项目中使用到的amchart对应的js文件及datepicker97控件到以下地址下载:
http://download.csdn.net/detail/taomanman/6889253
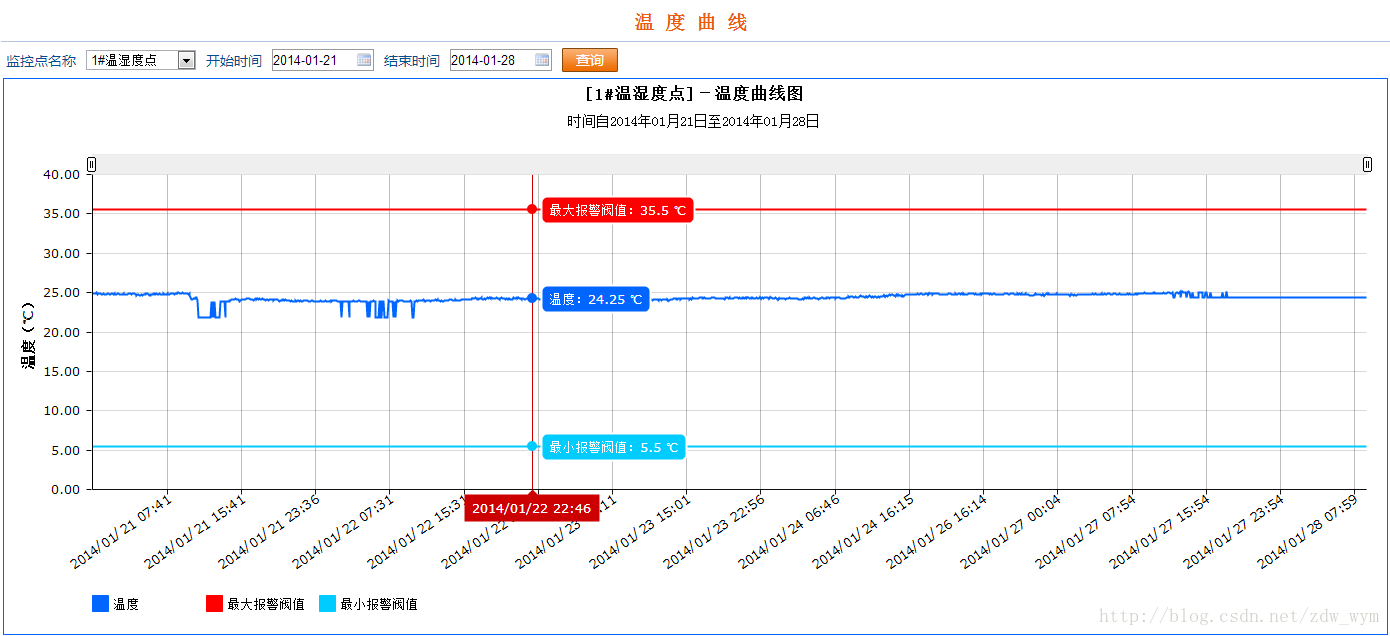
效果图如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="wsdQuery.aspx.cs" Inherits="WSD_wsdQuery" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>温湿度历史曲线图</title>
<link href="../css/StyleSheet.css" rel="stylesheet" type="text/css" />
<script src="../js/amcharts/amcharts.js" type="text/javascript"></script>
<script src="../js/My97DatePicker/WdatePicker.js" type="text/javascript"></script>
<script src="../js/jquery-1.4.2.min.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div class="divtitle">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td style="text-align: center; letter-spacing: 10px;">
<asp:Label ID="lblTitle" runat="server" Text="1#温度曲线"></asp:Label>
</td>
</tr>
</table>
</div>
<table border="0" cellpadding="0" cellspacing="0" style="margin-left: 0px; vertical-align: middle;"
class="tabSearch">
<tr>
<td>
监控点名称
</td>
<td>
<asp:DropDownList ID="ddlSiteNM" runat="server" Style="width: 110px">
</asp:DropDownList>
</td>
<td>
开始时间
</td>
<td>
<input type="text" id="bTM" runat="server" style="width: 100px" οnfοcus="WdatePicker({dateFmt:'yyyy-MM-dd',maxDate:'%y-%M-%d'})"
class="Wdate" />
</td>
<td>
结束时间
</td>
<td>
<input type="text" id="eTM" runat="server" style="width: 100px" οnfοcus="WdatePicker({dateFmt:'yyyy-MM-dd',maxDate:'%y-%M-%d'})"
class="Wdate" />
</td>
<td>
<asp:Button ID="btnQuery" runat="server" CssClass="btnStyle" Text="查询" OnClick="btnQuery_Click" />
</td>
</tr>
</table>
<div style="margin: 0px 2px; border: 1px solid #0066FF">
<div style="width: 99%; text-align: center; padding: 5px; color: Black; font-size: 17px;
font-weight: bold;">
<asp:Label ID="lbl_data" runat="server"></asp:Label>
</div>
<div style="width: 99%; text-align: center; padding: 5px; color: Black; font-size: 14px;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td style="width: 33%">
</td>
<td style="width: 34%; text-align: center;">
<asp:Label ID="lbl_subtitle" runat="server"></asp:Label>
</td>
<td style="width: 33%; text-align: right; padding-right: 5px;">
<%-- <asp:Label ID="lbl_bz" runat="server" Text="单位(m)"></asp:Label>--%>
</td>
</tr>
</table>
</div>
<div id="container" runat="server" style="height: 500px;">
</div>
</div>
<div id="progressBar" class="progressBar" runat="server">
数据加载中,请稍等...</div>
<!--隐藏域赋值开始-->
<input type="hidden" id="ss" runat="server" value="[]" />
<input type="hidden" id="ss_max" runat="server" value="[]" />
<input type="hidden" id="ss_min" runat="server" value="[]" />
<!--温度最大值-->
<input type="hidden" id="wd_max" runat="server" value="0" />
<!--温度最小值-->
<input type="hidden" id="wd_min" runat="server" value="0" />
<!--湿度最大值-->
<input type="hidden" id="sd_max" runat="server" value="0" />
<!--湿度最小值-->
<input type="hidden" id="sd_min" runat="server" value="0" />
<!--Y轴title-->
<input type="hidden" id="valueAxis_title" runat="server" value="0" />
<input type="hidden" id="valueAxis_title1" runat="server" value="0" />
<input type="hidden" id="valueAxis_title2" runat="server" value="0" />
<input type="hidden" id="color" runat="server" value="0" />
<input type="hidden" id="color_max" runat="server" value="0" />
<input type="hidden" id="color_min" runat="server" value="0" />
<!--显示单位-->
<input type="hidden" id="DW" runat="server" value="0" />
<!--隐藏域赋值结束-->
</form>
</body>
</html>
<script type="text/javascript">
$(function () {
//从后台获取拼接的json串,进行eval解析
var ss = eval("(" + $("#ss").val() + ")");
AmCharts.ready(function () {
/*************************************温湿度***********************************/
chart = new AmCharts.AmSerialChart();
//chart图上的图片路径
chart.pathToImages = "../js/amcharts/images/";
chart.zoomOutButton = {
backgroundColor: '#000000',
backgroundAlpha: 0.15
};
chart.dataProvider = ss;
chart.categoryField = "date";
chart.balloon.bulletSize = 5;
chart.height = "100%";
chart.borderAlpha = 0;
chart.borderColor = "#0066FF";
chart.addListener("dataUpdated", zoomChart);
// AXES
// category
var categoryAxis = chart.categoryAxis;
categoryAxis.dashLength = 1;
categoryAxis.gridAlpha = 0.5; //X轴参考线的透明度
categoryAxis.position = "bottom"; //X轴标签显示的位置
categoryAxis.axisColor = "#DADADA";
categoryAxis.tickLength = 5;
categoryAxis.axisAlpha = 0.9; //X轴刻度线的透明度
categoryAxis.axisColor = "#000000";
categoryAxis.showFirstLabel = false;
categoryAxis.gridPosition = "start"; //控制参考线显示的位置,start在点或者柱状图前显示,middle在点或者柱状图中间显示
categoryAxis.labelRotation = 35;
// value
var valueAxis = new AmCharts.ValueAxis();
valueAxis.title = $("#valueAxis_title").val() + "(" + $("#DW").val() + ")";
valueAxis.axisAlpha = 1;
valueAxis.dashLength = 0;
valueAxis.labelFunction = labelFunction; //控制Y轴显示数据格式
// valueAxis.maximum = $("#wd_max").val();
// valueAxis.minimum = $("#wd_min").val();
chart.addValueAxis(valueAxis);
// GRAPH
var graph = new AmCharts.AmGraph();
graph.title = $("#valueAxis_title").val(); //用于在图例上显示的名称
graph.type = "line";
graph.lineColor = $("#color").val();
graph.valueField = "W"; //图表关联数据源中对应的字段值
graph.balloonText = $("#valueAxis_title").val() + ":[[W]] " + $("#DW").val(); //用于控制图表弹出窗口的信息。
graph.valueAxis = valueAxis; //图表对应的Y轴
graph.bullet = "round"; //过程线上点的形状: "none", "round", "square", "triangleUp", "triangleDown", "bubble", "custom"
graph.bulletAlpha = 1; //过程线上点显示的透明度。
graph.bulletBorderThickness = 1; //过程线上点边线的宽度。
graph.bulletOffset = 0.5; //过程线上点显示的透明度。
graph.bulletSize = 5; //过程线上点大小
graph.lineThickness = 2;
$("#ss_min").val() == "" ? graph.negativeBase = $("#ss_max").val() : graph.negativeBase = $("#ss_min").val(); //用户控制参考线的位置
graph.negativeLineColor = "#ff0000"; //低于参考线的颜色
graph.connect = false; //当数据为空时不显示
graph.hideBulletsCount = 500; // this makes the chart to hide bullets when there are more than 50 series in selection
chart.addGraph(graph);
if ($("#ss_max").val() != "") {
var graph1 = new AmCharts.AmGraph();
graph1.title = $("#valueAxis_title1").val(); //用于在图例上显示的名称
graph1.type = "line";
graph1.lineColor = $("#color_max").val();
graph1.valueField = "max"; //图表关联数据源中对应的字段值
graph1.balloonText = $("#valueAxis_title1").val() + ":[[max]] " + $("#DW").val(); //用于控制图表弹出窗口的信息。
graph1.valueAxis = valueAxis; //图表对应的Y轴
graph1.bullet = "round"; //过程线上点的形状: "none", "round", "square", "triangleUp", "triangleDown", "bubble", "custom"
graph1.bulletAlpha = 1; //过程线上点显示的透明度。
graph1.bulletBorderThickness = 1; //过程线上点边线的宽度。
graph1.bulletOffset = 0.5; //过程线上点显示的透明度。
graph1.bulletSize = 1; //过程线上点大小
graph1.lineThickness = 2;
graph1.hidden = false; //控制过程性显示隐藏
graph1.connect = false; //当数据为空时不显示
graph1.hideBulletsCount = 500; // this makes the chart to hide bullets when there are more than 50 series in selection
chart.addGraph(graph1);
}
if ($("#ss_min").val() != "") {
var graph2 = new AmCharts.AmGraph();
graph2.title = $("#valueAxis_title2").val(); //用于在图例上显示的名称
graph2.type = "line";
graph2.lineColor = $("#color_min").val();
graph2.valueField = "min"; //图表关联数据源中对应的字段值
graph2.balloonText = $("#valueAxis_title2").val() + ":[[min]] " + $("#DW").val(); //用于控制图表弹出窗口的信息。
graph2.valueAxis = valueAxis; //图表对应的Y轴
graph2.bullet = "round"; //过程线上点的形状: "none", "round", "square", "triangleUp", "triangleDown", "bubble", "custom"
graph2.bulletAlpha = 1; //过程线上点显示的透明度。
graph2.bulletBorderThickness = 1; //过程线上点边线的宽度。
graph2.bulletOffset = 0.5; //过程线上点显示的透明度。
graph2.bulletSize = 1; //过程线上点大小
graph2.lineThickness = 2;
graph2.hidden = false;
graph2.connect = false; //当数据为空时不显示
graph2.hideBulletsCount = 500; // this makes the chart to hide bullets when there are more than 50 series in selection
chart.addGraph(graph2);
}
// CURSOR
chartCursor = new AmCharts.ChartCursor();
chartCursor.zoomable = true; //是否可以框选放大
chartCursor.categoryBalloonAlpha = 1; //用于控制鼠标移动时X轴显示文本的透明度
chartCursor.cursorAlpha = 1; //0不显示参考线,1显示参考线
chartCursor.valueBalloonsEnabled = true; //控制鼠标移动到图上是否显示弹出框
chart.addChartCursor(chartCursor);
// LEGEND
var legend = new AmCharts.AmLegend();
legend.valueWidth = 0; //图例上显示数值的宽度。
legend.position = "bottom";
legend.valueText = ""; //图例上显示数据的文本,此处为空为了覆盖图上产生的数值。
chart.addLegend(legend);
//滚动条设置
var chartScrollbar = new AmCharts.ChartScrollbar();
chart.addChartScrollbar(chartScrollbar);
// 输出显示Chart图
chart.write("container");
$("#progressBar").css("display", "none");
$("#ss").val("[]")
});
//当chart图表第一次加载时,监听到dataUpdated事件后被调用
function zoomChart() {
//zoom可以使用的函数有:zoomToIndexes, zoomToDates, zoomToCategoryValues
chart.zoomToIndexes(0, ss.length - 1);
}
function labelFunction(a, b, c) {
var ss = parseFloat(b.replace(',', '')).toFixed(2);
return ss;
}
});
</script>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Text;
using USTC;
public partial class WSD_wsdQuery : System.Web.UI.Page
{
OracleDM odm = new OracleDM();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//设置过程线的颜色
this.color.Value = Global.chart_color;
this.color_max.Value = Global.chart_color_max;
this.color_min.Value = Global.chart_color_min;
//初始为2个时间选择框赋值
this.bTM.Value = DateTime.Now.AddDays(-7).ToString("yyyy-MM-dd");
this.eTM.Value = DateTime.Now.ToString("yyyy-MM-dd");
BindDropDownList();
string ColumnName = this.Request.QueryString["ColumnName"] ?? "WENDU";
ViewState["ColumnName"] = ColumnName;
string deviceId = this.ddlSiteNM.SelectedItem.Value.Trim();
string deviceName = this.ddlSiteNM.SelectedItem.Text.Trim();
progressBar.Style["display"] = "block";
SetChartData(deviceId, deviceName, this.bTM.Value, this.eTM.Value, ColumnName);
}
}
/// <summary>
/// 根据条件生成Chart数据
/// </summary>
public void SetChartData(string deviceId, string deviceName, string sDT, string eDT, string ColunmName)
{
switch (ColunmName.ToUpper())
{
case "WENDU":
this.valueAxis_title.Value = "温度";
this.DW.Value = "℃";
break;
case "SHIDU":
this.valueAxis_title.Value = "湿度";
this.DW.Value = "%";
break;
default:
this.valueAxis_title.Value = "温度";
this.DW.Value = "℃";
break;
}
StringBuilder sb = new StringBuilder();
string data = string.Empty;
string strSQL = "select TM," + ColunmName + " from T_WSD_DATA where TM>=to_date('" + sDT + "','yyyy/MM/dd hh24:mi:ss') and TM<to_date('" + DateTime.Parse(eDT).AddDays(1).ToString("yyyy-MM-dd") + "','yyyy/MM/dd hh24:mi:ss') and DEVICEID='" + deviceId + "' order by tm";
DataSet ds = odm.getsql(strSQL);
DataSet ds2 = odm.getsql("select wdmin,wdmax,sdmin,sdmax from t_wsd_attr where deviceid='" + deviceId + "'");
string attr1 = "";
string attr2 = "";
if (ds2.Tables[0].Rows.Count > 0)
{
switch (ColunmName.ToUpper())
{
case "WENDU":
attr1 = ds2.Tables[0].Rows[0]["wdmax"].ToString();
attr2 = ds2.Tables[0].Rows[0]["wdmin"].ToString();
this.valueAxis_title1.Value = "最大报警阀值";
this.valueAxis_title2.Value = "最小报警阀值";
break;
case "SHIDU":
attr1 = ds2.Tables[0].Rows[0]["sdmax"].ToString();
attr2 = ds2.Tables[0].Rows[0]["sdmin"].ToString();
this.valueAxis_title1.Value = "最大报警阀值";
this.valueAxis_title2.Value = "最小报警阀值";
break;
default:
attr1 = ds2.Tables[0].Rows[0]["wdmax"].ToString();
attr2 = ds2.Tables[0].Rows[0]["wdmin"].ToString();
this.valueAxis_title1.Value = "最大报警阀值";
this.valueAxis_title2.Value = "最小报警阀值";
break;
}
}
if (ds.Tables[0].Rows.Count > 0)
{
foreach (DataRowView drv in ds.Tables[0].DefaultView)
{
sb.Append("{" + "date:\"" + DateTime.Parse(drv["TM"].ToString()).ToString("yyyy/MM/dd HH:mm") + "\""
+ (drv[ColunmName] != null ? (",W:" + double.Parse(drv[ColunmName].ToString()).ToString("N2").Replace(",", "")) : "")
+ (attr1 != "" ? (",max:" + attr1) : "")
+ (attr2 != "" ? (",min:" + attr2) : "")
+ "},");
}
/*********************************温度最值********************************/
//LINQ取获得数据中的最大值和最小值
var lists = (from row in ds.Tables[0].AsEnumerable()
orderby row.Field<decimal>(ColunmName) descending
select row);
DataRow drv_max = lists.FirstOrDefault();
DataRow drv_min = lists.LastOrDefault();
data = sb.ToString().TrimEnd(',');
data = "[" + data + "]";
//string max = (double.Parse(drv_max[ColunmName].ToString()) > double.Parse(attr1) ? double.Parse(drv_max[ColunmName].ToString()).ToString() : double.Parse(attr1).ToString());
//为隐藏域赋值
this.ss.Value = data;
//this.wd_max.Value = ((double.Parse(max) * 1.001)).ToString();
}
else
{
progressBar.Style["display"] = "none";
}
this.ss_max.Value = attr1;
this.ss_min.Value = attr2;
//标题赋值
//this.lblTitle.Text = deviceName + "UPS曲线";
this.lblTitle.Text = this.valueAxis_title.Value + "曲线";
//为图表主副标题赋值
this.lbl_data.Text = "[" + deviceName + "]" + "-" + this.valueAxis_title.Value + "曲线图";
this.lbl_subtitle.Text = "时间自" + DateTime.Parse(sDT).ToString("yyyy年MM月dd日") + "至" + DateTime.Parse(eDT).ToString("yyyy年MM月dd日");
}
/// <summary>
/// 查询按钮事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void btnQuery_Click(object sender, EventArgs e)
{
string bTM = this.bTM.Value.Trim(); //开始时间
string eTM = this.eTM.Value.Trim(); //结束时间
string deviceId = this.ddlSiteNM.SelectedItem.Value.Trim(); //设备编码
string deviceName = this.ddlSiteNM.SelectedItem.Text.Trim(); //设备名称
SetChartData(deviceId, deviceName, bTM, eTM, ViewState["ColumnName"].ToString());
}
/// <summary>
/// 绑定下拉框数据
/// </summary>
public void BindDropDownList()
{
string strSQL2 = "select DEVICEID,DEVICENAME from T_DEVICE_LIST where DEVICEID in (SELECT DISTINCT DEVICEID FROM T_WSD_Data)";
DataSet ds2 = odm.getsql(strSQL2);
this.ddlSiteNM.DataSource = ds2;
this.ddlSiteNM.DataTextField = "DEVICENAME";
this.ddlSiteNM.DataValueField = "DEVICEID";
this.ddlSiteNM.DataBind();
}
}






















 2818
2818

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








