使用一个小例子,同时说明这三个问题。如下图:
这个app背景是红色透明的。里面有一个标签文本,长按弹出上下文菜单,点击其选项,可以更变其颜色。
一、app背景透明
主要通过修改res\values\styles.xml与AndroidManifest.xml实现的。这里不要在res\values\styles.xml,使用alpha属性,因为这个属性仅支持API 11以上的安卓,也就是安卓3.0。
1、首先在对res\values\styles.xml的修改,定义一个透明样式Translucent,同时在其上方定义一个颜色样式alpha,在透明样式Translucent中的android:windowBackground使用。同时在android:windowNoTitle子项当中指定这个app是没有标题栏的。其代码修改之后如下:
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<color name="alpha">#80ff0000</color><!--#60000000前两位是透明的效果参数从00~99(透明~不怎么透明),后6位是颜色的设置-->
<style name="Translucent">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@color/alpha</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Translucent</item>
</style>
</resources>2、之后,修改AndroidManifest.xml,将app加载的样式改为刚刚定义的Translucent,修改之后的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.colorchange"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="18" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/Translucent" ><!-- 修改app的样式为定义res\values\styles.xml文件中name为Translucent的样式 -->
<activity
android:name="com.colorchange.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
二、利用上下文菜单更变字体颜色
1、首先先修改res\values\strings.xml定义各个组件与菜单子项的字体
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">颜色更变与透明app</string>
<string name="textView1">长按变色</string>
<string name="menu_item1">红色</string>
<string name="menu_item2">绿色</string>
<string name="menu_item3">蓝色</string>
<string name="menu_item4">黑色</string>
</resources><menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/menu_item1"
android:title="@string/menu_item1"/>
<item
android:id="@+id/menu_item2"
android:title="@string/menu_item2"/>
<item
android:id="@+id/menu_item3"
android:title="@string/menu_item3"/>
<item
android:id="@+id/menu_item4"
android:title="@string/menu_item4"/>
</menu><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/textView1"
android:textSize="32sp" />
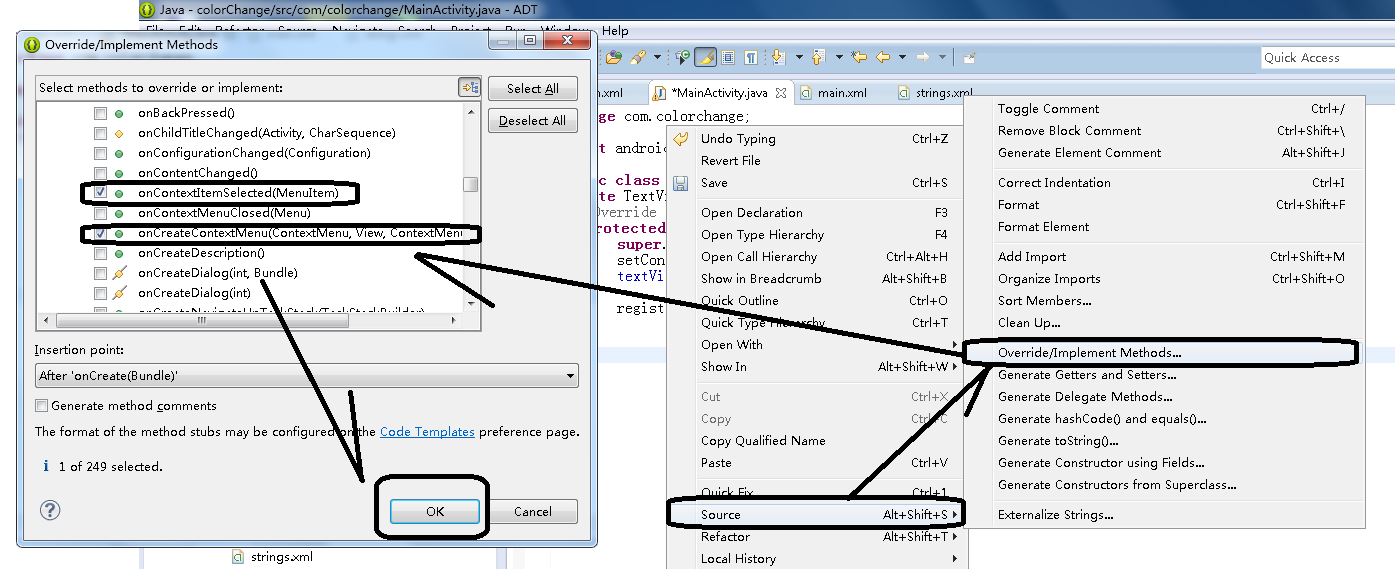
</RelativeLayout>如下图,先把光标移到OnCreate方法里面,在Eclipse的空白地方点击右键,选择Source->Override/Implement通过Eclipse直接从父类Activity拿来onCreateContextMenu与onContextItemSelected两个方法继承。这就不用自己打这么多代码。
之后整个逻辑非常简单,具体请看注释:
package com.colorchange;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.view.ContextMenu;
import android.view.ContextMenu.ContextMenuInfo;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView textView1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView1 = (TextView) findViewById(R.id.textView1);
registerForContextMenu(textView1);// 长按标签文本TextView1则会弹出上下文菜单
}
// 注册上下文菜单
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
// TODO Auto-generated method stub
MenuInflater menuInflater = new MenuInflater(this);
menuInflater.inflate(R.menu.main, menu);// 加载菜单的xml文件为res\menu\main.xml
menu.setHeaderIcon(R.drawable.ic_launcher);// 设置菜单的图标
menu.setHeaderTitle("请选择颜色:");// 设置菜单的标题
}
// 设置各个菜单的动作
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.menu_item1:
textView1.setTextColor(Color.rgb(255, 0, 0));
break;
case R.id.menu_item2:
textView1.setTextColor(Color.rgb(0, 255, 0));
break;
case R.id.menu_item3:
textView1.setTextColor(Color.rgb(0, 0, 255));
break;
case R.id.menu_item4:
textView1.setTextColor(Color.rgb(0, 0, 0));
break;
}
return true;
}
}



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








