背景
我们使用Object构造函数或对象字面量来创建单个对象。但是如果我们使用同一个接口创建很多对象的话,会产生大量的重复代码。为了解决这个问题,我们可以采用其他方法。
1.工厂模式
工厂模式抽象了创建具体对象的过程。而ECMAScript中无法创建类,所以开发人员发明了一种函数,用函数来封装以特定接口来创建对象的细节:
function createPerson(name, age, job){
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.sayName = function(){
alert(this.name);
};
return o;
}
var person1 = createPerson("Nicholas", 29, "Software Engineer");
var person2 = createPerson("Greg", 27, "Doctor");工厂模式的变体解决了创建多个相似对象的问题,但是却没有解决对象识别的问题(怎样知道一个对象的类型)。所以一个新的模式出现了。
2.构造函数模式
构造函数模式的具体使用
ECMAScript中的构造函数可以用来创建特定类型的对象。比如Object和Array这样的原生构造函数。我们可以创建自定义的构造函数,从而定义自定义对象类型的属性和方法:
function Person(name, age, job){
this.name = name;
this.age = age;
this.job = job;
this.sayName = function(){
alert(this.name);
};
}
var person1 = new Person("Nicholas", 29, "Software Engineer");
var person2 = new Person("Greg", 27, "Doctor");1).和之前的工厂模式相比:
没有显式的创建对象;直接将属性和方法赋给了this对象;没有return语句。
需要注意的是,按照惯例,构造函数应该以大写字母开头,非构造函数以小写字母开头。
2).使用构造函数创建新对象,要用new操作符。这种方式调用构造函数会经历4个步骤:
- 创建一个新对象;
- 将构造函数的作用域赋给新对象(因此 this 就指向了这个新对象);
- 执行构造函数中的代码(为这个新对象添加属性);
- 返回新对象。
3).person1和person2分别保存着Person的不同实例。都有constructor属性,该属性指向Person:
alert(person1.constructor == Person); //true
alert(person2.constructor == Person); //true
alert(person1 instanceof Object); //true
alert(person1 instanceof Person); //true创建自定义的构造函数表示我们可以将他的实例标识为一个特定的类型:这是构造函数模式胜过工厂模式的地方。以这种方式定义的构造函数是定义在Global对象(浏览器中式window对象)中的。
将构造函数当做普通函数使用
// 当作构造函数使用
var person = new Person("Nicholas", 29, "Software Engineer");
person.sayName(); //"Nicholas"
// 作为普通函数调用
Person("Greg", 27, "Doctor"); // 添加到 window
window.sayName(); //"Greg"
// 在另一个对象的作用域中调用
var o = new Object();
Person.call(o, "Kristen", 25, "Nurse");
o.sayName(); //"Kristen"当做普通函数使用,this对象总是指向Global对象。
构造函数模式的问题
构造函数的主要问题是,每个方法都要在每个对象实例上面重新创建一遍。比如前例中的person1和person2都有一个sayName()方法,这两个方法不是同一个函数对象(还是出现重复性)。创建两个完成同样任务的Function实例没有必要,可以这么改进:
function Person(name, age, job){
this.name = name;
this.age = age;
this.job = job;
this.sayName = sayName;
}
function sayName(){
alert(this.name);
}sayName包含的只是指向全局函数的指针。但是 又会出现新的问题,在全局作用域 中定义的函数实际上只能被某个对象调用,而且如果对象需要定义很多方法,就要定义很多全局函数,导致自定义的引用类型没有封装性可言了。所以新的模式又出现了。
3. 原型模式
我们创建的每个函数都有一个prototype属性,这个property是一个指针,指向原型对象(原型对象包含可以由特定类型的所有实例共享的属性和方法)。使用原型对象我们不必再构造函数中定义对象实例的信息,而是将这些信息添加到原型对象中:
function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function(){
alert(this.name);
};
var person1 = new Person();
person1.sayName(); //"Nicholas"
var person2 = new Person();
person2.sayName(); //"Nicholas"
alert(person1.sayName == person2.sayName); //true这样我们通过构造函数创建的新对象,需要共享的共同属性和方法都在原型对象中。
理解原型对象
函数的prototype属性是根据一组特定规则在创建函数的时候创建的。
默认情况下,每个原型对象都会有一个constructor属性,该属性包含指向prototype属性所在函数的指针(也就是构造函数)。我们可以通过构造函数继续添加其他属性和方法。
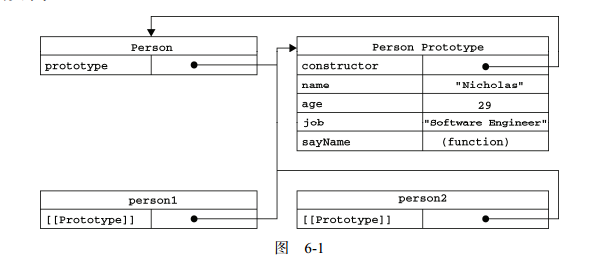
创建自定义的构造函数之后,其原型对象默认只会取得constructor值;其他方法都是从Object继承而来的。我们通过构造函数创建新的实例后,该实例有一个internal pointer指向构造函数的原型对象
ECMA 5 edition管该指针为[[Prototype]],脚本中没有标准方式访问他,但是Firefox、safari、chrome每个对象都有一个属性__proto__
具体可以看类图:
虽然在所有实现中都无法访问[[Prototype]],但是可以通过isPrototypeOf()来确定对象之间是否存在这种关系
alert(Person.prototype.isPrototypeOf(person1)); //true
alert(Person.prototype.isPrototypeOf(person2)); //true或者使用ECMAScript5中的Object.getPrototypeOf( ),所有支持的实现中,这个方法返回[[Prototype]]的值:
alert(Object.getPrototypeOf(person1) == Person.prototype); //true
alert(Object.getPrototypeOf(person1).name); //"Nicholas"代码查询对象属性的过程:
- 首先搜索对象实例本身开始,如果找到,返回属性值
- 没有找到,继续搜索指针指向的原型兑现,找到,返回属性值
注意点:我们可以通过对象实例访问保存在原型中的值,但不能通过对象实例重写原型中的值。如果我们在对象实例中添加了和原型中同名的属性,实例中的会覆盖掉原型中的同名(原型中同名属性仍然存在)。我们可以通过delete来删除实例中覆盖的同名属性。
原型对象与in操作符
通常有两种方式使用in操作符,一种在for …. in循环这种,另一种单独使用(如果对象能够访问给定属性,返回true,无论在实例中还是在原型中):
function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function(){
alert(this.name);
};
var person1 = new Person();
var person2 = new Person();
alert(person1.hasOwnProperty("name")); //false
alert("name" in person1); //true
person1.name = "Greg";
alert(person1.name); //"Greg" —— 来自实例
alert(person1.hasOwnProperty("name")); //true
alert("name" in person1); //true所以我们可以通过hasOwnProperty( )和in操作符来确定属性是在实例中还是在原型中:
function hasPrototypeProperty(object, name){
return !object.hasOwnProperty(name) && (name in object);
}使用 for-in 循环时,返回的是所有能够通过对象访问的、可枚举的(enumerated)属性,其中既包括存在于实例中的属性,也包括存在于原型中的属性。
屏蔽了原型中不可枚举属性(即将[[Enumerable]]标记为 false 的属性)的实例属性也会在 for-in 循环中返回,因为根据规定,所有开发人员定义的属性都是可枚举的——只有在 IE8 及更早版本中例外。IE 早期版本的实现中存在一个 bug,即屏蔽不可枚举属性的实例属性不会出现在 for-in 循环中。
如果要取得对象上所有可枚举的实例属性,可以使用Object.keys( )方法。参数为对象,返回一个包含所有可枚举属性的字符串数组:
function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function(){
alert(this.name);
};
var keys = Object.keys(Person.prototype);
alert(keys); //"name,age,job,sayName"
var p1 = new Person();
p1.name = "Rob";
p1.age = 31;
var p1keys = Object.keys(p1);
alert(p1keys); //"name,age"如果想要获得所有实例属性,可以使用Object.getOwnPropertyNames( )方法。
var keys = Object.getOwnPropertyNames(Person.prototype);
alert(keys); //"constructor,name,age,job,sayName"更简单的原型语法
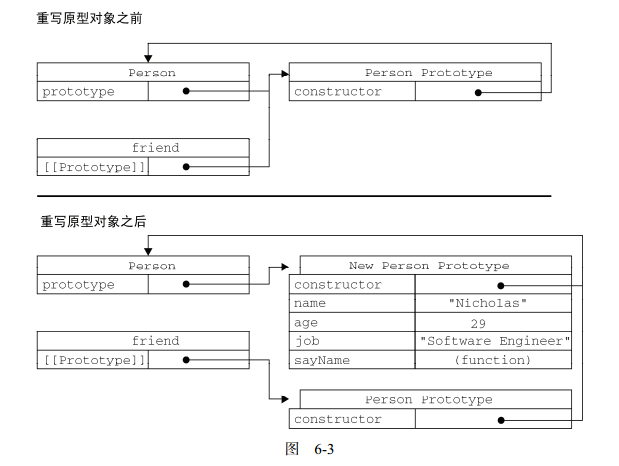
之前的例子每添加一个属性和方法需要敲一遍Person.prototype,减少不必要的输入,常见的做法是用一个包含所有属性和方法的对象字面量来重写整个原型对象:
function Person(){
}
Person.prototype = {
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};但是由于我们重写了prototype,所以constructor属性不指向Person,而是Object了。但是instanceof仍然可以返回正确的值:
var friend = new Person();
alert(friend instanceof Object); //true
alert(friend instanceof Person); //true
alert(friend.constructor == Person); //false
alert(friend.constructor == Object); //true 如果constructor属性很重要,我们可以:
Person.prototype = {
constructor : Person,
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};但是这时候,constructor属性的[[Enumerable]]为true。使用兼容 ECMAScript 5 的 JavaScript 引擎,可以试一试 Object.defineProperty(),来修改constructor属性的attribute。
//重设构造函数,只适用于 ECMAScript 5 兼容的浏览器
Object.defineProperty(Person.prototype, "constructor", {
enumerable: false,
value: Person
});原型的动态性
我们对原型对象的任何修改都能够立刻从实例上反映出来(即使先创建了实例后修改原型)。但是如果我们创建了实例后,重写了prototype对象,会出现问题:

重写原型对象切断了现有原型与任何之前已经存在的对象实例之间的联系(他们引用的仍然是最初的原型)
原生对象的原型
原型模式在所有的原生引用类型中都是适合的。比如Array、Object等。我们可以通过原型来添加方法(但是不建议这么做,因为可移植性的问题)
String.prototype.startsWith = function (text) {
return this.indexOf(text) == 0;
};
var msg = "Hello world!";
alert(msg.startsWith("Hello")); //true原型对象的问题
原型对象的问题是由其共享的本性所导致的。原型中所有属性都是被共享的。但是对于包含引用类型值的属性。一个实例对原型对象上该属性的修改会影响到其他实例。然而,实例一般都要有属于自己的全部属性的。这个问题导致很少有人单独使用原型模式。
4.组合使用构造函数模式和原型模式
这是创建自定义类型对的最常用的方式。构造函数模式用于定义实例属性,而原型模式用于定义方法和和共享的属性。并且支持向构造函数传递参数。集两种模式的长处。
function Person(name, age, job){
this.name = name;
this.age = age;
this.job = job;
this.friends = ["Shelby", "Court"];
}
Person.prototype = {
constructor : Person,
sayName : function(){
alert(this.name);
}
}
var person1 = new Person("Nicholas", 29, "Software Engineer");
var person2 = new Person("Greg", 27, "Doctor");
person1.friends.push("Van");
alert(person1.friends); //"Shelby,Count,Van"
alert(person2.friends); //"Shelby,Count"
alert(person1.friends === person2.friends); //false
alert(person1.sayName === person2.sayName); //true5.动态原型模式
其他OO语言可能和JS中的面向对象的实现方法有点不同,所以出现了动态原型模式,把所有信息都封装在构造函数中,而通过构造函数中初始化原型(仅在必要的情况下),又保持了同时使用构造函数和原型的优点:
function Person(name, age, job){
//属性
this.name = name;
this.age = age;
this.job = job;
if (typeof this.sayName != "function"){
Person.prototype.sayName = function(){
alert(this.name);
};
}
}
var friend = new Person("Nicholas", 29, "Software Engineer");
friend.sayName()从代码中可以看出来,sayName方法只有在不存在的情况下,才会添加到原型中。
6.寄生构造函数模式
尽量不要使用这种模式。其基本思想是创建一个函数,该函数的作用仅仅是封装创建对象的代码,然后再返回新创建的对象(但是,看上去很像典型的构造函数):
function Person(name, age, job){
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.sayName = function(){
alert(this.name);
};
return o;
}
var friend = new Person("Nicholas", 29, "Software Engineer");
friend.sayName(); //"Nicholas"除了使用new操作符创建新对象和使用的包装函数称为构造函数之外,其他的和工厂模式是一样的。
构造函数在不返回值的情况下,默认返回新对象实例。而如果有return语句,可以重写调用构造函数时返回的值。
注意点: 首先,返回的对象与构造函数或者与构造函数的原型属性之间没有关系;也就是说,构造函数返回的对象与在构造函数外部创建的对象没有什么不同。为此,不能依赖 instanceof 操作符来确定对象类型。
7.稳妥构造函数模式
Douglas Crockford发明了JS中的稳妥对象(durable objects)。指没有公共属性,而且其方法也不引用this的对象。稳妥对象最适合在安全的环境中(这些环境会禁止使用this和new)或防止数据被其他应用程序(如Mashup)改动时使用。
构造方式和寄生构造函数类似。区别在于:新创建对象的实例方法不引用this;不使用new操作符调用构造函数。
function Person(name, age, job){
//创建要返回的对象
var o = new Object();
//可以在这里定义私有变量和函数
//添加方法
o.sayName = function(){
alert(name);
};
//返回对象
return o;
}
var friend = Person("Nicholas", 29, "Software Engineer");
friend.sayName();friend变量除了调用sayName(),没有别的方式可以访问其数据成员。它非常适合在某些安全执行环境——例如,ADsafe(www.adsafe.org)和 Caja(http://code.google.com/p/google-caja/)提供的环境——下使用。
注意点:与寄生构造函数模式类似,使用稳妥构造函数模式创建的对象与构造函数之间也没有什么关系,所以instanceof操作符对这种对象也没有意义。
本文原创发表于CSDN,为BruceYuj最近所学总结,欢迎转载,但请注明出处






















 1227
1227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








