关于UIButton的 setBackgroundImage 和 setImage区别
相同点就是两者都可以设置图片。区别如下:
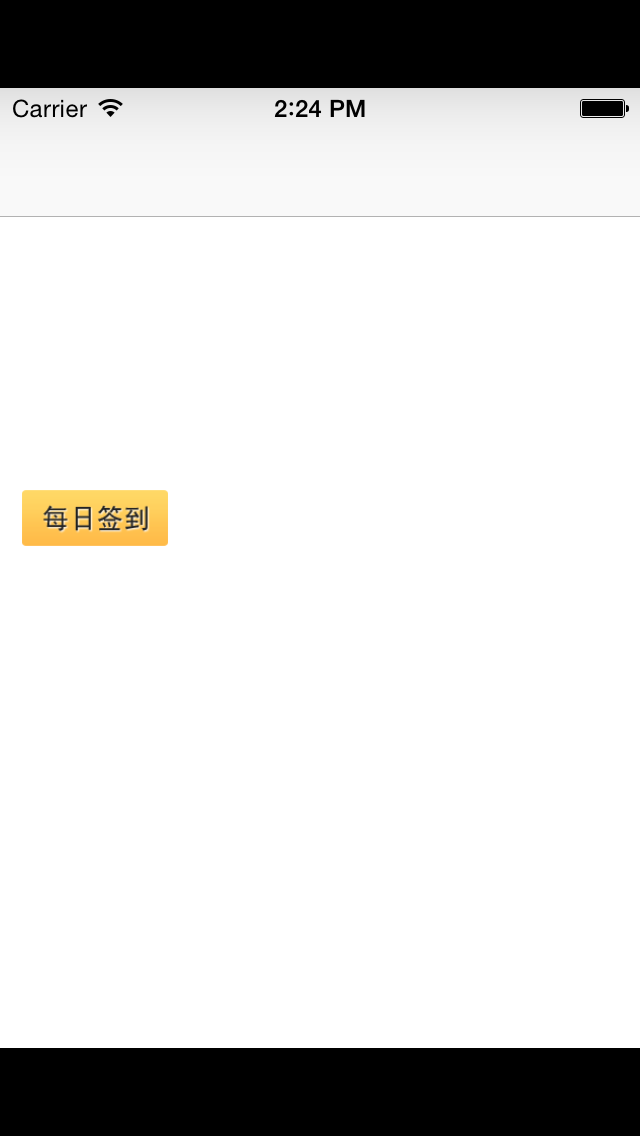
1,setBackgroundImage,图片会随着按钮的大小而改变,图片自动会拉伸来适应按钮的大小,这个时候任然可以设置按钮的title,图片不会挡住title;
2,setImage,此时再设置title,title将无法显示。图片不会随着按钮的大小改变而改变。
代码说明下,使用的图片的大小是70*27:
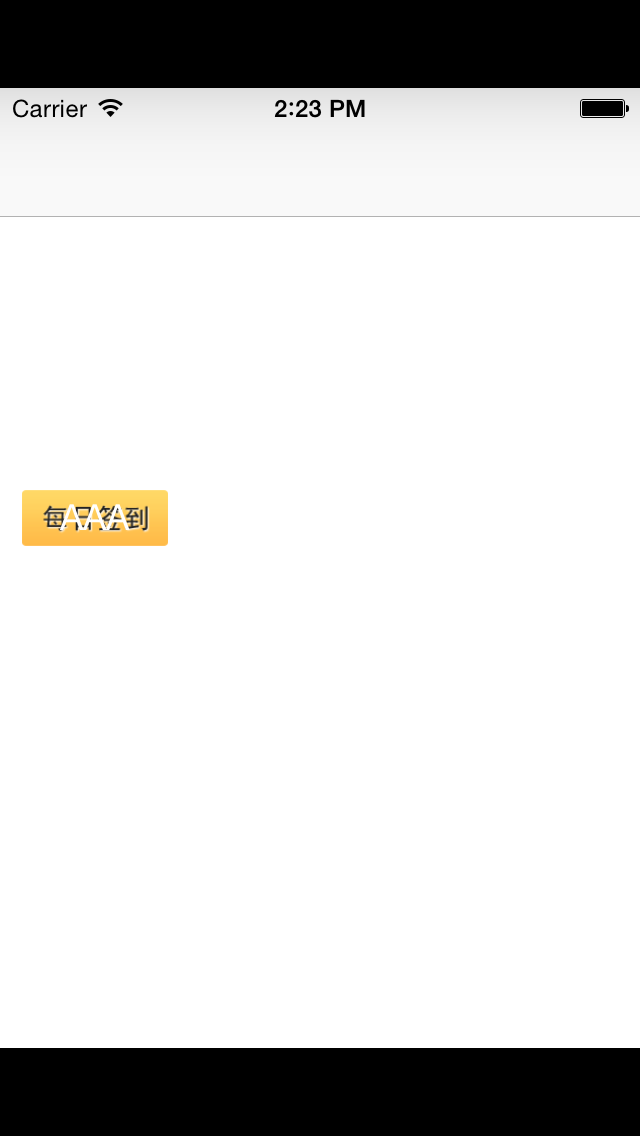
UIButton *btn2 = [UIButton buttonWithType:UIButtonTypeCustom];
[btn2 setBackgroundImage:[UIImage imageNamed:@"sign.png"] forState:UIControlStateNormal];
[btn2 setTitle:@"AAA" forState:UIControlStateNormal];
btn2.frame = CGRectMake( 10 , 200, 75, 27 );
[self.view addSubview:btn2 ];
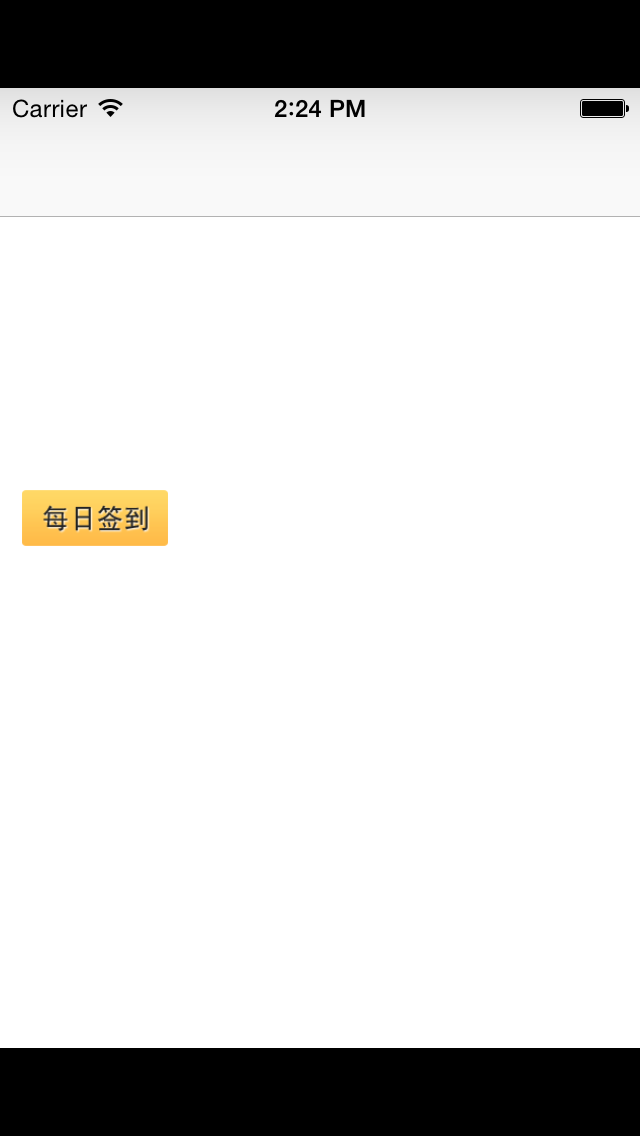
采用setImage:
UIButton *btn2 = [UIButton buttonWithType:UIButtonTypeCustom];
[btn2 setImage:[UIImage imageNamed:@"sign.png"] forState:UIControlStateNormal];
[btn2 setTitle:@"AAA" forState:UIControlStateNormal];
btn2.frame = CGRectMake( 10 , 200, 75, 27 );
[self.view addSubview:btn2 ];```
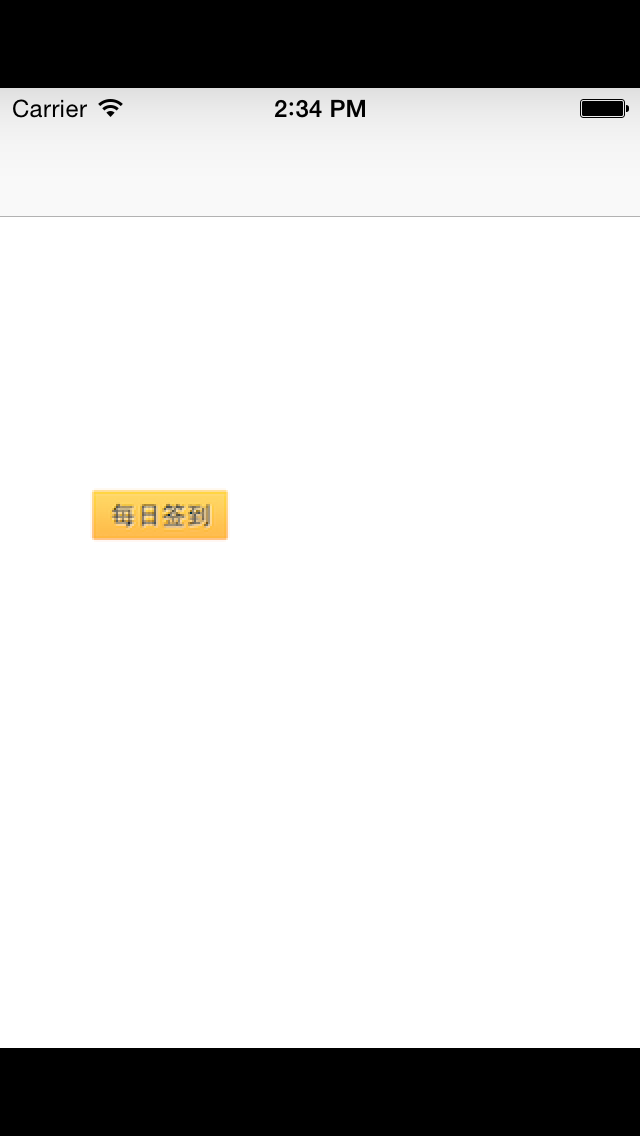
把按钮的大小改变,代码如下:
UIButton *btn2 = [UIButton buttonWithType:UIButtonTypeCustom];
[btn2 setBackgroundImage:[UIImage imageNamed:@”sign.png”] forState:UIControlStateNormal];
[btn2 setTitle:@”AAA” forState:UIControlStateNormal];
btn2.frame = CGRectMake( 10 , 200, 175, 27 );
[self.view addSubview:btn2 ];
效果如下
采用setImage,代码如下
UIButton *btn2 = [UIButton buttonWithType:UIButtonTypeCustom];
[btn2 setImage:[UIImage imageNamed:@”sign.png”] forState:UIControlStateNormal];
[btn2 setTitle:@”AAA” forState:UIControlStateNormal];
btn2.frame = CGRectMake( 10 , 200, 175, 27 );
[self.view addSubview:btn2 ];
“`
效果如下:


























 1528
1528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








