前言:
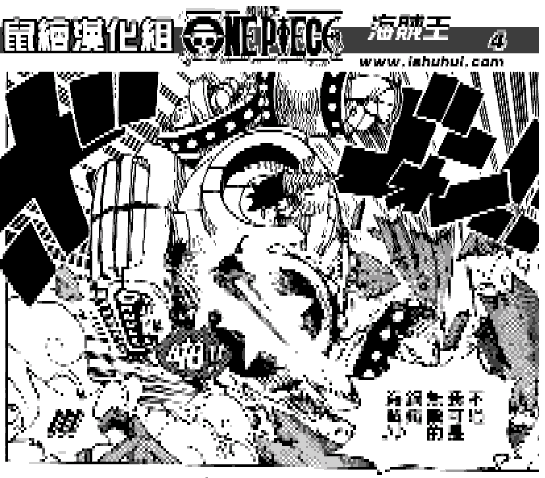
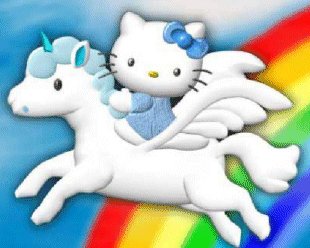
我们在PC端用浏览器看图片的时候,经常是先看到一张模糊图,然后再渐渐的变得清晰,这种情况在看漫画的时候尤其常见(模糊图如下),这种效果就叫做渐进式加载.渐进式加载能够大大的提升体验感,我们先来了解一下渐进式加载的原理.
(图片来自网络)
1.JPEG
要做到渐进式加载,我们的图片需要是JPEG格式,而JPEG格式的图片又分为两种,我们要做到渐进式加载的话,需要的是Progressive JPEG.
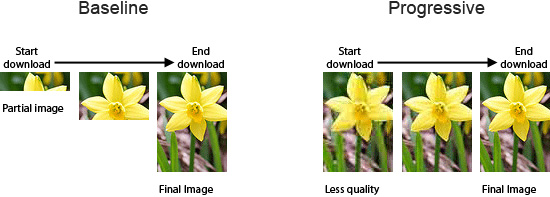
(1)Baseline JPEG(标准型)
这种格式的图片在保存信息的时候,是从上往下,将每一行的数据顺序的保存起来的,所以读一部分就展示的话,那么效果就会像是从上往下一点一点展示.
(图片来自网络)
(2)Progressive JPEG(渐进式)
这种格式的图片在保存信息的时候,是一帧一帧的存储的,如果逐帧逐帧的读的话,就会先看到模糊图,然后一点一点变清晰
(图片来自网络)
(图片来自网络)
2.解码
如何判断是否JPEG格式的图片呢?下面引用一段Glide框架的代码
//ImageHeaderParser.java
privat







 本文介绍了渐进式加载的概念,重点解析了JPEG格式中的Progressive JPEG,通过图片解码原理和数据结构,展示了如何通过不同工具进行JPEG格式的转换,并给出了渐进式加载在APP端实现的效果示例。
本文介绍了渐进式加载的概念,重点解析了JPEG格式中的Progressive JPEG,通过图片解码原理和数据结构,展示了如何通过不同工具进行JPEG格式的转换,并给出了渐进式加载在APP端实现的效果示例。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 9486
9486

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








