通常情况下,我们使用text-shadow就足以实现文字发光,如图
如图,如果文字比较大并且阴影范围也很大的话,阴影部分的颜色就会被拉得很淡。
而往往我们不需要这种不够鲜艳的颜色,还要发光半径非常大,这又如何实现呢?
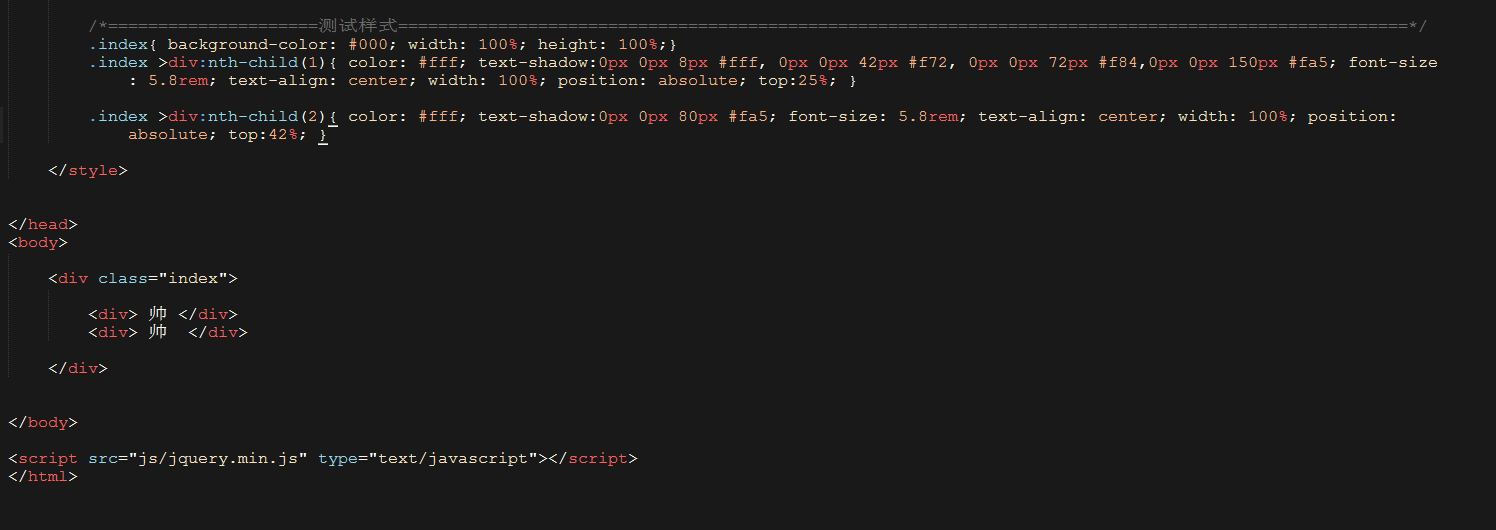
下面看看我是怎样实现的,先上图
小伙伴看见了没有,第一个字我给它从里到外加了4层发光效果
语法:
text-shadow:0px 0px 8px #fff, 0px 0px 42px #f72, 0px 0px 72px #f84,0px 0px 150px #fa5;
而第二个字则只写了一层发光,效果对比之下很明显,
学习完了别忘了点赞,小伙伴们快快运用到自己的项目中去吧!
转载请注明出处,@不羁的小鱼儿--喻文强

























 461
461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








