
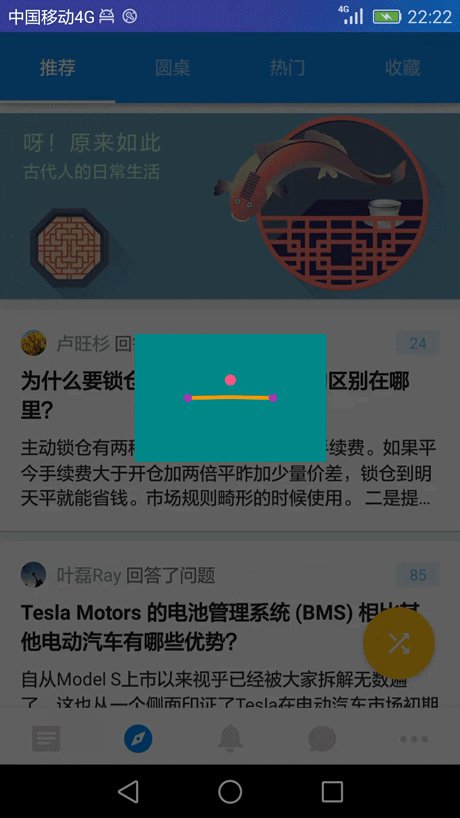
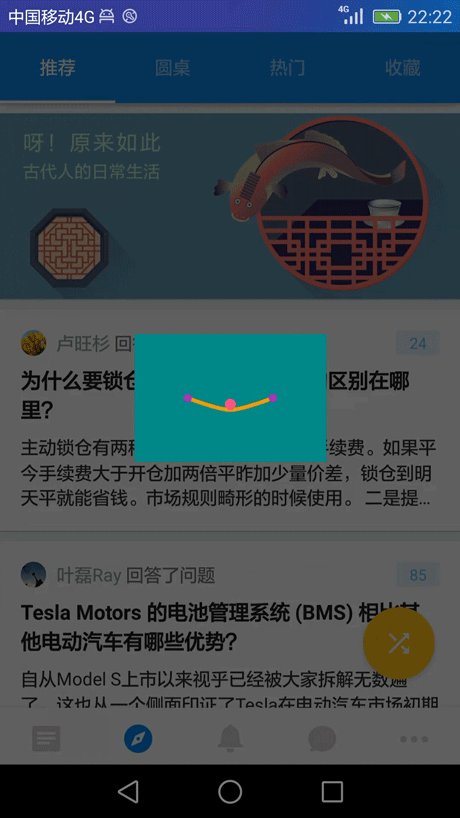
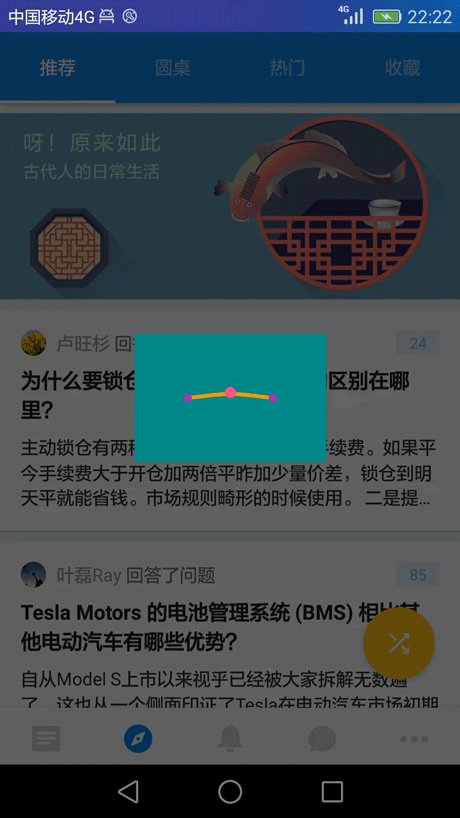
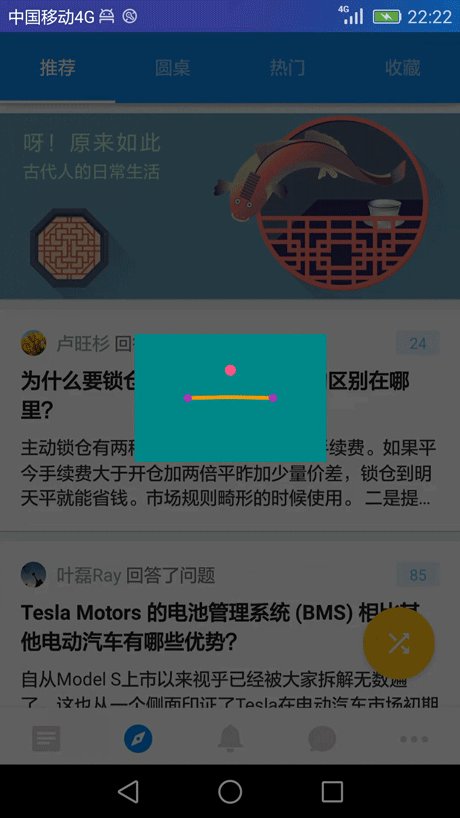
平时对牛逼动画,高级UI,都深入的不多!近日,某头条,推了一个android技术类视频(平时在头条关注技术比较多),讲的是加载动画效果,是动脑学院讲的公开课,160分钟,我硬是拿着小手机看完了!边看,便记,然后整理了一下,规范了一下代码
做这个动画,需掌握:
1、属性动画
2、Path类、Canvas类
3、贝塞尔曲线
4、SurfaceView用法
5、自定义attr属性
6 、架构: 状态模式,控制器
7 、自由落体,抛物线等概念
不多说了,直接上码
1.DancingView.java
public class DancingView extends SurfaceView implements SurfaceHolder.Callback {
public static final int STATE_DOWN = 1;//向下状态
public static final int STATE_UP = 2;//向上状态
public static final int DEFAULT_POINT_RADIUS = 10;
public static final int DEFAULT_BALL_RADIUS = 13;
public static final int DEFAULT_LINE_WIDTH = 200;
public static final int DEFAULT_LINE_HEIGHT = 2;
public static final int DEFAULT_LINE_COLOR = Color.parseColor("#FF9800");
public static final int DEFAULT_POINT_COLOR = Color.parseColor("#9C27B0");
public static final int DEFAULT_BALL_COLOR = Color.parseColor("#FF4081");
public static final int DEFAULT_DOWN_DURATION = 600;//ms
public static final int DEFAULT_UP_DURATION = 600;//ms
public static final int DEFAULT_FREEDOWN_DURATION = 1000;//ms
public static final int MAX_OFFSET_Y = 50;//水平下降最大偏移距离
public int PONIT_RADIUS = DEFAULT_POINT_RADIUS;//小球半径
public int BALL_RADIUS = DEFAULT_BALL_RADIUS;//小球半径
private Paint mPaint;
private Path mPath;
private int mLineColor;
private int mPonitColor;
private int mBallColor;
private int mLineWidth;
private int mLineHeight;
private float mDownDistance;
private float mUpDistance;
private float freeBallDistance;








 本文介绍了如何在Android中创建跳动小球的动画效果,涉及属性动画、Path和Canvas的使用、贝塞尔曲线、SurfaceView自定义、自定义attr属性以及状态模式等技术。通过160分钟的视频学习,整理出关键代码,包括DancingView.java、DancingInterpolator.java和styles.xml文件,适合进阶学习。
本文介绍了如何在Android中创建跳动小球的动画效果,涉及属性动画、Path和Canvas的使用、贝塞尔曲线、SurfaceView自定义、自定义attr属性以及状态模式等技术。通过160分钟的视频学习,整理出关键代码,包括DancingView.java、DancingInterpolator.java和styles.xml文件,适合进阶学习。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3630
3630

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








