Android中的AppWidget(桌面小部件)
什么是AppWidget?
如何编写一个AppWidget?
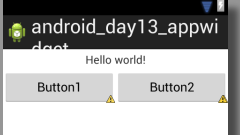
1>定义AppWidget的xml布局文件。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="5dp"
android:text="@string/hello_world"
android:textSize="16sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/textView1" >
<Button
android:id="@+id/button1"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="Button1" />
<Button
android:id="@+id/button2"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="Button2" />
</LinearLayout>
</RelativeLayout>2>编写AppWidget的元数据xml配置文件。
我们需要在该配置文件中定义appwidget的
初始化大小及初始化布局。
计算公式:
(70n-30)dp
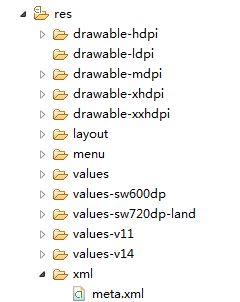
具体步骤是在res文件夹下面新建一个xml文件夹,在文件夹中新建meta.xml文件
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="250dp"
android:minHeight="40dp"
android:initialLayout="@layout/appwidget_main">
<!-- 该配置文件只有一个根标签 没有自标签 -->
</appwidget-provider>
3>编写一个AppWidget的控制器类。
要求该类继承自AppWidgetProvider。
package cn.tedu.android_day13_appwidget;
/**
* 控制appwidget的控制器
*/
public class MyAppWidget extends AppWidgetProvider{
}
4>在清单文件中注册该AppWidgetProvider。
与广播接收器类似。
<!-- 两个name属性都是固定的字符串 -->
<receiver android:name="cn.tedu.android_day13_appwidget.MyAppWidget">
<intent-filter >
<action android:name="android.appwidget.action.APPWIDGET_UPDATE"/>
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/meta"/>
</receiver>
这里介绍一下AppWidget的生命周期吧
AppWidget的生命周期:
onEnabled
第一次创建AppWidget实例时执行。
onUpdate
每一次创建AppWidget实例时执行。
当自动更新时间到达时,也会执行onUpdate方法。
onDeleted
每一次移除AppWidget实例时执行。
onDisabled
当移除最后一个AppWidget实例时执行。
目标是点击button1回到主界面,点击button更给Holloword字体颜色中
重写MyAppWidget 中的onUpdate()方法
代码如下
public void onUpdate(Context context,
AppWidgetManager manager,
int[] appWidgetIds) {
Log.i("info", "onUpdate..."+Arrays.toString(appWidgetIds));
//更新AppWidget的UI界面
//1. RemoteViews
RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.appwidget_main);
//2. 调用views的方法更新UI
views.setTextColor(R.id.textView1, Color.RED);
views.setTextViewText(R.id.textView1, "Hello Android");
//给button1按钮添加点击意图
Intent i1 = new Intent(context, MainActivity.class);
PendingIntent pi1 = PendingIntent.getActivity(
context, 0, i1, PendingIntent.FLAG_UPDATE_CURRENT);
views.setOnClickPendingIntent(R.id.button1, pi1);
//给button2按钮添加点击意图
Intent i2 = new Intent("ACTION_BUTTON2_CLICKED");
PendingIntent pi2 = PendingIntent.getBroadcast(context, 0, i2, PendingIntent.FLAG_UPDATE_CURRENT);
views.setOnClickPendingIntent(R.id.button2, pi2);
//3. 调用manager.updateAppWidget
manager.updateAppWidget(appWidgetIds, views);
}为button2添加广播接收器
重写MyAppWidget 中的onUpdate()方法,代码如下
public void onReceive(Context context, Intent intent) {
//super.onReceive(context, intent);不能删
super.onReceive(context, intent);
//处理button2的点击广播
String action = intent.getAction();
if(action.equals("ACTION_BUTTON2_CLICKED")){
//更新AppWidget的TextView 随即颜色
//1. 获取AppWidgetManager
AppWidgetManager manager = AppWidgetManager.getInstance(context);
//2. 构建RemoteViews
RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.appwidget_main);
int[] colors = {Color.RED, Color.BLUE, Color.BLACK, Color.CYAN, Color.GRAY, Color.GREEN, Color.WHITE, Color.YELLOW};
views.setTextColor(R.id.textView1, colors[new Random().nextInt(colors.length)]);
//3. 更新AppWidget
ComponentName name = new ComponentName(context, MyAppWidget.class);
manager.updateAppWidget(name, views);
}
}源码如下
























 628
628

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








