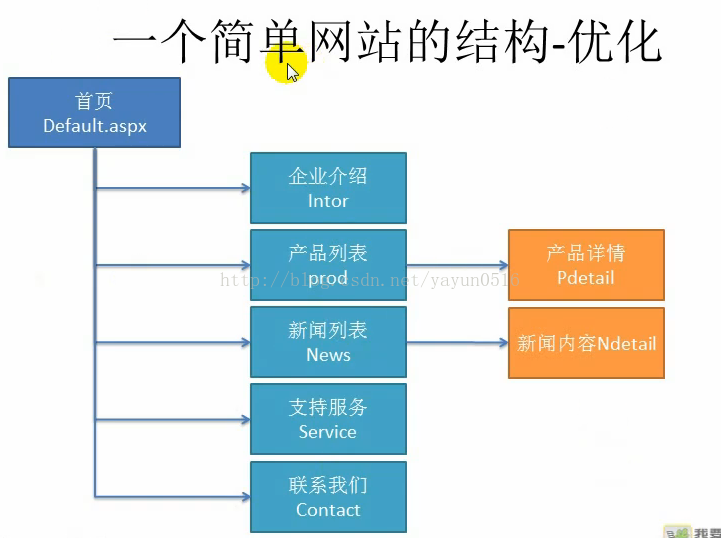
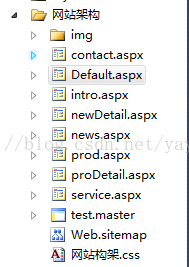
网站所有文件:
.master代码如下:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="test.master.cs" Inherits="网站架构_网站构架" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="网站构架.css" rel="stylesheet" type="text/css" />
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div id="div_main">
<div id="div_head" class="p1">
<p>网站架构实例</p></div>
<div id="div_nav" class="p1">
<asp:Menu ID="Menu1" runat="server" DataSourceID="SiteMapDataSource1"
MaximumDynamicDisplayLevels="0" Orientation="Horizontal"
StaticDisplayLevels="2">
</asp:Menu>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server"
SiteMapProvider="网站架构" />
</div>
<div id="div_img" class="p1">
<asp:ContentPlaceHolder id="CPH_IMG" runat="server">
</asp:ContentPlaceHolder>
</div>
<div id="div_sitepath" class="p1">
<asp:SiteMapPath ID="SiteMapPath1" runat="server" SiteMapProvider="网站架构">
<CurrentNodeStyle CssClass="now" />
</asp:SiteMapPath>
</div>
<div id="div_subContent" class="p1">
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder></div>
<div id="div_foot" class="p1"></div>
</div>
</form>
</body>
</html>

.css代码如下:
body,div,p,h1,h2,h3,h4,h5,img,a{ margin:0px; border:0px;}
#div_img img{ margin :0px auto; margin-left:4px; margin-right:4px;}
#div_main{ width:700px; margin :0px auto;}
#div_head, #div_nav #div_aitepath { border:none;}
#div_head p{ text-align:center; color:Black; font-size:20px; font-style:italic;}
#div_nav { background-color:#35a;}
#div_ditepath{ background-color:#dedede;}
#div_subContent{ min-height:300px;}
#div_foot{ background-color:#dedede;}
div.p1
{ padding:4px; border :1px solid black; margin-bottom:10px;
}
/*菜单控制*/
#Menu1 *{ outline:none;}
#Menu1 ul { padding:10px 0px 10px 0px !important;}
#Menu1 li { padding:5px 10px 5px 10px;}
#Menu1 li+li{ border-left:1px solid #dadada;}
#Menu1 a
{ font-size:12px; color:Silver; width:70px; text-align:center;}
#Menu1 a:hover{ color:White;}
#Menu1 a.selected{ color:Red;}
/*SiteMapPath控制*/
#SiteMapPath1 a { text-decoration:none; font-size:12px;
color:#444; }
#SiteMapPath1 a:hover{ color:Yellow;}
#SiteMapPath1 span.now{ font-size:13px; color:#444;}
.sitemap代码如下:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/网站架构/default.aspx" title="首页" description="">
<siteMapNode url="~/网站架构/intro.aspx" title="公司简介" description="" />
<siteMapNode url="~/网站架构/news.aspx" title="新闻" description="" >
<siteMapNode url="~/网站架构/newDetail.aspx" title="[新闻标题]" description="" />
</siteMapNode>
<siteMapNode url="~/网站架构/prod.aspx" title="产品中心" description="" >
<siteMapNode url="~/网站架构/proDetail.aspx" title="[产品名称]" description="" />
</siteMapNode>
<siteMapNode url="~/网站架构/service.aspx" title="支持服务" description="" />
<siteMapNode url="~/网站架构/contact.aspx" title="联系我们" description="" />
</siteMapNode>
</siteMap>
Web.config代码如下:
<?xml version="1.0"?>
<!--
有关如何配置 ASP.NET 应用程序的详细信息,请访问
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<connectionStrings>
<add name="ApplicationServices" connectionString="data source=.\SQLEXPRESS;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\aspnetdb.mdf;User Instance=true" providerName="System.Data.SqlClient"/>
</connectionStrings>
<system.web>
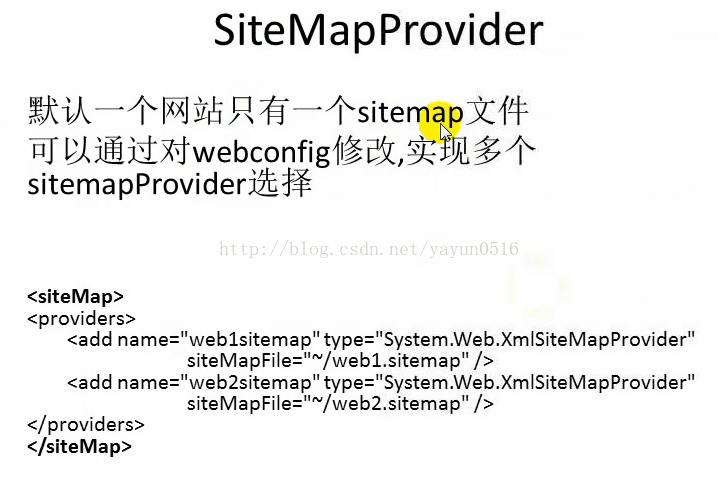
<siteMap>
<providers>
<add type="System.Web.XmlSiteMapProvider" name="网站架构" siteMapFile="~/网站架构/Web.sitemap"/>
</providers>
</siteMap>
<compilation debug="true" targetFramework="4.0"/>
<authentication mode="Forms">
<forms loginUrl="~/Account/Login.aspx" timeout="2880"/>
</authentication>
<membership>
<providers>
<clear/>
<add name="AspNetSqlMembershipProvider" type="System.Web.Security.SqlMembershipProvider" connectionStringName="ApplicationServices" enablePasswordRetrieval="false" enablePasswordReset="true" requiresQuestionAndAnswer="false" requiresUniqueEmail="false" maxInvalidPasswordAttempts="5" minRequiredPasswordLength="6" minRequiredNonalphanumericCharacters="0" passwordAttemptWindow="10" applicationName="/"/>
</providers>
</membership>
<profile>
<providers>
<clear/>
<add name="AspNetSqlProfileProvider" type="System.Web.Profile.SqlProfileProvider" connectionStringName="ApplicationServices" applicationName="/"/>
</providers>
</profile>
<roleManager enabled="false">
<providers>
<clear/>
<add name="AspNetSqlRoleProvider" type="System.Web.Security.SqlRoleProvider" connectionStringName="ApplicationServices" applicationName="/"/>
<add name="AspNetWindowsTokenRoleProvider" type="System.Web.Security.WindowsTokenRoleProvider" applicationName="/"/>
</providers>
</roleManager>
</system.web>
<system.webServer>
<modules runAllManagedModulesForAllRequests="true"/>
</system.webServer>
</configuration>
Default.aspx代码如下:
<%@ Page Title="" Language="C#" MasterPageFile="~/网站架构/test.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="网站架构_Default" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="CPH_IMG" Runat="Server">
<img src="img/welcome_副本.jpg" />
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
</asp:Content>
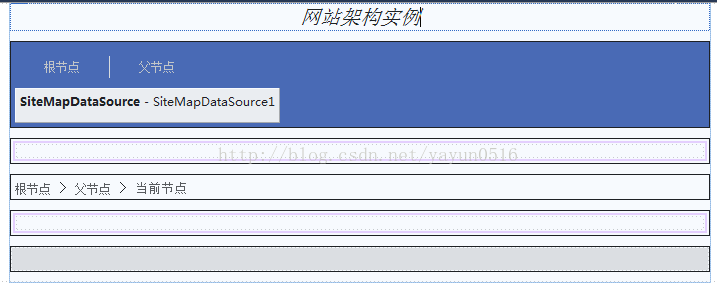
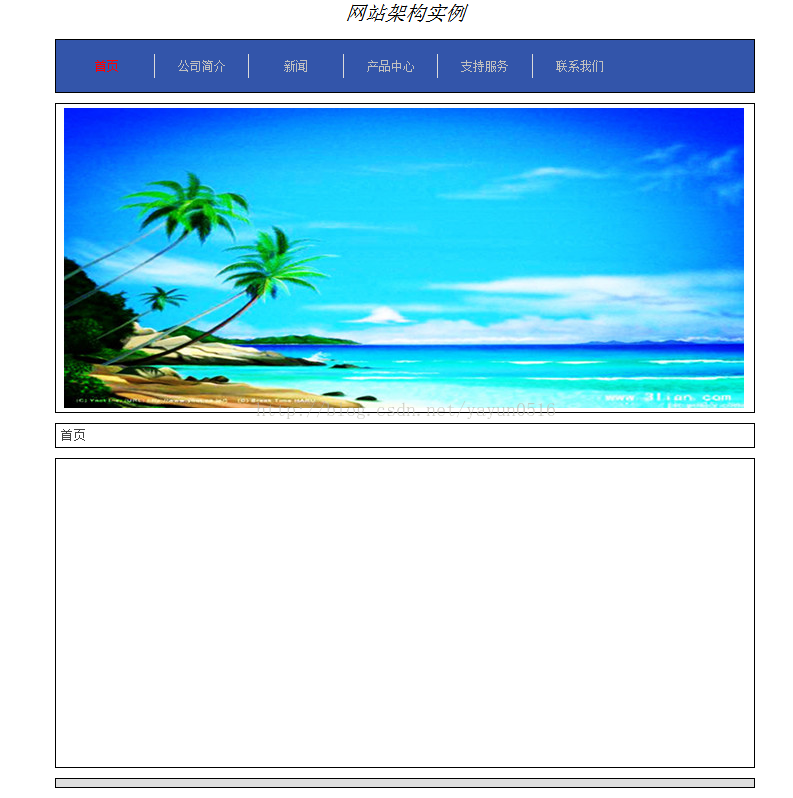
效果如下:
































 8456
8456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








