调用一个函数会暂停当前函数的执行,传递控制权和参数给新函数。除了声明时定义的形式参数,每个函数还接收两个附加的参数:this和arguments。参数this在面向对象编程中非常重要,它的值取决于调用的模式。在JavaScript中一个有4中调用模式:方法调用模式、函数调用模式、构造器调用模式和apply调用模式。这些模式在如何初始化关键参数this上存在差异。
1.方法调用模式
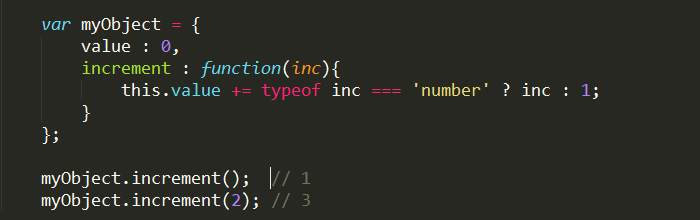
当一个函数被保存为一个对象的属性时,我们称它为一个方法。当一个方法被调用时,this被绑定到该对象。如果调用表达式包含一个提取属性的动作(即包含一个 . 点表达式或[subscript]下标表达式),那么它就是被当做一个方法来调用。

方法可以使用this访问自己所属的对象,所以它能从对象中取值或对对象进行修改。this到对象的绑定发生在调用的时候。这个“超级”延迟绑定(very late binding)使得函数可以对this高度复用。通过this可以取得它们所属对象的上下文的方法称为公共方法(public method)。
函数调用模式
当一个函数并非一个对象的属性时,那么它就是被当做一个函数来调用的:以此模式调用函数时,this被绑定到全局对象。

这是语言设计上的一个错误。倘若语言设计正确,那么当内部函数调用时,this应该仍然绑定到外部函数的this变量。这个错误设计的后果就是方法不能利用内部函数来帮助它工作,因为内部函数的this被绑定了错误的值,所以不能共享该方法对对象的访问权。幸运的是,有一个很容易的解决方案:如果该方法定义一个变量并给它赋值为this,那么内部函数就可以通过那个变量访问到this。按照约定,我把那个变量命名为that。

构造器调用模式
一个函数,如果创建的目的就是希望结合new前缀来调用,那它就被称为构造器函数。按照约定,它们保存在以大写格式命名的变量里。如果调用构造器函数时没有在前面加上new,可能会发生非常糟糕的事情,既没有编译时警告,也没有运行时警告,所以大写约定非常重要。如果在一个函数面前带上new来调用,那么背地里将会创建一个连接到该函数的prototype成员的新对象(新对象为构造函数的一个实例),同时this会被绑定到那个新对象上。

Apply调用模式
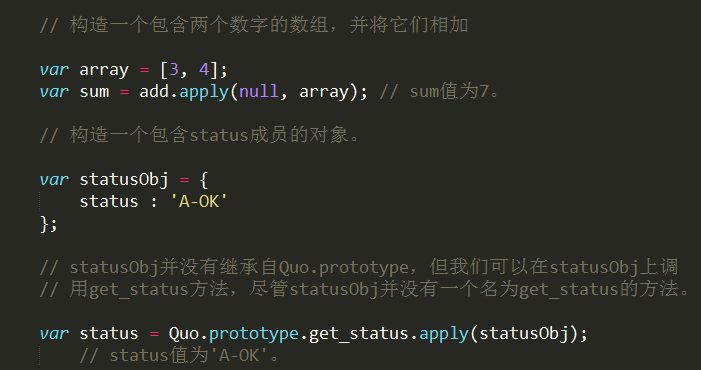
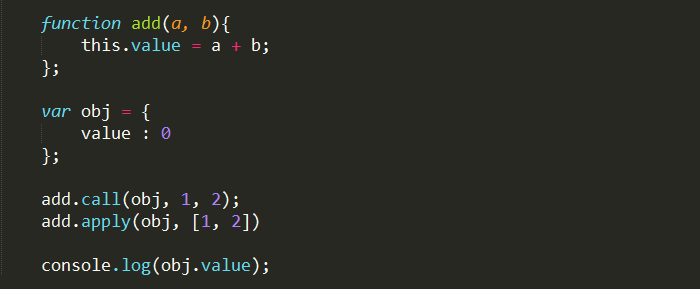
因为JavaScript是一门函数式的面向对象编程语言,所以函数可以拥有方法。apply方法让我们构建一个参数数组传递给调用函数。它允许我们选择this的值。apply方法接收两个参数,第1个是要绑定给this的值,第2个就是一个参数数组。call方法与apply类似,将apply第二参数拆开为单个的参数。
\

下面来看看下面的测试题,以检验你是否了解了this。
<script type="text/javascript">
var add = function(a, b) {
return a + b;
}
var myObject = {
value:3
};
myObject.func = function() {
var helper = function() {
this.value = add(this.value, this.value);
}
// 函数调用模式
helper();
}
// 方法调用模式
myObject.func();
alert(myObject.value);
</script>
答案会是6吗?仔细想想。
答案为6的程序应该是这样的:
<script type="text/javascript">
var add = function(a, b) {
return a + b;
}
var myObject = {
value:3
};
myObject.func = function() {
var that = this; // this对应myObject对象 (1)
var helper = function() {
//this.value = add(this.value, this.value); //这里调用模式为函数调用模式,而非方法调用模式,所以this对应全局对象 (2)
that.value = add(that.value, that.value);
}
// 函数调用模式
helper();
}
// 方法调用模式
myObject.func();
alert(myObject.value);
</script>




















 2629
2629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








