简介
CATextLayer提供了简单的文本布局,第一行是靠近顶部的。支持普通文本和属性文本。
属性
string
id, No Animatable。要显示的文本,类型可以使NSString或者NSAttributedString,默认值为nil。
font
CFTypeRef, No Animatable。使用的字体,只有当string类型为NSString时才有效。默认Helvetica字体。CFTypeRef 只是一个占位符,font支持的类型有NSString、CTFontRef、CGFontRef,其中NSString 必须是支持的字体名称。
// 设置textLayer的字体为Bradley Hand
textLayer.font = (__bridge CFTypeRef _Nullable)(@"Bradley Hand");fontSize
CGFloat, Animatable。字体大小,只有当string类型为NSString时才有效。默认36.0。
foregroundColor
CGColorRef, Animatable。文本颜色,默认不透明白色。动画效果仅支持OS X 10.6以上版本,不支持IOS。
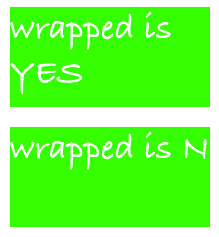
wrapped(isWrapped)
BOOL, No Animatable。自动换行。
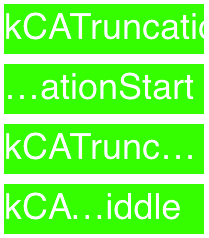
truncationMode
NSString *, No Animatable。当字符串显示不全的时候的裁剪方式。可选以下值:
NSString * const kCATruncationNone; // 不剪裁,默认
NSString * const kCATruncationStart; // 剪裁开始部分
NSString * const kCATruncationEnd; // 剪裁结束部分
NSString * const kCATruncationMiddle; // 剪裁中间部分alignmentMode
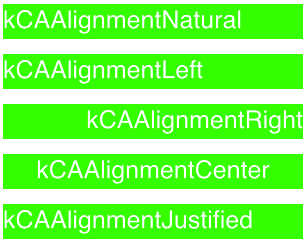
NSString *, No Animatable。字符串对齐方式。
NSString * const kCAAlignmentNatural; // 自然对齐,默认
NSString * const kCAAlignmentLeft; // 左对齐
NSString * const kCAAlignmentRight; // 右对齐
NSString * const kCAAlignmentCenter; // 居中
NSString * const kCAAlignmentJustified; // 两端对齐
























 3668
3668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








