概要
总结
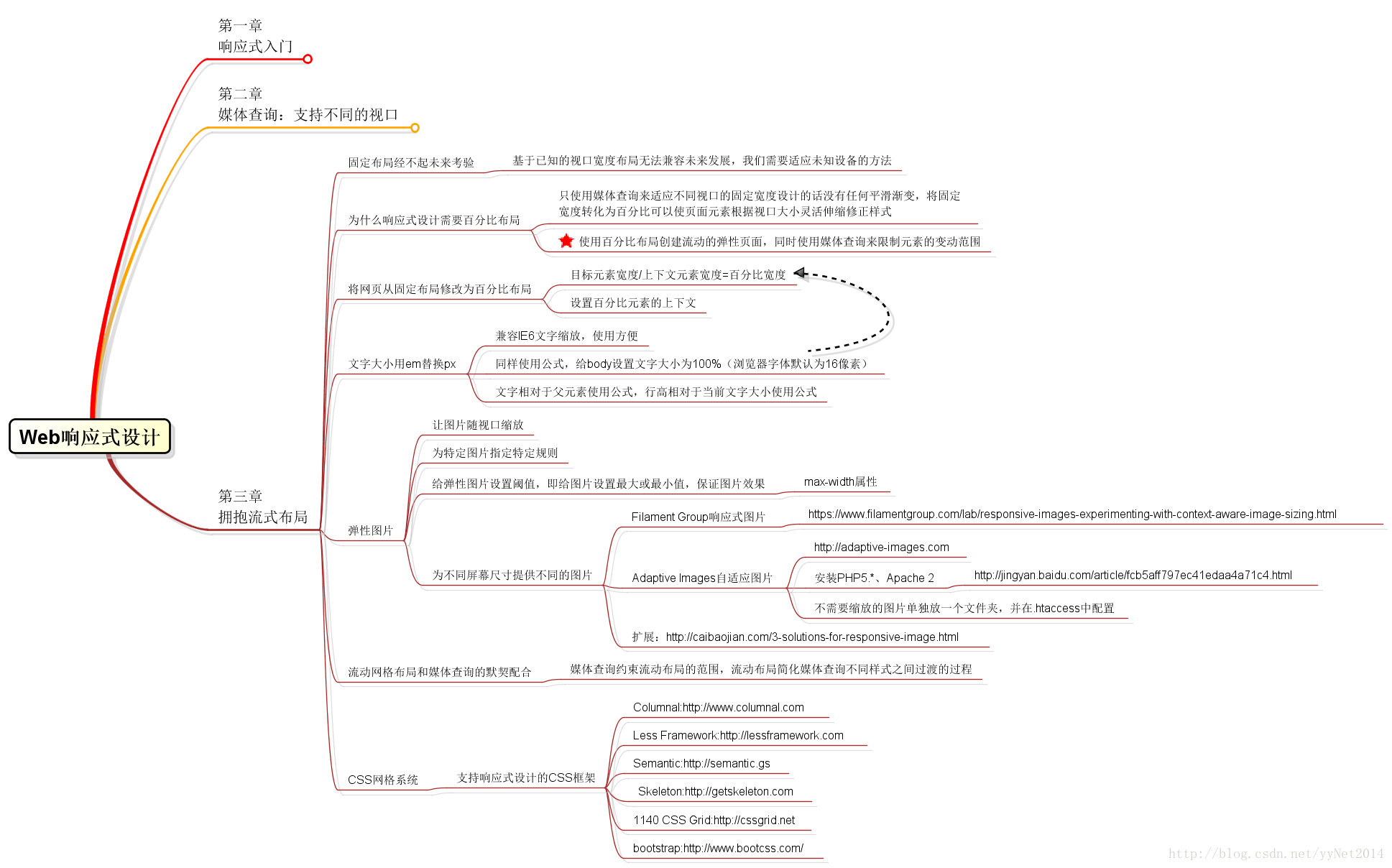
固定布局禁不起考验
基于已知的视口宽度布局无法兼容未来发展,我们需要适应未知设备的方法
为什么响应式设计需要百分比布局
只使用媒体查询来适应不同视口的固定宽度设计的话没有任何平滑渐变,将固定宽度转化为百分比可以使页面元素根据视口大小灵活伸缩修正样式。
使用百分比布局创建流动的弹性页面,同时使用媒体查询来限制元素的变动范围。
将网页从固定布局修改为百分比布局
像素与百分比切换公式:目标元素宽度/上下文元素宽度=百分比宽度,设置百分比元素的上下文
弹性图片
- 将图片宽度设置为百分比可以让图片随视口缩放,但是小视口会存在资源和性能问题
- 为特定图片指定特定规则百分比
- 给弹性图片设置阈值,即给图片设置最大或最小值,保证图片效果。max-width属性
- 为不同屏幕尺寸提供不同的图片
- Filament Group响应式图片
- Adaptive Images自适应图片。需要安装PHP5.*、Apache 2,不需要缩放的图片单独放一个文件夹,并在.htaccess中配置
- 扩展,响应式图片的3种解决方案
流动网格布局和媒体查询的默契配合
媒体查询约束流动布局的范围,流动布局简化媒体查询不同样式之间过渡的过程
CSS网格系统
支持响应式设计的CSS框架,快速搭建项目
- Columnal : http://www.columnal.com
- bootstrap : http://www.bootcss.com/
- Semantic : http://semantic.gs
- Skeleton : http://getskeleton.com
- 1140 CSS Grid : http://cssgrid.net






















 2379
2379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








