前面我们通过数据网格显示了数据库中的数据信息,现在讲解数据网格的编辑功能。数据网格允许用户增加新行,更新行数据。
下面教程展示如何创建编辑功能的数据网格。
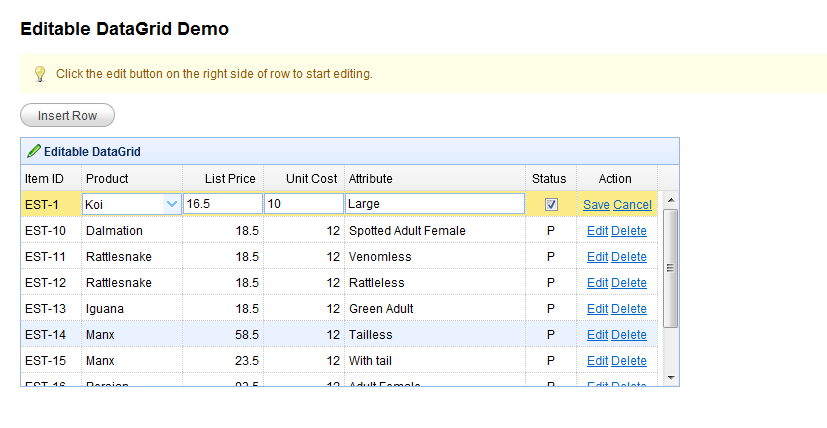
效果图:
演示效果可参看:
http://www.jeasyui.com/tutorial/datagrid/datagrid12_demo.html
我们按照:
http://blog.csdn.net/gdhyyanglang/article/details/8293662
中的代码来完善数据网格功能。
- <tableid="tt"class="easyui-datagrid"style="width:550px;height:250px"
- url="datagrid_getdata.jsp"
- title="Load Data"
- iconCls="icon-save"
- rownumbers="true"
- pagination="true"
- toolbar="#tb"
- singleSelect="true">
- <thead>
- <tr>
- <thfield="id"width="80">id</th>
- <thfield="name"width="80"editor="text">name</th>
- <thfield="password"width="80"formatter="formatPsw"editor="text">pasword</th>
- <thfield="mail"width="180"editor="text">mail</th>
- <thfield="action"width="80"formatter="formatAction">action</th>
- </tr>
- </thead>
- </table>
<table id="tt" class="easyui-datagrid" style="width:550px;height:250px"
url="datagrid_getdata.jsp"
title="Load Data"
iconCls="icon-save"
rownumbers="true"
pagination="true"
toolbar="#tb"
singleSelect="true">
<thead>
<tr>
<th field="id" width="80">id</th>
<th field="name" width="80" editor="text">name</th>
<th field="password" width="80" formatter="formatPsw" editor="text">pasword</th>
<th field="mail" width="180" editor="text">mail</th>
<th field="action" width="80" formatter="formatAction">action</th>
</tr>
</thead>
</table>
观察上面修改的表格,可见我们新增加了三个知识点:1)表格的singleSelecte属性,表示只能选择一行记录;2)formatter表示th标签中文本的格式化;3)editor表示当编辑某一行时,本字段的样式。
最后我们增加一列action,用来存放两个按钮。其中存放按钮的代码在格式化方法formatAction中。
现在我们需要将2个格式化的方法编写出来,代码如下:
- //格式化密码的显示样式,格式化方法有三个参数
- //第一个表示格式化的值,第二个表示行记录,第三个表示行索引
- //返回字段值
- function formatPsw(value, row){
- if (value.length < 8){ //如果字段值长度小于8,让值显示红色样式
- return "<spanstyle='color:red;'>" + value + "</span>";
- } else {
- return value;
- }
- }
- function formatAction(value, row, index){
- if (row.editing){//如果行被编辑中,显示保存和取消
- var s = "<a href='#' οnclick='saverow(this)'>Save</a> ";
- var c = "<a href='#' οnclick='cancelrow(this)'>Cancel</a>";
- return s + c;
- } else { //如果行没有被剪辑中,显示编辑和删除
- var e = "<a href='#' οnclick='editrow(this)'>Edit</a> ";
- var d = "<a href='#' οnclick='deleterow(this)'>Delete</a>";
- return e + d;
- }
- }
//格式化密码的显示样式,格式化方法有三个参数
//第一个表示格式化的值,第二个表示行记录,第三个表示行索引
//返回字段值
function formatPsw(value, row){
if (value.length < 8){ //如果字段值长度小于8,让值显示红色样式
return "<span style='color:red;'>" + value + "</span>";
} else {
return value;
}
}
function formatAction(value, row, index){
if (row.editing){//如果行被编辑中,显示保存和取消
var s = "<a href='#' οnclick='saverow(this)'>Save</a> ";
var c = "<a href='#' οnclick='cancelrow(this)'>Cancel</a>";
return s + c;
} else { //如果行没有被剪辑中,显示编辑和删除
var e = "<a href='#' οnclick='editrow(this)'>Edit</a> ";
var d = "<a href='#' οnclick='deleterow(this)'>Delete</a>";
return e + d;
}
}
运用了格式化方法后,可见密码长度小于8的密码都被显示红色了。同时,由于行默认情况下没有被编辑,所以显示编辑和删除。
7.1 编辑事件
在formatAction中我们显示了四个按钮(a标签),同时给每个按钮添加了单击事件,先来看看editrow方法:- function getRowIndex(target){
- //closest从当前开始搜索'tr.datagrid-row',即当前行
- var tr = $(target).closest('tr.datagrid-row');
- //获取行数
- return parseInt(tr.attr('datagrid-row-index'));
- }
- function editrow(target){
- //开始编辑第getRowIndex(target)行
- $('#tt').datagrid('beginEdit', getRowIndex(target));
- }
function getRowIndex(target){
//closest从当前开始搜索'tr.datagrid-row',即当前行
var tr = $(target).closest('tr.datagrid-row');
//获取行数
return parseInt(tr.attr('datagrid-row-index'));
}
function editrow(target){
//开始编辑第getRowIndex(target)行
$('#tt').datagrid('beginEdit', getRowIndex(target));
}
现在单击Edit按钮,可见具有editor属性的td标签应用了其值text文本。但是在编辑状态的时候并没有将编辑和删除按钮转换为保存和取消按钮。如何解决这个问题呢?回顾前面的格式化显示条件是依据row.editing,我们只需要在点击编辑按钮的时候将row.editing设置为true即可。
设置row.editing可在系统设置的数据网格事件中设置。
- $(function(){
- $('#tt').datagrid({
- //编辑开始时被触发
- onBeforeEdit:function(index, row){
- row.editing = true;
- updateActions(index);//改变行状态后更新行
- },
- //编辑之后被触发
- onAfterEdit:function(index, row){
- row.editing = false;
- updateActions(index);
- },
- //取消编辑后触发
- onCancelEdit:function(index, row){
- row.editing = false;
- updateActions(index);
- }
- });
- });
- function updateActions(index){
- $('#tt').datagrid('updateRow',{
- index: index, //更新的行数
- row:{}
- });
- }
$(function(){
$('#tt').datagrid({
//编辑开始时被触发
onBeforeEdit:function(index, row){
row.editing = true;
updateActions(index);//改变行状态后更新行
},
//编辑之后被触发
onAfterEdit:function(index, row){
row.editing = false;
updateActions(index);
},
//取消编辑后触发
onCancelEdit:function(index, row){
row.editing = false;
updateActions(index);
}
});
});
function updateActions(index){
$('#tt').datagrid('updateRow',{
index: index, //更新的行数
row:{}
});
}
7.2 删除事件
- function deleterow(target){
- $.messager.confirm('Confirm','Are you sure?',function(ok){
- if (ok){
- $('#tt').datagrid('deleteRow', getRowIndex(target));
- }
- });
- }
function deleterow(target){
$.messager.confirm('Confirm','Are you sure?',function(ok){
if (ok){
$('#tt').datagrid('deleteRow', getRowIndex(target));
}
});
}
7.3 保存事件
- function saverow(target){
- $('#tt').datagrid('endEdit', getRowIndex(target));
- }
function saverow(target){
$('#tt').datagrid('endEdit', getRowIndex(target));
}
7.4 取消事件
- function cancelrow(target){
- $('#tt').datagrid('cancelEdit', getRowIndex(target));
- }
function cancelrow(target){
$('#tt').datagrid('cancelEdit', getRowIndex(target));
}
上面四个事件仅仅在界面上修改信息,并不会进行数据库中数据的修改。若想修改数据库,可在相应方法中进行数据库操作。

























 1978
1978

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








