
class HDialog:public QWidget
{
Q_OBJECT
public:
HDialog(QWidget * parent=0)
:QWidget(parent, Qt::Window)
{
}
};
恩,只需如此,new HDialog(this)便是一个窗口。
例子二
很多人有这个疑问?为什么用show()看不到窗口,而用exec()才可以!
void Widget::onXXXX()
{
QDialog dlg(this);
//dlg.show();
dlg.exec();
}
答案很简单,因为exec()是个死循环,使得你始终在这个函数内不退出,dlg不被销毁。关于它的分析,详见QEventLoop 的使用两例。由于篇幅所限,本文不再重复。
大家都有这个常识,对话框有模态和非模态之分:
| 如果需要 | 则使用 | |
| 模态(应用程序级) | QDialog::exec() | 如果对这3个尚不了解,请看Manual,本文几乎不做解释 |
| 模态(窗口级) | QDailog::open() | |
| 非模态 | QDialog::show() |
我们在QDialog 模态对话框与事件循环一文中也反复强调了,模态还是非模态,与QDialog无关!接下来,我们用QWidget来实现open()和exec(),为什么不实现show()?呵呵,原因自己想呗。
open()/exec() 初版
先看最简单的open() 与 exec():
void HDialog::open()
{
setWindowModality(Qt::WindowModal);
show();
}
void HDialog::exec()
{
setAttribute(Qt::WA_ShowModal, true);
show();
QEventLoop loop;
loop.exec();
}
有什么感触没?
- 无论是open() 还是 exec(),里面都是调用了 show()这个东西。
- 之所以模态不同,是由QWidget的成员函数setWindowModality()或setAttribute()进行的。
- exec() 内部启用了局部事件循环(死循环),所以本节开头的 dlg.exec() 才能让你留住窗口。
对应的类定义如下:
class HDialog:public QWidget
{
Q_OBJECT
public:
HDialog(QWidget * parent=0)
:QWidget(parent, Qt::Window)
{
}
public slots:
void open();
void exec();
};
完善exec()
前面的exec()有个重大的问题:什么问题,你无法退出那个事件循环(死循环)!
我们必须解决这个问题,不能退出可不行。什么时候退出呢?是close的时候么?是但不止。是隐藏窗口的时候!
-
注意:我们要能访问那个loop?显然不能是局部变量了,需要做成类变量QEventLoop * m_loop;
- 注意:无论是show()/hide(),还是setHidden(bool),都是通过调用的虚函数 setVisible(bool)来实现的。
void HDialog::setVisible(bool visible)
{
if (!visible && m_loop) {
m_loop->exit();
}
}
恩,相应的,修改一下exec()
void HDialog::exec()
{
setAttribute(Qt::WA_ShowModal, true);
show();
QEventLoop loop;
m_loop = &loop; //new line
loop.exec();
m_loop = 0; //new line
}
返回值何在?
我们都这样用exec() 的!
QDialog dlg(this);
if (dlg.exec()==QDialog::Accepted) {}
或者
QDialog dlg(this);
dlg.exec();
if (dlg.result() == QDialog::Accepted) {}
呵呵,我们接下来看看如何弄:
class HDialog:public QWidget
{
enum{Accepted, Rejected};
public:
int result()const {return m_result;}
int exec();
...
private:
int m_result;
...
很简单吧,只需要一个成员变量即可:然后你可以随便设置其值(常用的两个是Accepted,Rejected),而后,我们的exec()
int HDialog::exec()
{
...
return m_result;
}
还能如何拓展?
从返回值开始拓展一点。如果我点击了窗口装饰器上的关闭,返回值应该是Rejected吧?如何实现??
如何处理关闭事件?
void HDialog::closeEvent(QCloseEvent *e)
恩,收到close事件,我们需要覆盖(override)这个函数
void HDialog::closeEvent(QCloseEvent *e)
{
hide();//调用我们前面的setVisible,如果有事件循环,将退出!
m_result = Rejected;
e->accept();
}
还继续么?
东西是在太多了,比如,调用open()或exec()是,我们设置了窗口模态,理想状态,我们需要在hide()的时候,恢复窗口先前的模态!
不过只要前面的理清了,这些都难不倒我们,对吧?所以不继续了。
例子三
例子二太长了,看个短的,放松一下
我们前面噼里啪啦说了一堆,也没有提到Qt::Dialog这个东西。没有它都可以实现这堆东西,要它何用??
想想:QDialog 和 普通的 Widget,窗口装饰器上的按钮是不是有所不同???
这些按钮受神马控制??windowFlags中的哪些Hint么?恩。
可是,我们也没有设置哪些Hint啊??
Qt::Dialog是什么?
看看这个吧,重温一下本系列第一篇“窗口与普通widget”
enum WindowType {
Widget = 0x00000000,
Window = 0x00000001,
Dialog = 0x00000002 | Window,
Sheet = 0x00000004 | Window,
Drawer = 0x00000006 | Window,
Popup = 0x00000008 | Window,
Tool = 0x0000000a | Window,
ToolTip = 0x0000000c | Window,
SplashScreen = 0x0000000e | Window,
Desktop = 0x00000010 | Window,
...
窗口类别,其实是将窗口细分了,之所以细分,是要提供各种默认的flags。
我们在第一篇中提到,对于一个普通的(即,没有Qt::Window标记)且没有parent的widget,显示之前,会被强制设置一个Qt::Window标记。使得其变成窗口。
其实是在同一个地方,还有这样的代码:
if (customize)
; // don't modify window flags if the user explicitly set them.
else if (type == Qt::Dialog || type == Qt::Sheet)
flags |= Qt::WindowTitleHint | Qt::WindowSystemMenuHint | Qt::WindowCloseButtonHint;
else if (type == Qt::Tool)
....
如果你没有显示设置标记位,对于Qt::Dialog,它会设置这3种Hint(含义?看Manual呗,呵呵)
本文完(限于篇幅,也为了不至于太乱,只能写这些了。有问题欢迎讨论)
其他
对了,你可能会对下面两篇blog感兴趣:






















 771
771

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








