searchView是一个为用户提供输入搜索查询和提交请求给搜索提供者的用户界面部件,显示查询建议或结果列表!本篇介绍一下将searchView加入到自定义标题栏布局中,结合listview实现搜索,首先看一下自定义布局:
1.自定义标题栏布局:custom_action_bar_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="0dip"
android:background="#565758"
android:orientation="horizontal" >
<!--
iconifiedByDefault="false" //false:searchview初始即是展开的,true:searchview初始即是关闭的,仅显示一个放大镜
queryHint="@string/title_search_hint" :默认显示的提示文字
以上属性都可以在代码中通过方法:setIconifiedByDefault()和setQueryHint()直接设置
-->
<SearchView
android:id="@+id/search_view"
android:layout_width="0px"
android:layout_height="match_parent"
android:layout_weight="1"
android:iconifiedByDefault="false"
android:inputType="textFilter"
android:queryHint="@string/title_search_hint" >
</SearchView>
</LinearLayout>2.主页布局:activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#969696" />
</LinearLayout>
package com.example.searchview2;
import java.util.ArrayList;
import android.app.ActionBar;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SearchView;
public class MainActivity extends Activity implements
SearchView.OnQueryTextListener {
ListView listView;
SearchView searchView;
Object[] names;
ArrayAdapter<String> adapter;
ArrayList<String> mAllList = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initActionbar();
names = loadData();
listView = (ListView) findViewById(R.id.list);
listView.setAdapter(new ArrayAdapter<Object>(getApplicationContext(),
android.R.layout.simple_expandable_list_item_1, names));
listView.setTextFilterEnabled(true);
searchView.setOnQueryTextListener(this);
searchView.setSubmitButtonEnabled(false);
}
public void initActionbar() {
// 自定义标题栏
getActionBar().setDisplayShowHomeEnabled(false);
getActionBar().setDisplayShowTitleEnabled(false);
getActionBar().setDisplayShowCustomEnabled(true);
LayoutInflater mInflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View mTitleView = mInflater.inflate(R.layout.custom_action_bar_layout,
null);
getActionBar().setCustomView(
mTitleView,
new ActionBar.LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT));
searchView = (SearchView) mTitleView.findViewById(R.id.search_view);
}
public Object[] loadData() {
mAllList.add("aa");
mAllList.add("ddfa");
mAllList.add("qw");
mAllList.add("sd");
mAllList.add("fd");
mAllList.add("cf");
mAllList.add("re");
return mAllList.toArray();
}
@Override
public boolean onQueryTextChange(String newText) {
if (TextUtils.isEmpty(newText)) {
// Clear the text filter.
listView.clearTextFilter();
} else {
// Sets the initial value for the text filter.
listView.setFilterText(newText.toString());
}
return false;
}
@Override
public boolean onQueryTextSubmit(String query) {
// TODO Auto-generated method stub
return false;
}
}
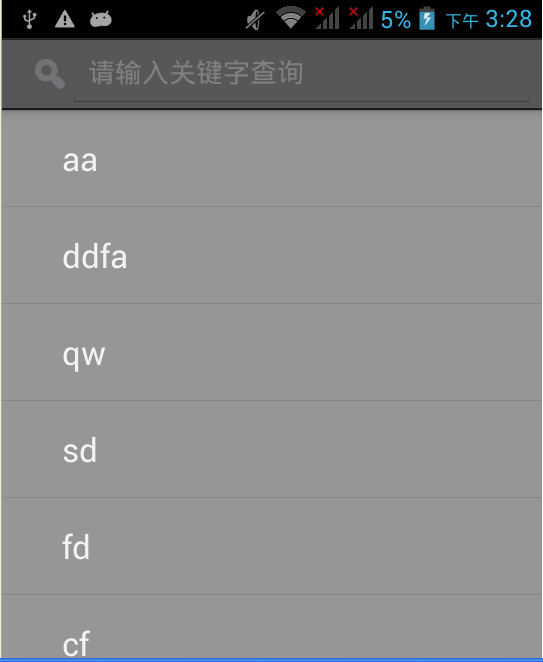
运行一下:
以上字母匹配是通过listView的方法listView.setTextFilterEnabled(true);实现的,认真观察你会发现仅是匹配了首字母,而包含a的ddfa却没有显示出来,如何将包含输入的字符的所有项都显示出来呢?显然通过listView.setTextFilterEnabled(true);是不可能做到的,下面开始实现这个需求,通过稍微改造,通过重新刷新listview的适配器就可以实现了!!
仅是修改了MainActivity.java文件
package com.example.searchview2;
import java.lang.reflect.Field;
import java.util.ArrayList;
import android.app.ActionBar;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SearchView;
public class MainActivity extends Activity implements
SearchView.OnQueryTextListener {
ListView listView;
SearchView searchView;
Object[] names;
ArrayAdapter<String> adapter;
ArrayList<String> mAllList = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initActionbar();
names = loadData();
listView = (ListView) findViewById(R.id.list);
listView.setAdapter(new ArrayAdapter<Object>(getApplicationContext(),
android.R.layout.simple_expandable_list_item_1, names));
//listView.setTextFilterEnabled(true);
searchView.setOnQueryTextListener(this);
searchView.setSubmitButtonEnabled(false);
//SearchView去掉(修改)搜索框的背景 修改光标
//setSearchViewBackground(searchView);
}
public void initActionbar() {
// 自定义标题栏
getActionBar().setDisplayShowHomeEnabled(false);
getActionBar().setDisplayShowTitleEnabled(false);
getActionBar().setDisplayShowCustomEnabled(true);
LayoutInflater mInflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View mTitleView = mInflater.inflate(R.layout.custom_action_bar_layout,
null);
getActionBar().setCustomView(
mTitleView,
new ActionBar.LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT));
searchView = (SearchView) mTitleView.findViewById(R.id.search_view);
}
public Object[] loadData() {
mAllList.add("aa");
mAllList.add("ddfa");
mAllList.add("qw");
mAllList.add("sd");
mAllList.add("fd");
mAllList.add("cf");
mAllList.add("re");
return mAllList.toArray();
}
@Override
public boolean onQueryTextChange(String newText) {
Object[] obj = searchItem(newText);
updateLayout(obj);
return false;
}
@Override
public boolean onQueryTextSubmit(String query) {
// TODO Auto-generated method stub
return false;
}
public Object[] searchItem(String name) {
ArrayList<String> mSearchList = new ArrayList<String>();
for (int i = 0; i < mAllList.size(); i++) {
int index = mAllList.get(i).indexOf(name);
// 存在匹配的数据
if (index != -1) {
mSearchList.add(mAllList.get(i));
}
}
return mSearchList.toArray();
}
public void updateLayout(Object[] obj) {
listView.setAdapter(new ArrayAdapter<Object>(getApplicationContext(),
android.R.layout.simple_expandable_list_item_1, obj));
}
// android4.0 SearchView去掉(修改)搜索框的背景 修改光标
public void setSearchViewBackground(SearchView searchView) {
try {
Class<?> argClass = searchView.getClass();
// 指定某个私有属性
Field ownField = argClass.getDeclaredField("mSearchPlate"); // 注意mSearchPlate的背景是stateListDrawable(不同状态不同的图片)
// 所以不能用BitmapDrawable
// setAccessible 它是用来设置是否有权限访问反射类中的私有属性的,只有设置为true时才可以访问,默认为false
ownField.setAccessible(true);
View mView = (View) ownField.get(searchView);
mView.setBackgroundDrawable(getResources().getDrawable(
R.drawable.ic_menu_search));
// 指定某个私有属性
Field mQueryTextView = argClass.getDeclaredField("mQueryTextView");
mQueryTextView.setAccessible(true);
Class<?> mTextViewClass = mQueryTextView.get(searchView).getClass()
.getSuperclass().getSuperclass().getSuperclass();
// mCursorDrawableRes光标图片Id的属性
// 这个属性是TextView的属性,所以要用mQueryTextView(SearchAutoComplete)的父类(AutoCompleteTextView)的父
// 类( EditText)的父类(TextView)
Field mCursorDrawableRes = mTextViewClass
.getDeclaredField("mCursorDrawableRes");
// setAccessible 它是用来设置是否有权限访问反射类中的私有属性的,只有设置为true时才可以访问,默认为false
mCursorDrawableRes.setAccessible(true);
mCursorDrawableRes.set(mQueryTextView.get(searchView),
R.drawable.ic_action_search);// 注意第一个参数持有这个属性(mQueryTextView)的对象(mSearchView)
// 光标必须是一张图片不能是颜色,因为光标有两张图片,一张是第一次获得焦点的时候的闪烁的图片,一张是后边有内容时候的图片,如果用颜色填充的话,就会失去闪烁的那张图片,颜色填充的会缩短文字和光标的距离(某些字母会背光标覆盖一部分)。
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
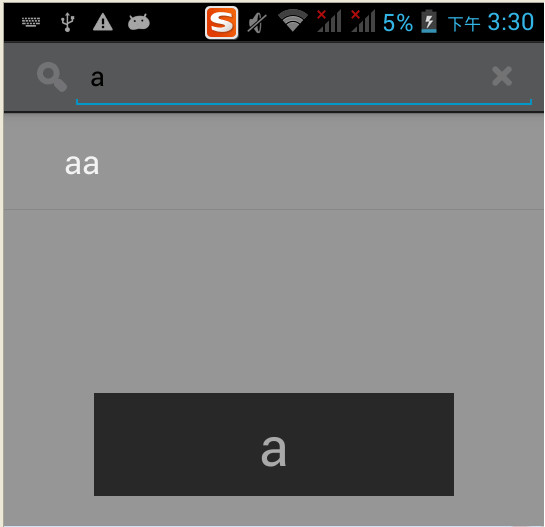
运行一下:
【声明】欢迎转载,但请保留文章原始出处:http://blog.csdn.net/yelangjueqi/article/details/8994726
可以看出已经满足了自己的要求!!
上面代码中的:setSearchViewBackground(SearchView searchView)方法通过反射可以修改搜索框的背景和光标!!








 本文介绍如何在自定义标题栏布局中整合SearchView与ListView,通过修改代码实现根据输入字符筛选所有匹配项的功能。通过实例演示,用户能够了解如何通过反射技术定制SearchView的外观,包括修改其背景和光标,从而提高搜索体验。
本文介绍如何在自定义标题栏布局中整合SearchView与ListView,通过修改代码实现根据输入字符筛选所有匹配项的功能。通过实例演示,用户能够了解如何通过反射技术定制SearchView的外观,包括修改其背景和光标,从而提高搜索体验。



















 1654
1654

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








