目录
1. 标准流
标准流:也称文档流,指的是标签在页面中默认的排布规则。例如:块元素独占一行,行元素可以一行显示多个。
2. 浮动
作用:让块元素水平排列。
属性名:float
| 属性值 | 描述 |
|---|---|
| left | 左对齐 |
| right | 右对齐 |
例如:
<style>
/* 特点:顶对齐,具备行内块显示特点 */
.one {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.two {
width: 200px;
height: 200px;
background-color: blue;
}
</style>
<body>
<div class="one">这是one块级元素</div>
<div class="two">这是two块级元素</div>
</body>
页面效果:

浮动特点
- 浮动的盒子会脱离标准流的控制(脱标),不再占用标准流的位置。
- 浮动后盒子具备行内块特点。
- 浮动后盒子顶对齐。
- 父级宽度不够,浮动的子级会换行。
2.1 清除浮动
场景:如果父级没有高度,子级使用了浮动,就会脱标,不再占用标准流位置,那么就无法撑开父级高度,那就可能导致页面布局错乱。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 特点:顶对齐,具备行内块显示特点 */
.one {
width: 300px;
background-color: red;
}
.two {
width: 200px;
height: 200px;
background-color: blue;
float: left;
}
</style>
</head>
<body>
<div class="one">
这是one块级元素
<div class="two">这是two块级元素</div>
</div>
</body>
</html>
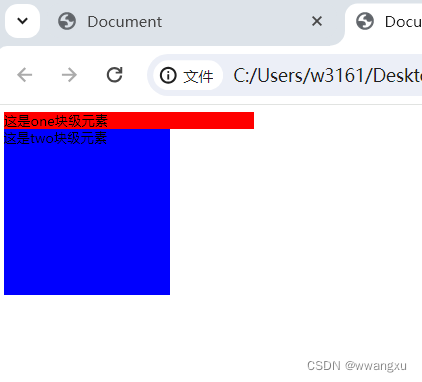
页面效果:

解决方法:清除浮动
- 额外标签法:在父元素内容的最后添加一个块级元素,设置 CSS 属性 clear: both(清除两侧浮动的影响)
- 单伪元素法:通过伪元素选择器,在父元素的最后添加一个块级元素,设置 CSS 属性 clear: both
<style>
.clearfix::after {
content: "";
display: block;
clear:both;
}
</style>
- 双伪元素法(推荐):在父级的开头和结尾都加标签
<style>
/* 防止外边距塌陷 */
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
/* 清除浮动效果 */
.clearfix::after {
clear: both;
}
</style>
- overflow法:父元素添加 CSS属性 overflow: hidden(溢出隐藏)
3. Flex 布局
Flex 布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。Flex 模型不会产生浮动布局中的脱标现象,布局网页更简单、更灵活。
3.1 Flex 组成
设置方式:给父元素设置display: flex,子元素可以自动挤压或拉伸。
组成部分:
- 弹性容器:设置了display: flex的父元素
- 弹性盒子:在弹性容器中的盒子,沿着主轴方向排列
- 主轴:默认在水平方向
- 侧轴/交叉轴:默认在垂直方向
3.2 Flex 布局 - 主轴与侧轴对齐方式
| 属性 | 描述 |
|---|---|
| display: flex | 创建 Flex 容器 |
| justify-content | 主轴对齐方式 |
| align-items | 侧轴对齐方式 |
| align-self | 某个弹性盒子侧轴对齐方式 |
| flex-direction | 修改主轴方向 |
| flex | 弹性伸缩比 |
| flex-wrap | 弹性盒子换行 |
| align-content | 行对齐方式 |
3.2.1 主轴对齐方式
属性名:justify-content
| 属性值 | 描述 |
|---|---|
| flex-start | 默认值,弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
| center | 弹性盒子沿主轴局中排列 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等 |
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 特点:顶对齐,具备行内块显示特点 */
.one {
height: 600px;
border: 1px black solid;
display: flex;
justify-content: space-evenly;
}
.two {
width: 200px;
height: 200px;
background-color: pink;
float: left;
}
</style>
</head>
<body>
<div class="one">
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
</div>
</body>
</html>>
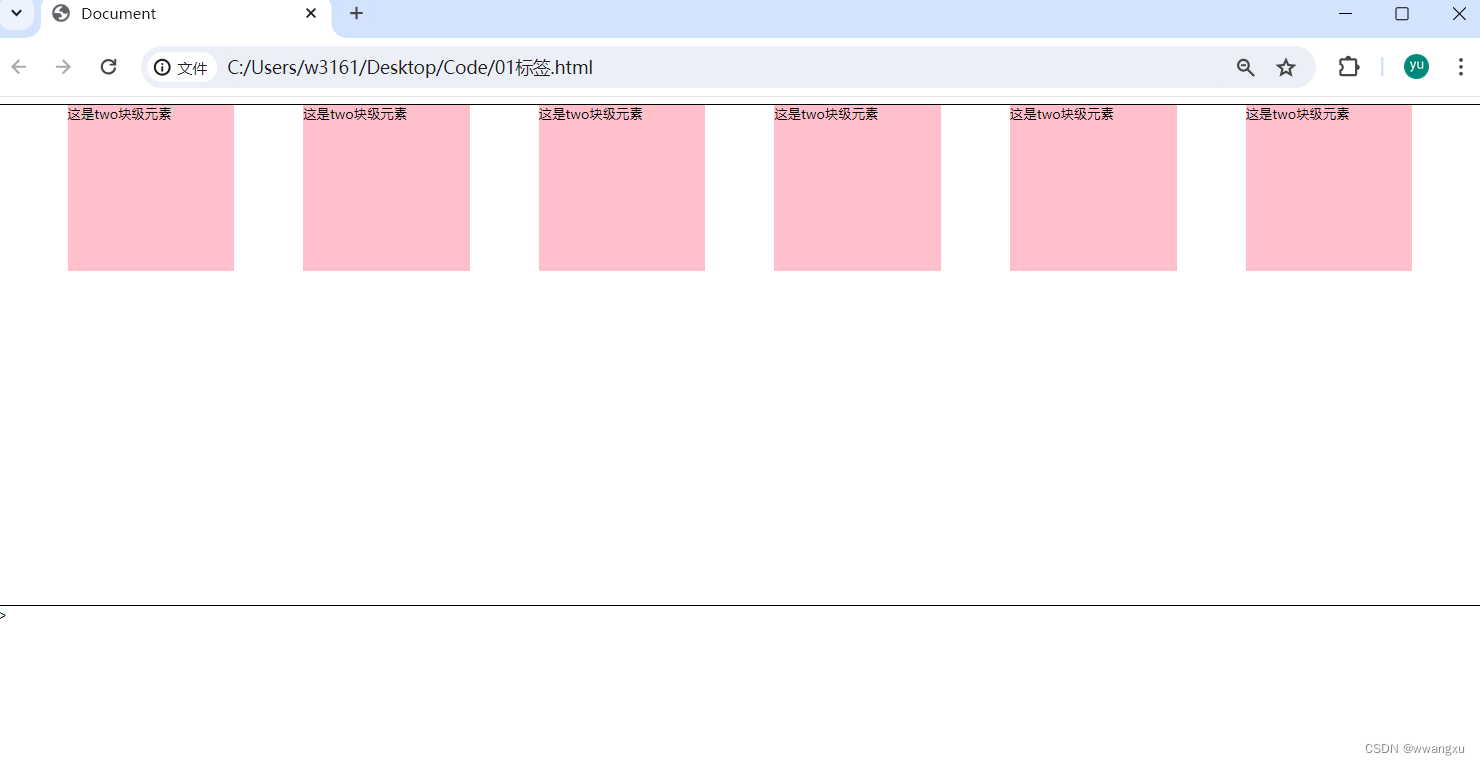
页面效果:

3.2.2 侧轴对齐方式
属性名:
- align-items:当前弹性容器内所有弹性盒子的侧轴对齐方式(给弹性容器设置)
- align-self:单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)
| 属性值 | 描述 |
|---|---|
| stretch | 弹性盒子沿着轴线被拉伸至铺满容器(弹性盒子没有设置轴线方向尺寸才拉伸) |
| center | 弹性盒子沿侧轴局中排列 |
| flex-start | 弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 特点:顶对齐,具备行内块显示特点 */
.one {
height: 600px;
border: 1px black solid;
display: flex;
justify-content: space-evenly;
align-items: center;
}
.two {
width: 200px;
height: 200px;
background-color: pink;
}
.two:nth-child(3)
{
width: 200px;
height: 200px;
background-color: pink;
align-self: flex-start;
}
</style>
</head>
<body>
<div class="one">
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
</div>
</body>
</html>>
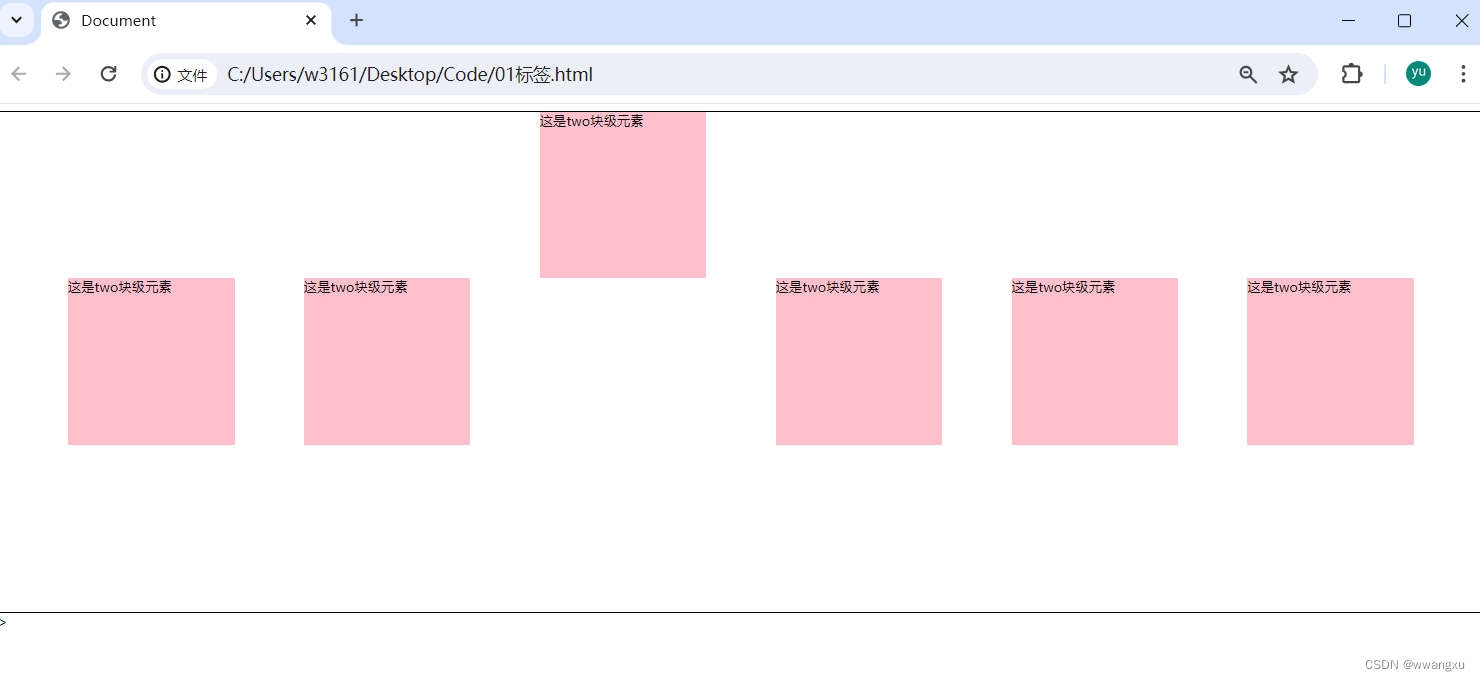
页面效果:

3.3 Flex 布局 - 修改主轴方向
主轴默认在水平方向,侧轴默认在垂直方向
属性名:flex-direction
| 属性值 | 描述 |
|---|---|
| row | 水平方向,从左向右(默认) |
| column | 垂直方向,从上向下 |
| row-reverse | 水平方向,从右向左 |
| column-reverse | 垂直方向,从下向上 |
注:当我们修改主轴为垂直方向时,侧轴自动变为水平方向
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 特点:顶对齐,具备行内块显示特点 */
.one {
height: 1000px;
border: 1px black solid;
display: flex;
justify-content: space-evenly;
align-items: center;
/* 修改主轴方向为自上向下 */
flex-direction: column;
}
.two {
width: 200px;
height: 200px;
background-color: pink;
border: 1px black solid;
}
.two:nth-child(3)
{
width: 200px;
height: 200px;
background-color: pink;
align-self: flex-start;
}
</style>
</head>
<body>
<div class="one">
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
</div>
</body>
</html>>
页面效果:

3.4 Flex 布局 - 弹性伸缩比
作用:控制弹性盒子的主轴方向尺寸。
属性名:flex
属性值:整数数字,表示占用父级剩余尺寸的份数。
3.5 Flex 布局 - 弹性盒子换行
弹性盒子可以自动挤压或拉伸,默认情况下,所有弹性盒子都在一行显示
属性名:flex-wrap
| 属性值 | 描述 |
|---|---|
| wrap | 换行 |
| nowrap | 不换行(默认) |
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 特点:顶对齐,具备行内块显示特点 */
.one {
height: 1000px;
border: 1px black solid;
display: flex;
justify-content: space-evenly;
align-items: center;
/* 换行 */
flex-wrap: wrap;
}
.two {
width: 400px;
height: 400px;
background-color: pink;
border: 1px black solid;
}
</style>
</head>
<body>
<div class="one">
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
</div>
</body>
</html>>
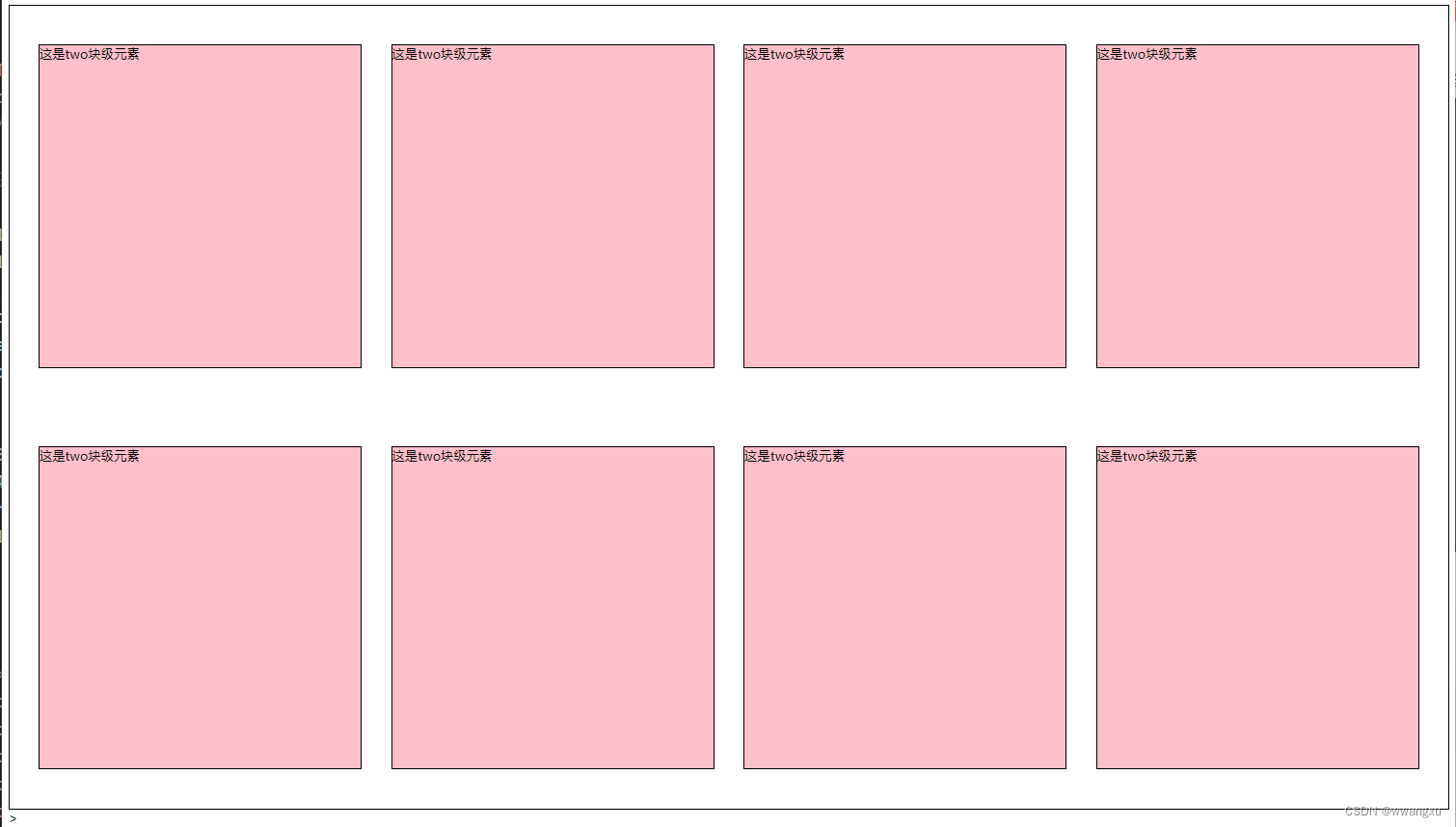
页面效果:

3.6 Flex 布局 - 行对齐方式
作用:对多行弹性盒子的行对齐方式进行设置,对单行盒子不起效果
属性名:align-content
| 属性值 | 描述 |
|---|---|
| flex-start | 默认值,弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
| center | 弹性盒子沿主轴居中排列 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等 |
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 特点:顶对齐,具备行内块显示特点 */
.one {
height: 1000px;
border: 1px black solid;
display: flex;
justify-content: space-evenly;
align-content: end;
flex-wrap: wrap;
}
.two {
width: 300px;
height: 300px;
background-color: pink;
border: 1px black solid;
}
</style>
</head>
<body>
<div class="one">
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
<div class="two">这是two块级元素</div>
</div>
</body>
</html>>
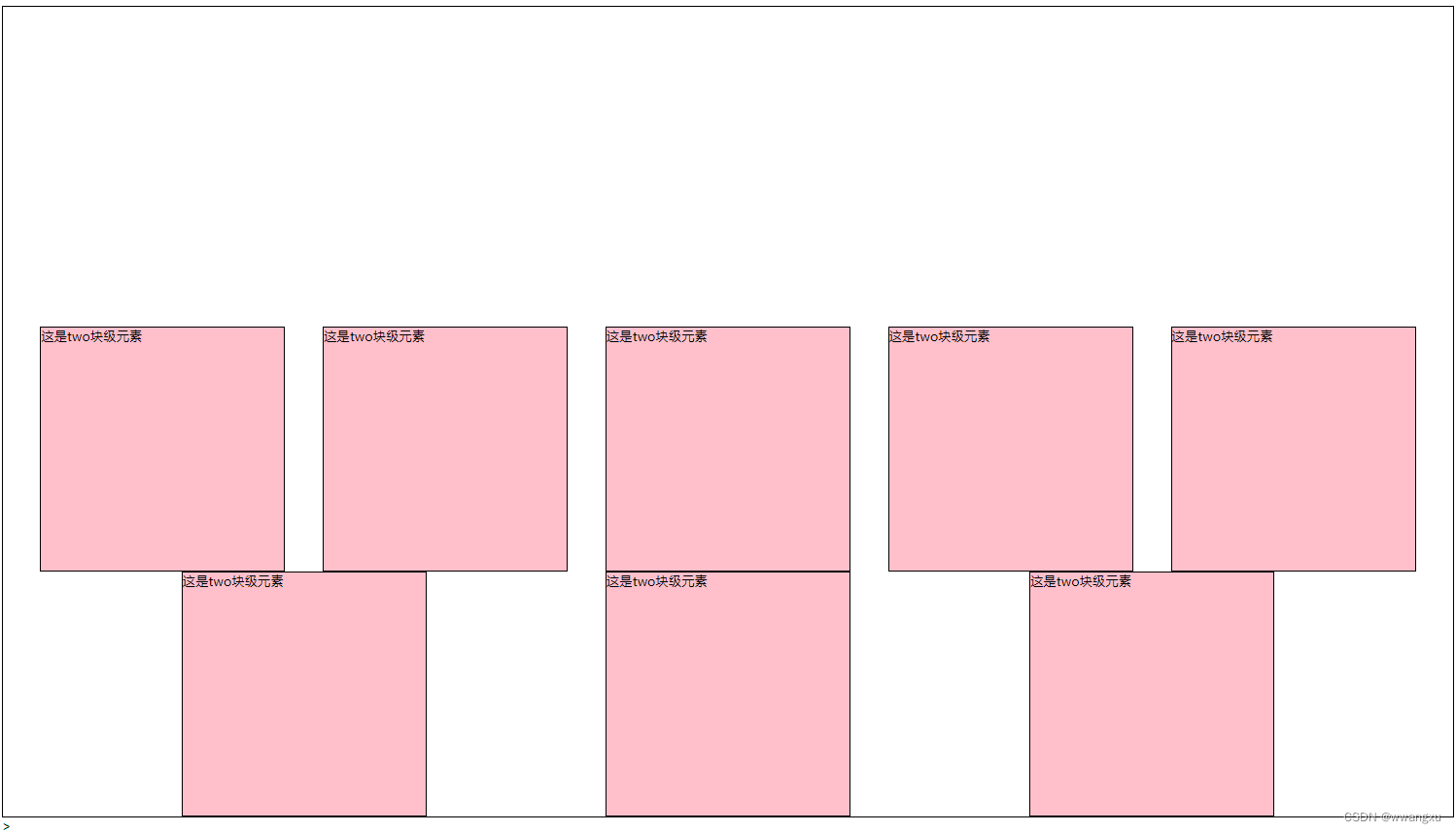
页面效果:

完






















 1970
1970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








