转载请标明出处(请勿转载删除底部微博、微信等信息):
http://blog.csdn.net/y1258429182/article/details/51052745
本文出自:杨哲丶的博客
- 前言:一个应用的成功=产品设计*性能 ,再此我们不讨论一个应用的设计,那交给我们可爱又可恨的产品经理和UI设计师来决定!所以这里分步骤讨论如何提升一个应用的性能,这里先探讨布局优化问题。
布局优化
- 避免过度回执(Overdraw),由于过度绘制会浪费很多的CPU,GPU资源,
检查方法:
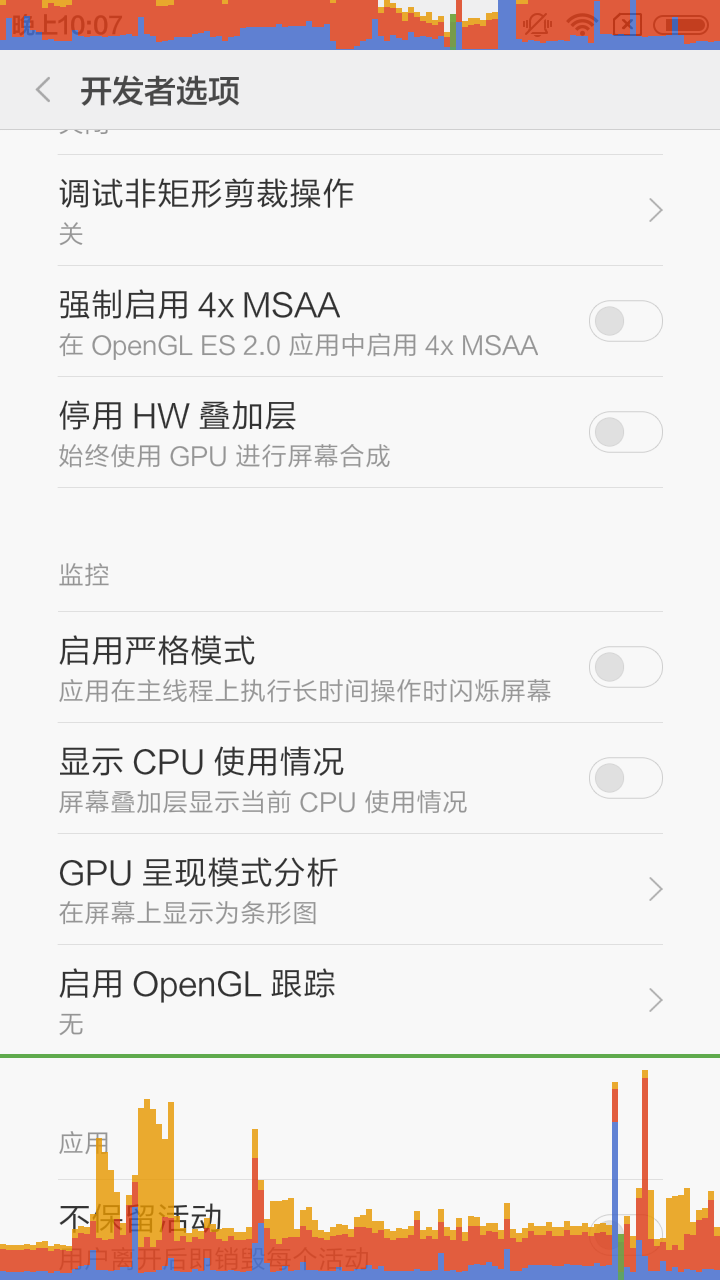
通过打开开发者选项–>GPU模式呈现分析–>在屏幕上显示为条形图。然后就会看到如下图的情况,最好用真机,模拟器回执有问题。

你可以观察一下绘制的条形图
tips:每一条柱状线都包含三部分,蓝色代表测量回执Display List的时间,红色代表 OpenGL 渲染 Display List所需要的时间,黄色代码CPU 等待GPU的处理的时间。中间的绿线横线代码VSYNC时间 16ms,需要尽量将所有的条形图控制在这条绿线之下。 如果超过了很多就表明你的布局需要优化了。
通过Hierarchy Viewer分析布局优化
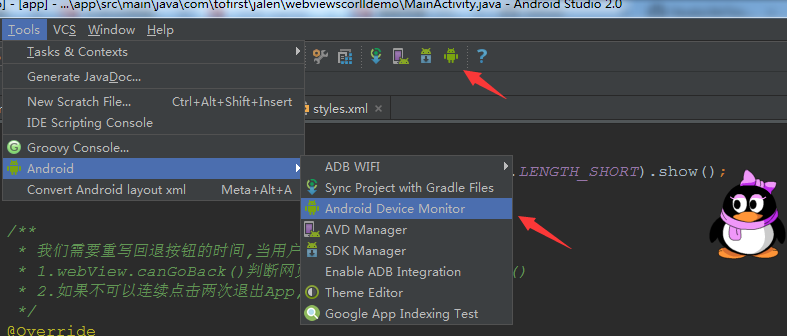
- 打开Android Device Monitor方式两种,如图
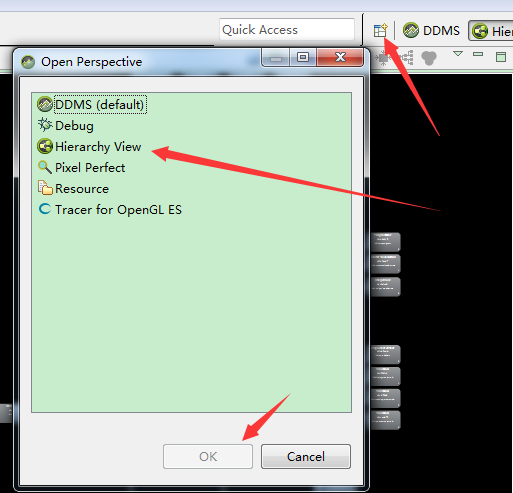
- 进入以前Eclipse经常遇到的界面,然后在Android Device Monitor按图打开
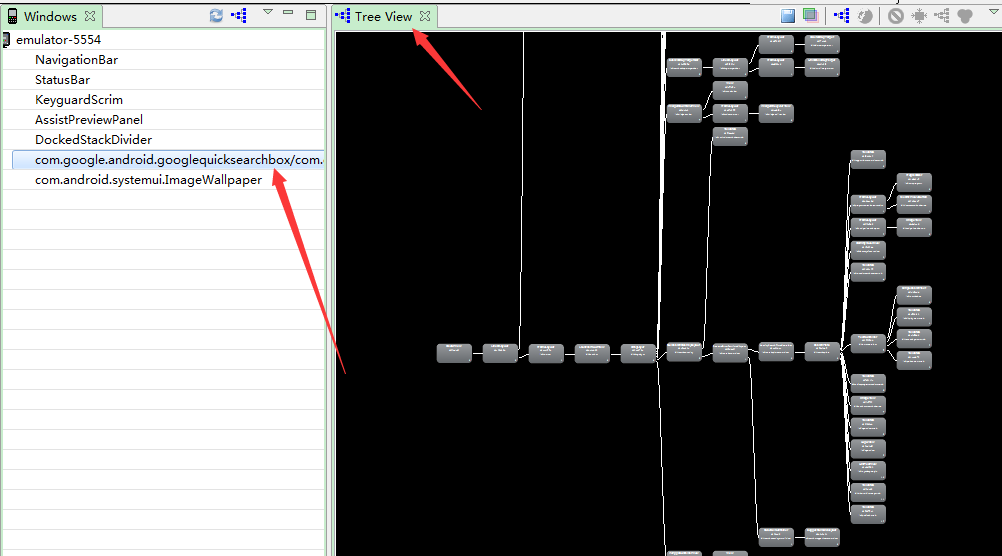
- 打开自己要看的进程
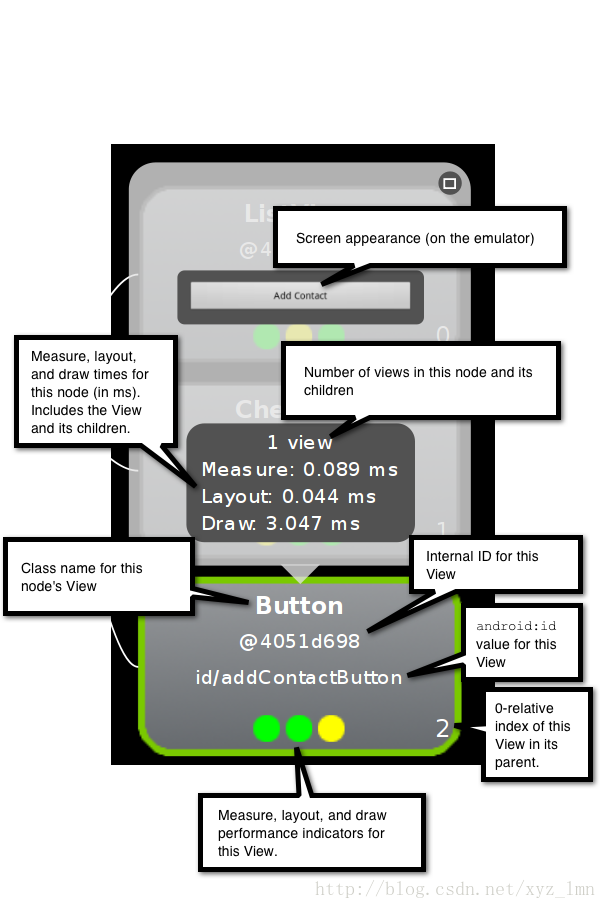
- 如下图,View Hierarcy 同时能帮助你识别渲染性能比较低的部分。View节点中带有红色或黄色的点代表速度较慢的View对象。如单步运行应用程序那样,你可以这样来判断某个View 速度一直很慢,还是只在某个特定环境下速度才慢。
请注意,低性能并不表示一定有问题,特别像是ViewGroup对象,View的子节点越多,结构越复杂,性能越差。
View Hierarchy 窗口还可以帮助你找到性能问题。只要看每个View节点的性能指标(颜色点)就可以,你可以看到测量(布局或绘制)最慢的View对象是哪个,这样你就能快速确定,要优先察看哪个问题。
显示GPU过度绘制
- 你可以在手机打开 设置—->开发者选项—->显示GPU过度绘制,这个开关的作用是按不同颜色值来显示布局的过度绘制,绘制的层次从最优到最差:蓝,绿,淡红,红。如图

- 图片从上到下代表不同层次的OverDraw,我们在布局时候,尽量减少红色 Overdraw,看到更多的蓝色区域。来看看微信的 Overdraw图和我们自定义的布局Overdraw图吧

解决布局优化问题
- 优化布局层级
在Android 中系统对View进行测量布局绘制时,都是对View数的遍历进行操作的。如果一个View的层级数太多,就会严重影响测量布局绘制的速度。Google也在API文档里边中提到讲义View的层级不宜超过10层。tips: 早期Google在Android 中使用LinearLayout为默认的根布局,现在的Android中默认的是RelativeLayout,原因就是因为减少布局层级的原因 使用< include > 标签重用Layout
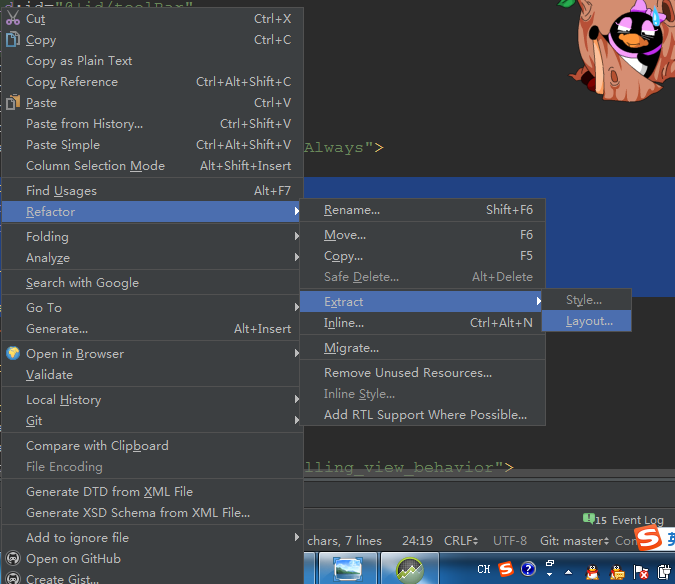
比如在UI上的Toolbar公用一套布局,而且有些方面也通用一套UI布局的时候,就需要考虑复用标签的问题 tips: 在Android Studio中可以直接提取布局,如图,点击Layout然后起个布局名字就可以提取出include标签了
具体情况具体分析,通过上边的三种分析方法分析到需要优化的布局的地方,然后解决优化问题即可…..
参考:
1. 《Android 群英传》,里边的性能优化,如果大家感兴趣,点击链接买一本!!
2. Android性能优化之布局优化篇
3. Android UI 优化——使用HierarchyViewer工具
欢迎关注我的微博:
http://weibo.com/u/5345060833
关注微信公众号:YangZheShare
(欢迎关注,最新最实用的技术干货分享)






























 877
877

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








