Android使用fitsSystemWindows属性实现–状态栏【status_bar】各版本适配方案
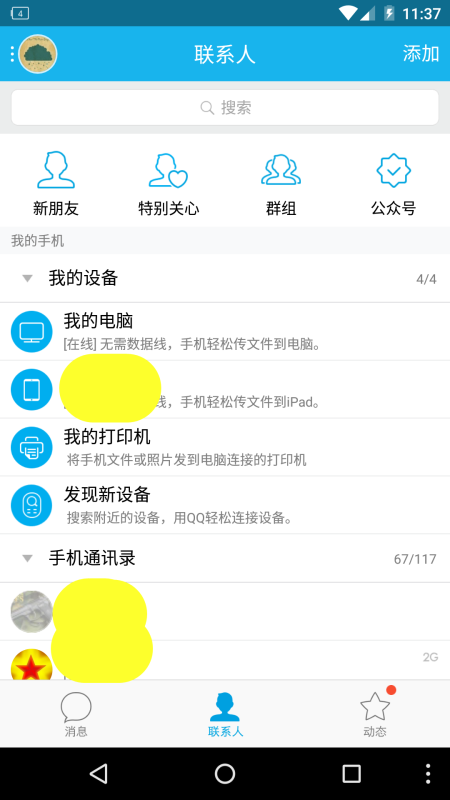
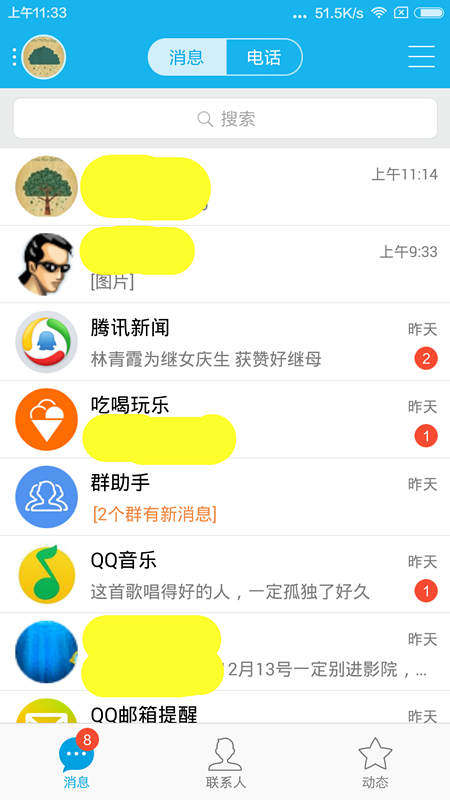
首先我们看下qq的status bar在各个android版本系统中适配:
1.Android5.0以上:半透明(APP 的内容不被上拉到状态)
2.Android4.4以上:全透明(APP 的内容不被上拉到状态)
3.Android4.4以下:不占据status bar
这里我们就按照qq在各个android的版本显示进行适配:
1.Android5.0以上:material design风格,半透明(APP 的内容不被上拉到状态)
2.Android4.4(kitkat)以上至5.0:全透明(APP 的内容不被上拉到状态)
3.Android4.4(kitkat)以下:不占据status bar
主题:
使用Theme.AppCompat.Light.NoActionBar(toolbar的兼容主题):既可以适配使用toolbar(由于google已经不再建议使用action bar了,而是推荐使用toolbar,且toolbar的使用更加的灵活,所以toolbar和actionbar的选择也没什么好纠结的)和不使用toolbar的情况(即自定义topBar布局)。
fitSystemWindows属性:
官方描述:
Boolean internal attribute to adjust view layout based on system windows such as the status bar. If true, adjusts the padding of this view to leave space for the system windows. Will only take effect if this view is in a non-embedded activity.
简单描述:
这个一个boolean值的内部属性,让view可以根据系统窗口(如status bar)来调整自己的布局,如果值为true,就会调整view的paingding属性来给system windows留出空间….
实际效果:
当status bar为透明或半透明时(4.4以上),系统会设置view的paddingTop值为一个适合的值(status bar的高度)让view的内容不被上拉到状态栏,当在不占据status bar的情况下(4.4以下)会设置paddingTop值为0(因为没有占据status bar所以不用留出空间)。
具体适配方案(一边看代码一边解析):
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!--toolbar-->
<include
layout="@layout/mytoolbar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center"
android:text="ThinkCool" />
</LinearLayout>这里我们include了一个mytoolbar_layout的布局:








 本文介绍了如何使用fitsSystemWindows属性在不同Android版本中适配状态栏,包括5.0以上实现半透明,4.4以上全透明,4.4以下不占据状态栏的效果。通过设置Theme.AppCompat.Light.NoActionBar主题,配合Toolbar和fitSystemWindows属性,以及在BaseActivity中设置状态栏透明。此外,还讨论了自定义顶部栏的适配情况。
本文介绍了如何使用fitsSystemWindows属性在不同Android版本中适配状态栏,包括5.0以上实现半透明,4.4以上全透明,4.4以下不占据状态栏的效果。通过设置Theme.AppCompat.Light.NoActionBar主题,配合Toolbar和fitSystemWindows属性,以及在BaseActivity中设置状态栏透明。此外,还讨论了自定义顶部栏的适配情况。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 559
559

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








