想要做一个按钮,按钮上半部分显示图片(Image),下半部分显示文字(Title)(文字位置不固定),显示效果如下图:
UIButton有两个设置Image的方法,一个是setImage,一个是setBackgroundImage。到底用哪个方法呢,既然不确定,那就测试下,看看哪个符合自己的要求。
1.先测试setImage方法,在IB(xib或storyboard)中拖拽一个UIbutton控件,之后设置Image属性,如下图:
之后看刚才拖拽的UIButton控件的样式,如下图:

无论你怎么放大这个按钮,按钮中的图片的大小是不会随之变化的(当然缩小按钮,图片会随之压缩)。
如果不喜欢IB的朋友,可以用代码实现,代码如下:
UIButton *btn = [[UIButton alloc] initWithFrame:CGRectMake(30, 30, 100, 100)];
[btn setImage:[UIImage imageNamed:@"add_album"] forState:UIControlStateNormal];2.测试setBackgroundImage方法,选中刚才的button控件,之后删除Image的内容,在Background中添加图片名称,如下图:


放大按钮,图片也随之放大。
代码实现如下
UIButton *btn = [[UIButton alloc] initWithFrame:CGRectMake(30, 30, 100, 100)];
[btn setBackgroundImage:[UIImage imageNamed:@"add_album"] forState:UIControlStateNormal];经过上面测试,发现用setImage方法设置的图片,图片不会随着按钮的放大而放大,图片始终是原始图片尺寸,而用setBackgroundImage方法设置的图片,图片会随着按钮的变大而拉伸变大。这里我选择了第一种方法,各位看官,请随意。
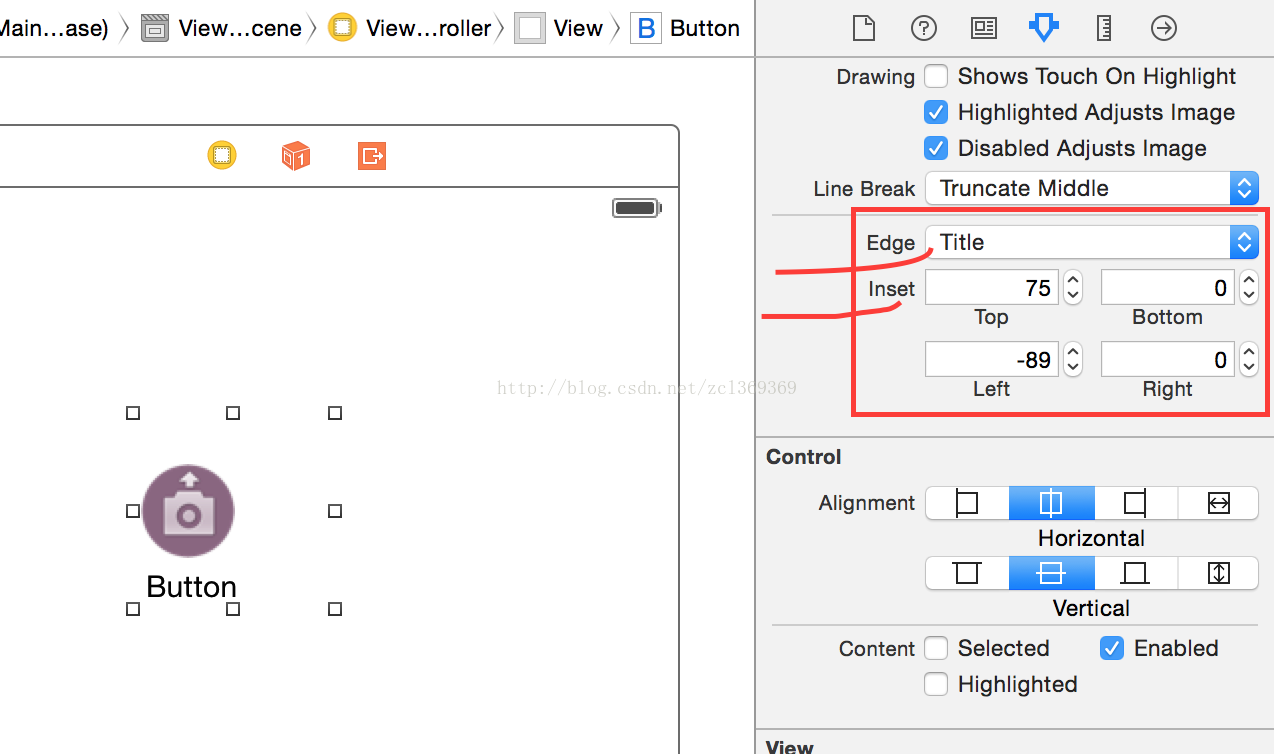
那么如何设置按钮Title的位置,让其显示在底部呢,Title默认是居中显示。这就要用到inset属性了,先选中按钮,之后在Edge的选项中选择Title,之后调节Inset的Top和Left等参数,使其Title位置在底部。如下图:

这样就完成了按钮title和按钮图片位置自定义的效果了。
代码实现设置inset:
UIButton *btn = [[UIButton alloc] initWithFrame:CGRectMake(30, 30, 100, 100)];
[btn setImage:[UIImage imageNamed:@"add_album"] forState:UIControlStateNormal];
[btn setTitle:@"Title" forState:UIControlStateNormal];
//[btn setImageEdgeInsets:(UIEdgeInsets)]
[btn setTitleEdgeInsets:UIEdgeInsetsMake(75, -19, 0, 0)];
[self.view addSubview:btn];另:如果不喜欢调整Inset,可以在按钮上放置个Label,把按钮自带的Title设置为空,用Label冒充Title,调整Label的frame,同样可以实现这个效果。
本文也发布于本人个人博客:http://www.yesareno.com/?p=36
转载请标明出处
 自定义按钮样式:图片与文字灵活布局
自定义按钮样式:图片与文字灵活布局





 本文介绍如何使用Swift为按钮设置自定义样式,包括使用setImage和setBackgroundImage方法来实现图片与文字的独立控制,以及如何通过inset属性调整文字位置,实现图片位于上半部分、文字位于下半部分的显示效果。
本文介绍如何使用Swift为按钮设置自定义样式,包括使用setImage和setBackgroundImage方法来实现图片与文字的独立控制,以及如何通过inset属性调整文字位置,实现图片位于上半部分、文字位于下半部分的显示效果。


















 543
543

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








