简介
CALayer是所有图层的基类。主要是一些基本显示属性(位置、锚点、颜色、透明度等)、层次关系(子图层和父图层)、基本动画等。
接下来分别从常用属性、类方法和实例方法来介绍CALayer的使用。顺序是按头文件的排序来。
常用属性
bounds
CGRect,Animatable。控制layer的大小,其中x和y无效果,默认是(0,0)。
position
CGPoint,Animatable。控制layer锚点在父图层的位置。
zPosition
CGFloat,Animatable。Z轴的坐标,默认是0。
anchorPoint
CGPoint,Animatable。锚点,默认是(0.5,0.5)。值只能在[0.0, 1.0]之间。
锚点是一个非常重要的属性,图层的变换基本都是基于锚点进行的。
下面两张图片分别描述了锚点的位置和图层变换作用。


anchorPointZ
CGFloat,Animatable。Z轴锚点,很少用到。
transform
CATransform3D,Animatable。3D变换属性,通过改值可以实现图层的移动、缩放、旋转等效果。
具体可以查找CATransform3D相关的资料。
frame
CGRect,Animatable。该属性是一个计算属性,表示位置和大小,位置坐标是自身左上角在父图层的坐标。
hidden(isHidden)
BOOL,Animatable。是否隐藏,默认NO。
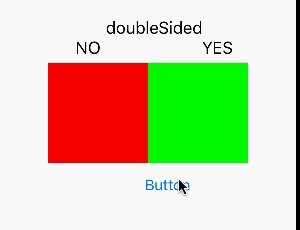
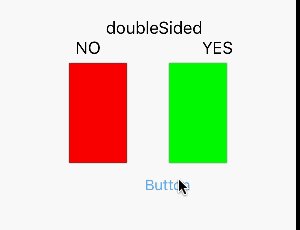
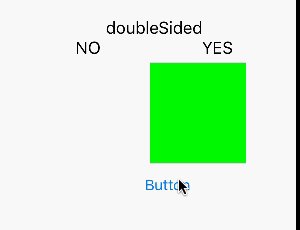
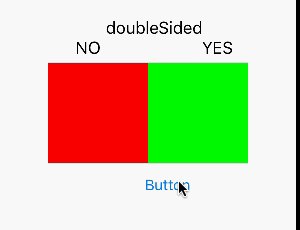
doubleSided(isDoubleSided)
BOOL,Animatable。图层有双面,是否都显示,设置NO意思背面看不到。下图是两个图层分别设置doubleSided为NO和YES翻转180°的效果。默认值为YES。
geometryFlipped(isGeometryFlipped)
BOOL,No Animatable。表示坐标系是否翻转,默认NO。设置YES效果图如下:
superlayer
CALayer*, No Animatable。父图层。
sublayers
NSArray < CALayer* >*, No Animatable。子图层。
sublayerTransform
CATransform3D, Animatable。子图层统一变换。








 本文详细介绍了iOS中CALayer的基础属性,包括bounds、position、zPosition、anchorPoint等,探讨了图层的大小、位置、变换、隐藏、子图层管理、蒙版、内容显示等相关概念,为iOS动画和视图呈现提供理论基础。
本文详细介绍了iOS中CALayer的基础属性,包括bounds、position、zPosition、anchorPoint等,探讨了图层的大小、位置、变换、隐藏、子图层管理、蒙版、内容显示等相关概念,为iOS动画和视图呈现提供理论基础。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








