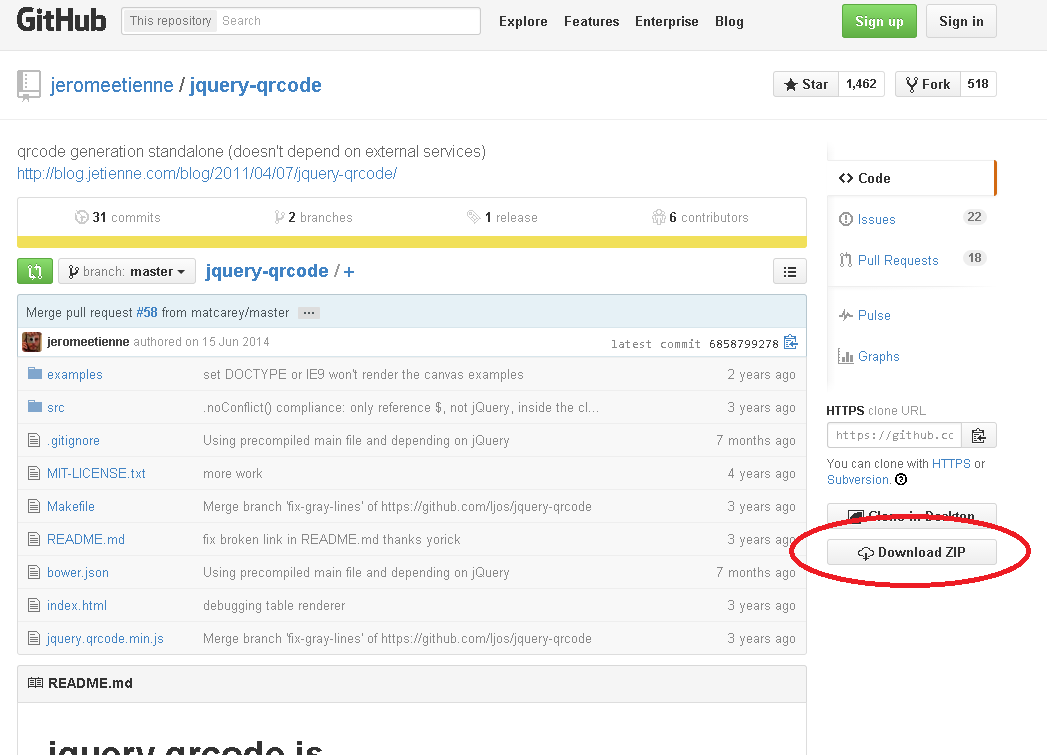
首先,先在github中找到jquery-qrcode,选择Download ZIP下载之(点击打开链接)
下载之后得到一个压缩包jquery-qrcode-master.zip,解压,把里面的src文件夹取出来,放到站点目录,
之后,从jquery的官网中下载最新版的jquery1.x,一般是1.11(点击打开链接),而不是2.X,为了兼容IE浏览器,放到src文件夹,
站点文件夹目录大致如下:
src里面的东西大致如下:
然后新建一个,如上面所示的test.html页面,比如要把http://www.a.com这个网址转化成二维码,那么则写入如下代码:
<!DOCTYPE html>
<html>
<head>
<title>basic example</title>
</head>
<body>
<!-- 首先要引入3个在src文件夹里面的js文件 -->
<script type="text/javascript" src="src/jquery-1.11.1.js"></script>
<script type="text/javascript" src="src/jquery.qrcode.js"></script>
<script type="text/javascript" src="src/qrcode.js"></script>
<!-- 新建一个id为qrcodeTable图层给这个二维码使用 -->
<div id="qrcodeTable"></div>
<!-- 再于脚本处加入如下代码即可 -->
<script>
jQuery('#qrcodeTable').qrcode({
//这种方式兼容IE8
render : "table",
text : "http://www.a.com"
});
</script>
</body>
</html>








 本文介绍如何使用jQuery-QRCode插件在网页上生成二维码。通过下载jQuery-QRCode及所需版本的jQuery,将文件放置在站点目录下,并在HTML文件中引入相关JS文件,即可实现指定URL的二维码生成。
本文介绍如何使用jQuery-QRCode插件在网页上生成二维码。通过下载jQuery-QRCode及所需版本的jQuery,将文件放置在站点目录下,并在HTML文件中引入相关JS文件,即可实现指定URL的二维码生成。



















 817
817

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








