本文链接: http://blog.csdn.net/xietansheng/article/details/50186875
1. 概述
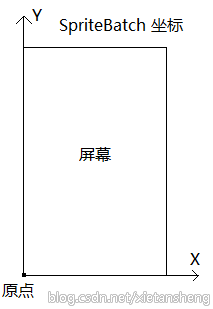
SpriteBatch 类,英文直译则为“精灵批处理”,它主要用于将纹理绘制到屏幕上,类似于 Android 和 HTML5 中的 Canvas (画布),因此这里我姑且把它称为“纹理画布”。SpriteBatch 将对所有绘制的纹理进行批处理并经过优化后发送到 GPU。SpriteBatch 绘制的坐标原点为屏幕左下角,X 轴正方向水平向左,Y 轴正方向水平向上,如下图所示。
2. 代码示例: SpriteBatch 的基本使用
package com.libgdx.test;
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
/**
* 游戏主程序的启动入口类
*/
public class MainGame extends ApplicationAdapter {
// 声明纹理画布
private SpriteBatch batch;
@Override
public void create() {
// 创建 SpriteBatch
batch = new SpriteBatch();
}
@Override
public void render() {
Gdx.gl.glClearColor(1, 0, 0, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
// 绘制开始
batch.begin();
// 在这里进行各种纹理的绘制
batch.draw(...);
...
batch.draw(...);
// 绘制结束
batch.end();
}
@Override
public void dispose() {
// 当应用退出时释放资源
if (batch != null) {
batch.dispose();
}
}
}
注意:在绘制前后必须调用 batch.begin() 和 batch.end() 方法, 在不需要这个 SpriteBatch 对象时,需要手动调用 batch.dispose() 方法释放资源。
 LibGDX SpriteBatch 教程
LibGDX SpriteBatch 教程





 本文介绍LibGDX中的SpriteBatch类,用于优化批量绘制纹理到屏幕的过程。通过示例代码展示了如何创建和使用SpriteBatch,以及必要的生命周期管理。
本文介绍LibGDX中的SpriteBatch类,用于优化批量绘制纹理到屏幕的过程。通过示例代码展示了如何创建和使用SpriteBatch,以及必要的生命周期管理。



















 379
379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










