简介
CAGradientLayer是的CALayer的子类,能够让颜色渐变填充。
填充的颜色是在backgroundColor 上面,子图层下面。
属性
colors
NSArray*, Animatable。渐变色数组,颜色必须是CGColorRef类型。默认nil。
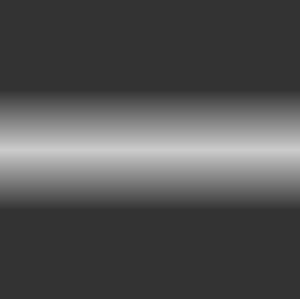
// 光带效果
UIColor *lucencyColor = [UIColor colorWithRed:0.0 green:0.0 blue:0.0 alpha:0.2];
UIColor *opaqueColor = [UIColor colorWithRed:0.0 green:0.0 blue:0.0 alpha:0.8];
_subLayer.colors = @[(__bridge id _Nullable)opaqueColor.CGColor,
(__bridge id _Nullable)lucencyColor.CGColor,
(__bridge id _Nullable)opaqueColor.CGColor];
_subLayer.locations = @[@(0.3), @(0.5), @(0.7)];locations
NSArray< NSNumber* >*, Animatable。与colors对应的颜色分割位置。默认nil。
如果locations为nil,则colors的值在[0.0, 1.0]之间等分。
如果locations.count小于colors.count,则只能显示比locations.count多1个colors成员,并且最后一个colors是在1.0位置。
如果locations.count大于colors.count,则locations多余的位置全部显示colors的最后一个成员。
成员数值有效范围为[0.0, 1.0],并且数组的值必须是递增的。具体位置需要根据startPoint和endPoint来判断。
虽然数组有效范围是[0.0, 1.0],但小于0.0和大于1.0的数值范围还是有一定作用的,比如某些动画效果:
// 一条光带不停的来回移动
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"locations"];
animation.fromValue = @[@(-0.4), @(-0.2), @(-0.01)];
animation.toValue = @[@(1.0), @(1.2), @(1.4)];
animation.duration = 1.0;
animation.autoreverses = YES;
animation.repeatCount = FLT_MAX;
[_subLayer addAnimation:animation forKey:nil];startPoint
CGPoint, Animatable。层渐变绘制控制线起点。计算值。默认(0.5, 0.0).
endPoint
CGPoint, Animatable。层渐变绘制控制线起点。计算值。默认(0.5, 1.0).
type
NSString *,No Animatable。渐变样式。只有一个可选值。
NSString * const kCAGradientLayerAxial;






















 932
932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








