前言
最近在做一个新项目,由于换了一个美工,自己也有些疏忽,致使一些按钮的图片大小不太合适,后期也没有时间让其去重做了,为了使界面和用户体验兼得,上网收集了一些扩大UIButton的点击热区的方法。
现在已了解的方法有:
- 自定义Button(透明Button遮罩)
- 自定义Button(重写Button的内部方法)(推荐*)
本Blog主要讲述第二种的实现方式及官方说明,第一种请大家自行研究
官方描述
在 iOS Human Interface Guidelines 中是这么描述的:
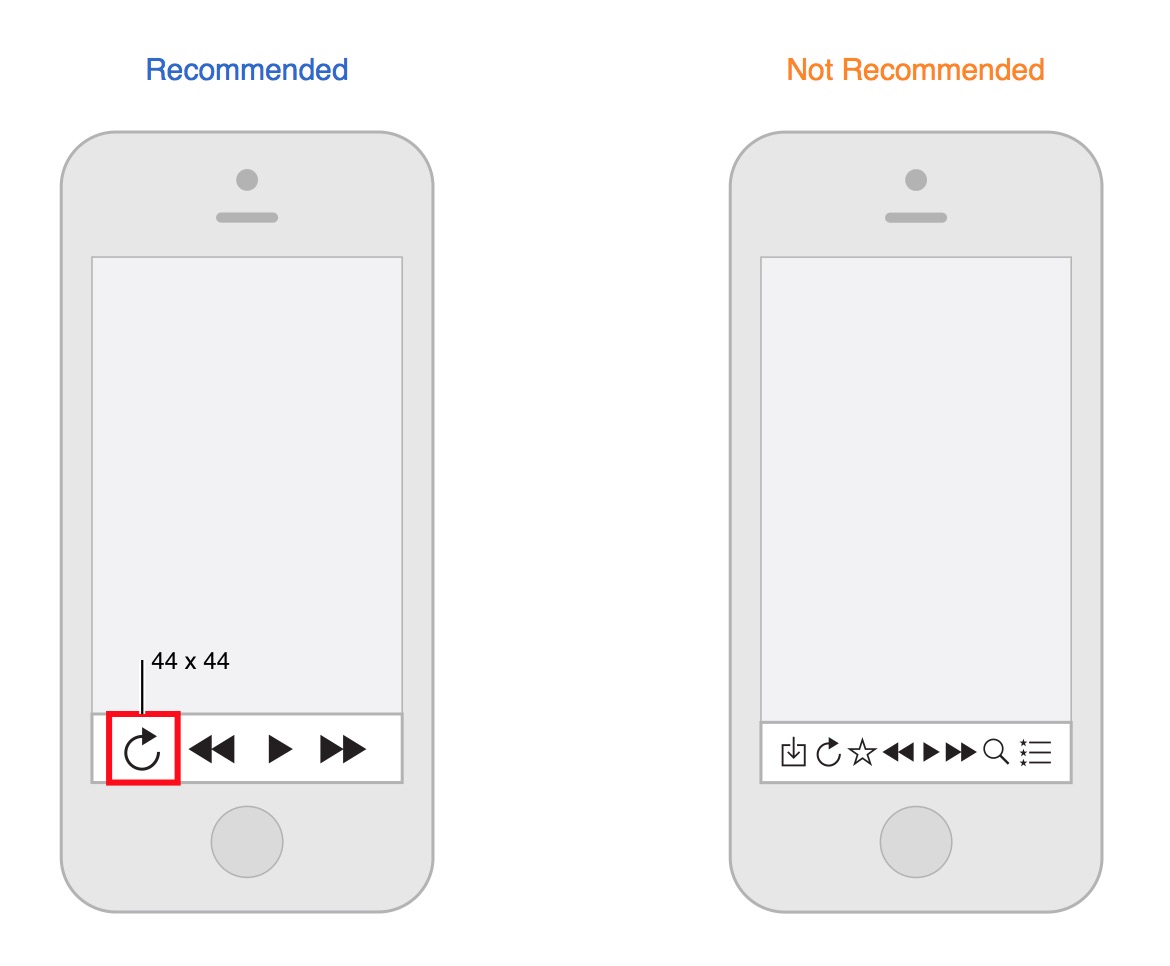
Make it easy for people to interact with content and controls by giving each interactive element ample spacing. Give tappable controls a hit target of about 44 x 44 points.
翻译过来是这个意思:
给每个互动的元素充足的空间,从而让用户容易操作这些内容和控件。常用的点按类控件的大小是44 x 44点(points)。








 本文介绍了如何扩大UIButton的点击热区,以提高用户体验。主要讲述了通过重写Button的内部方法来实现,确保按钮的最小点击面积为44x44点,遵循iOS Human Interface Guidelines。文中提及的方法不会改变按钮的frame,只扩大了点击检测范围。
本文介绍了如何扩大UIButton的点击热区,以提高用户体验。主要讲述了通过重写Button的内部方法来实现,确保按钮的最小点击面积为44x44点,遵循iOS Human Interface Guidelines。文中提及的方法不会改变按钮的frame,只扩大了点击检测范围。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 952
952

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








