一个手机的屏幕大小是有限的,那么我要显示的东西显示不下怎么办?这就会使用到ScrollView来进行滚动显示,他的定义如下:
可以看到ScrollView是继承于FrameLayout的,所以ScrollView也可以当做一个布局来看,而在后面的例子也能看出ScrollView确实是有布局管理器一样的效果。因为ScrollView有两种(一种是横的HorizontalScrollView,一种是垂直的ScrollView,为了区分,后面就称其为VerticalScrollView),所以今天的例子有点多,我把这两个结合在一起。
要实现的功能如下:在VerticalScrollView中放入8个按钮当做导航,点击屏幕空白处来控制导航的伸缩,在HorizontalScrollView中放入8个按钮,当做菜单。具体实现效果如下:
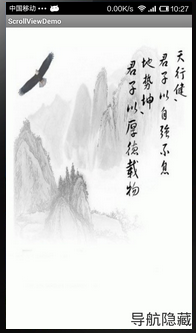
主界面
VerticalScrollView效果:
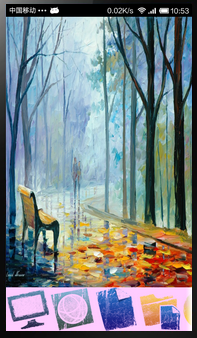
HorzontalScrollView效果:
其中上面VerticalScrollView用到了动画(后面有专门的篇幅来学习,这里只是为了效果,可直接拷贝动画文件)。
在res文件夹下面建立一个anim的子文件夹存放动画文件(inoftranslate和outoftranslate),代码如下:
outoftranslate:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0"
android:toXDelta="-100%"
android:fromYDelta="0"
android:toYDelta="0"
android:duration="1000"/>
<alpha
android:fromAlpha="1"
android:toAlpha="0"
android:duration="1000"></alpha>
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="-100%"
android:toXDelta="0"
android:fromYDelta="0"
android:toYDelta="0"
android:duration="1000"/>
<alpha
android:fromAlpha="0"
android:toAlpha="1"
android:duration="1000"></alpha>
</set>
然后新建两个布局文件(horizontal.xml和vertical.xml),代码如下:
horizontal.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/imageView1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@+id/bottom"
android:background="@drawable/img_2" />
<HorizontalScrollView
android:id="@+id/bottom"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:scrollbars="none" >
<







 本文详细介绍了如何在Android中使用ScrollView,包括VerticalScrollView和HorizontalScrollView。通过实例展示了如何创建带有导航按钮和菜单按钮的滚动界面,并且提到了在使用ScrollView时的注意事项,如只能有一个直接子元素。此外,还提及了动画在效果实现中的应用,并提供了相关资源的下载链接。
本文详细介绍了如何在Android中使用ScrollView,包括VerticalScrollView和HorizontalScrollView。通过实例展示了如何创建带有导航按钮和菜单按钮的滚动界面,并且提到了在使用ScrollView时的注意事项,如只能有一个直接子元素。此外,还提及了动画在效果实现中的应用,并提供了相关资源的下载链接。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1359
1359

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








