原文出自 http://blog.csdn.net/zhaizu/article/details/51038113,转载请注明。
安卓自带文本控件 TextView 有七个比较恶心人的地方:
- 默认情况下,点击 ClickableSpan 的文本时会同时触发绑定在 TextView 的监听事件;
- 默认情况下,点击 ClickableSpan 的文本之外的文本时,TextView 会消费该事件,而不会传递给父 View;
- 固定 TextView 行数的时候,点击 ClickableSpan 文本会出现滚动现象;
- 在 8.0 系统上 Html.from() + ClickableSpan + TextUtils.concat() 点击事件表现异常;
- Spannable 与 Ellispsize 同时使用时,Ellipsize 失效;
- TextView 性能较低;
- 折行策略不尽人意,在小米 2s 上尤其明显;
- 诡异的 ClickableSpan 表现,在 TextView 上绑定点击事件,又在某段子串上绑定 ClickableSpan,根据 ClickableSpan#onClick() 内部的代码不同,会只触发 ClickableSpan 或既触发 ClickableSpan 又触发 TextView 绑定的事件;
- 明明设置2行,当前3行都是 ImageSpan 实现的 emoji 时,第3行的顶部会被绘制出来;
- 关于 Drawable 尺寸,无法在xml文件中设置其尺寸,必须在 Java 文件中设置,解决方案见自定义drawable大小可控的textview
- 关于 Drawable 位置,如果 TextView 宽度大于文本宽度,Drawable 会顶头展示,而非与文本紧紧粘连在一起展示,解决方案为重写 onDraw() 方法,具体见下文第6小结。
本文探究出现前三个坑的原因,以及第二和第三个坑的解决方法。
0. 关于 ClickableSpan

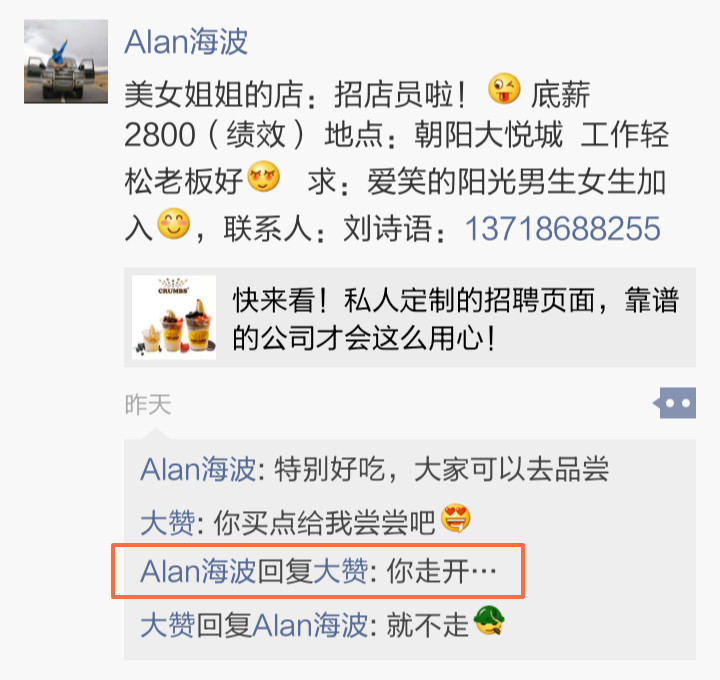
Spannable richText = new Spannale("<font color=#E3E5F3>Alan海波</font>回复<font color=#E3E5F3>大赞</font>:你走开···");
textView.setText(richText);
如果不仅颜色不同,还要对某些文字添加响应事件(如跳转链接等),可以使用如下方式:
String username = "Alan 海波";
String content = "你走开……";
SpannableString spannableString = new SpannableString(username);
ClickableSpan span = new ClickableSpan() {
@Override
public void onClick(View widget) {
// do sth.
}
@Override
public void updateDrawState(TextPaint ds) {
ds.setColor(getResources().getColor(R.color.link_color));
ds.setUnderlineText(false);
}
};
spannableString.setSpan(span, 0, username.length(), Spannable.SPAN_INCLUSIVE_INCLUSIVE);
Spanned replyText = Html.fromHtml("<font color=" + getColor(R.color.deep_gray) + ">回复</font>");
Spanned colon = Html.fromHtml("<font color=" +getColor(R.color.link_color) + ">:</font>");
Spanned body = Html.fromHtml("<font color=" + getColor(R.color.text_color) + ">" + content + "</font>");
Spanned richText = (Spanned) android.text.TextUtils.concat(spannableString, replyText, spannableString, colon, body);
textView.setText(richText);
tv.setMovementMethod(LinkMovementMethod.getInstance());
注意:
- Html.fromHtml(string) 中如果 string 过大,会抛出 java.io.IOException: Push back buffer is full,具体见 Code example for SpannedString(不靠谱的解决方法);
- Html.fromHtml(string) 会将 string 中的 ‘\r’ 和 ‘\n’ 替换成空格,需要显式的将 ‘\r’(早期 Mac 系统)和 ‘\n’ (Unix 和 Max OS X)和 ‘\r\n’(Windows) 替换成 html 识别的 ‘< br>’,不替换的话,如果 string 中出现 “xx&xx\r” 形式的子串,会发生 IOException:
Html.fromHtml(string.replace("\r\n", "< br>").replace("\n", "< br>")).replace("\r", "< br>"));
- 用 ClickableSpan 给 TextView 中的文本设置响应事件 a,再对 TextView 设置响应事件 b,在某些机型上点击文本时会同时触发 a 和 b;
- 安卓原生仅仅支持以下 HTML tag 标签:(具体见 http://commonsware.com/blog/Android/2010/05/26/html-tags-supported-by-textview.html):
<a href="...">
<b>
<big>
<blockquote>
<br>
<cite>
<dfn>
<div align="...">
<em>
<font size="..." color="..." face="...">
<h1>
<h2>
<h3>
<h4>
<h5>
<h6>
<i>
<img src="...">
<p>
<small>
<strike>
<strong>
<sub>
<sup>
<tt>
<u>
有支持所有的 HTML tag 标签的库,具体见 https://github.com/NightWhistler/HtmlSpanner;
1. 从一只 bug 说起
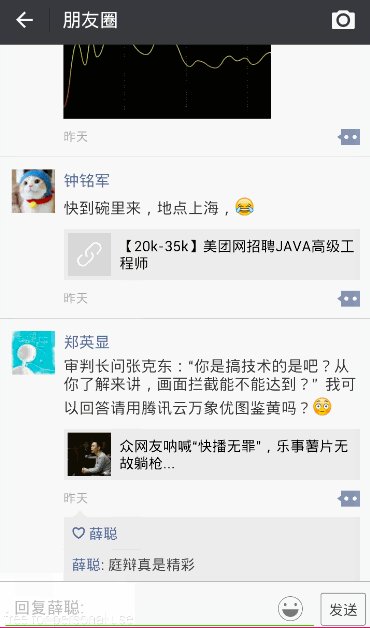
微信版本: 6.3.8,复现机型:Genymotion HTC Evo(4.1.1 系统)或红米1W真机(MIUI-JHBCNBL30.0, Android 4.2.2),其他机型暂时没测。
正常逻辑:朋友圈里的一条评论,点击评论人或被回复人的昵称可以进入该用户主页(监听事件 A),点击评论内容的其他地方则弹出输入框和软键盘(监听事件 B)。
Bug 是:点击昵称,既弹出了输入框和软键盘,又进入了用户主页。即,点击昵称时 A 和 B 事件同时被触发了,显然这是不合理的。具体复现过程如下图:

2. Bug 原因分析
我们找出 4.1.1 系统的源码,通过 TextView 事件分发相关的代码我们可以看到:
@Override
public boolean onTouchEvent(MotionEvent event) {
final int action = event.getActionMasked();
if (mEditor != null) mEditor.onTouchEvent(event);
final boolean superResult = super.onTouchEvent(event);
/*
* Don't handle the release after a long press, because it will
* move the selection away from whatever the menu action was
* trying to affect.
*/
if (mEditor != null && mEditor.mDiscardNextActionUp && action == MotionEvent.ACTION_UP) {
mEditor.mDiscardNextActionUp = false;
return superResult;
}
final boolean touchIsFinished = (action == MotionEvent.ACTION_UP) &&
(mEditor == null || !mEditor.mIgnoreActionUpEvent) && isFocused();
if ((mMovement != null || onCheckIsTextEditor()) && isEnabled()
&& mText instanceof Spannable && mLayout != null) {
boolean handled = false;
if (mMovement != null) {
handled |= mMovement.onTouchEvent(this, (Spannable) mText, event);
}
final boolean textIsSelectable = isTextSelectable();
if (touchIsFinished && mLinksClickable && mAutoLinkMask != 0 && textIsSelectable) {
// The LinkMovementMethod which should handle taps on links has not been installed
// on non editable text that support text selection.
// We reproduce its behavior here to open links for these.
ClickableSpan[] links = ((Spannable) mText).getSpans(getSelectionStart(),
getSelectionEnd(), ClickableSpan.class);
if (links.length > 0) {
links[0].onClick(this);
handled = true;
}
}
// more code
当我们点击昵称时,进入 TextView.onTouchEvent()方法,先执行到第 7 行,调用了 super.onTouchEvent(event),触发了绑定在 TextView 上的弹出输入框和软键盘的事件,此时运行并没有结束,而是继续往下执行了第 39 行,调用了 links[0].onClick(this),触发了昵称上的 ClickableSpan 事件,即进入个人主页。故而,两个监听事件都被执行了。
还有一点需要注意。当你在事件 A 和 B 中打印日志时,你会发现 B 事件的日志总是出现在 A 的前面,恰好与代码的执行顺序相反。至于原因,还请高手赐教。
3. 高版本系统上没有该 Bug
虽然如此,但是同样的微信版本,在 4.4 或者 6.0 的机器上就没有此 bug。
究其原因,在 runnable 执行的时候,此时页面已经发生了跳转,由于某种神秘原因,被 post 出去的 Runnable 消息即performClick() 没有执行。
而如果将页面跳转的动作改成打印日志或设置 TextView 文本等操作,则二者都会执行,即 performClick() 正常执行。
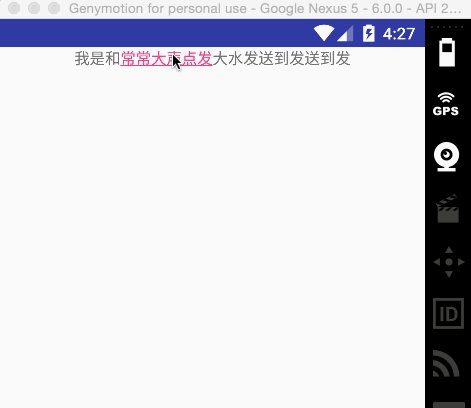
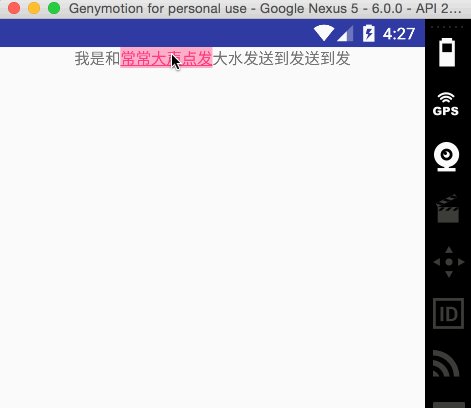
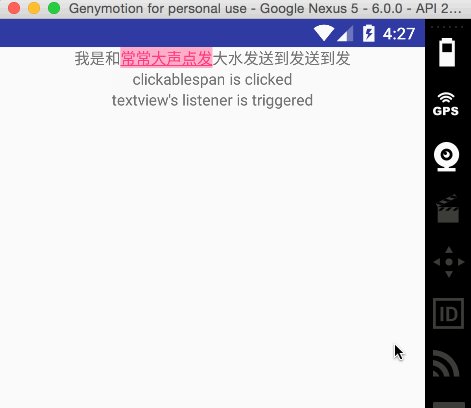
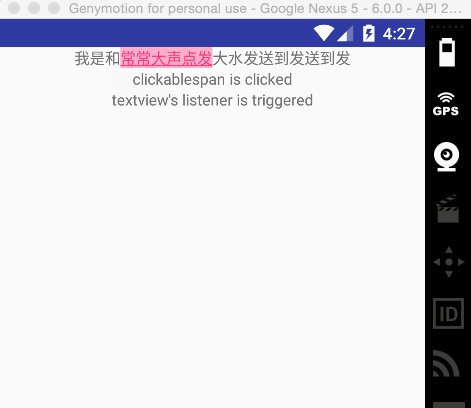
如下代码,给 ClickableSpan 设定的点击事件是设置 tv1 的文本为 “clickablespan is clicked“,给 tv2 设置的监听事件是设置 tv2 的文本为 ”textview’s listener is triggered“,从 gif 图的执行结果可以看出,两个事件都被执行了。
WiredClickableSpan.java
public class WiredClickableSpan extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_wired_layout);
final TextView tv1 = (TextView) findViewById(R.id.tv1);
final TextView tv2 = (TextView) findViewById(R.id.tv2);
final TextView content = (TextView) findViewById(R.id.comment_item_detail_content);
String text1 = "我是和常常大声点发大水发送到发送到发";
SpannableString str1 = new SpannableString(text1);
ClickableSpan cs1 = new ClickableSpan() {
@Override
public void onClick(View widget) {
// Intent intent = new Intent(WiredClickableSpan.this, DemoClickableSpan.class);
// startActivity(intent);
tv1.setText("clickablespan is clicked");
}
};
str1.setSpan(cs1, 3, 9, Spannable.SPAN_INCLUSIVE_INCLUSIVE);
content.setText(str1);
content.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tv2.setText("textview's listener is triggered");
}
});
content.setMovementMethod(LinkMovementMethod.getInstance());
}
activity_wired_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/comment_item_detail_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="13sp" />
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="13sp" />
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="13sp" />
</LinearLayout>
执行结果

4. 另一个问题
仔细查看 TextView.onTouchEvent(MotionEvent action) 和 LinkMovementMethod.onTouchEvent(TextView widget, Spannable buffer, MotionEvent event) 的相关代码,你会发现:如果给一个 TextView 的文本的某些字符设置 ClickableSpan,点击 ClickableSpan 区域之外的文本时,TextView 将消费该事件,而不会将其传递给父 View。那么,在这种情况下,如何才能让事件传递给父 View 呢?
这篇博文给出了一个思路:《仿微信朋友圈,点击评论,生成自定义超链接,并处理》。下面我们将采用另外一种方法解决这个问题。
我们假设一条评论包括头像、昵称、时间、评论内容,由于点击评论的空白部分、时间(无 ClickableSpan 的 TextView)、评论内容(带有 ClickableSpan 的 TextView),都会触发相同的效果:(1)评论背景变色;(2)弹出回复框,所以我们假定变色的 selector 和弹出回复框的事件都绑定在父 View 即 LinearLayout 上,而且回复内容的 TextView 默认会消费事件。
那么问题来了,当我点击回复内容的 ClickableSpan 区域之外的内容时,回复内容所在的 TextView 默认会消费该事件,不会传递给父 View,从而不会产生背景变色和弹出回复框。
这显然是矛盾的。
假设有误,如果事件绑定在父 View 上没有问题,那么问题就出在 TextView 会消费事件。
要想实现该效果,点击 ClickableSpan 区域之外的 TextView 不能消费,要把事件传递给父 View 去处理。
在给出解决方案之前,我们先来探究一下点击 ClickableSpan 区域之外的文本时 TextView 会消费事件原因。
来看 LinkMovementMethod.onTouchEvent(TextView widget, Spnnable buffer, MotionEvent event) 的代码:
@Override
public boolean onTouchEvent(TextView widget, Spannable buffer,
MotionEvent event) {
int action = event.getAction();
if (action == MotionEvent.ACTION_UP ||
action == MotionEvent.ACTION_DOWN) {
int x = (int) event.getX();
int y = (int) event.getY();
x -= widget.getTotalPaddingLeft();
y -= widget.getTotalPaddingTop();
x += widget.getScrollX();
y += widget.getScrollY();
Layout layout = widget.getLayout();
int line = layout.getLineForVertical(y);
int off = layout.getOffsetForHorizontal(line, x);
ClickableSpan[] link = buffer.getSpans(off, off, ClickableSpan.class);
if (link.length != 0) {
if (action == MotionEvent.ACTION_UP) {
link[0].onClick(widget);
} else if (action == MotionEvent.ACTION_DOWN) {
Selection.setSelection(buffer,
buffer.getSpanStart(link[0]),
buffer.getSpanEnd(link[0]));
}
return true;
} else {
Selection.removeSelection(buffer);
}
}
return super.onTouchEvent(widget, buffer, event);
}
点击 ClickableSpan 的文本时,执行第 25 行代码 link[0].onClick(widget) ,ClickableSpan 的事件执行,然后第 32 行返回 true,这是正确的过程;
当点击 ClickableSpan 文本之外的文本时,执行最后一行 return super.onTouchEvent(widget, buffer, event) ,单步 debug 你会发现 super.onTouchEvent(widget, buffer, event) = true,最终这个 true 被 TextView.onTouchEvent() 返回给父View,即告诉父 View:这个事件我消费了,你别管了。
这就是本质原因,虽然我们不知道为什么这么设计,但是这个设计显然不符合我们的要求。
既然问题就出在最后一行代码上,改下就好了。
将最后一行代码改为:
return false;
即可。
但是,改完之后发现 TextView 还是会消费事件。究其原因,是因为我们在调用 TextView.setMovementMethod() 的时候源码调用了 fixFocusableAndClickableSettigns() 方法:
public final void setMovementMethod(MovementMethod movement) {
if (mMovement != movement) {
mMovement = movement;
if (movement != null && !(mText instanceof Spannable)) {
setText(mText);
}
fixFocusableAndClickableSettings();
// SelectionModifierCursorController depends on textCanBeSelected, which depends on
// mMovement
if (mEditor != null) mEditor.prepareCursorControllers();
}
}
private void fixFocusableAndClickableSettings() {
if (mMovement != null || (mEditor != null && mEditor.mKeyListener != null)) {
setFocusable(true);
setClickable(true);
setLongClickable(true);
} else {
setFocusable(false);
setClickable(false);
setLongClickable(false);
}
}
在 fixFocusableAndClickableSettings() 方法中,会执行:
setFocusable(true);
setClickable(true);
setLongClickable(true);
根据我的另一篇博客《浅尝安卓事件分发机制》,我们知道执行这三行代码之后,TextView 仍然会消费事件,于是我们得显式的执行:
setFocusable(false);
setClickable(false);
setLongClickable(false);
综上,完整的代码如下:
class ClickableMovementMethod extends BaseMovementMethod {
private static ClickableMovementMethod sInstance;
public static ClickableMovementMethod getInstance() {
if (sInstance == null) {
sInstance = new ClickableMovementMethod();
}
return sInstance;
}
@Override
public boolean onTouchEvent(TextView widget, Spannable buffer, MotionEvent event) {
int action = event.getActionMasked();
if (action == MotionEvent.ACTION_UP || action == MotionEvent.ACTION_DOWN) {
int x = (int) event.getX();
int y = (int) event.getY();
x -= widget.getTotalPaddingLeft();
y -= widget.getTotalPaddingTop();
x += widget.getScrollX();
y += widget.getScrollY();
Layout layout = widget.getLayout();
int line = layout.getLineForVertical(y);
int off = layout.getOffsetForHorizontal(line, x);
ClickableSpan[] link = buffer.getSpans(off, off, ClickableSpan.class);
if (link.length > 0) {
if (action == MotionEvent.ACTION_UP) {
link[0].onClick(widget);
} else {
Selection.setSelection(buffer, buffer.getSpanStart(link[0]),
buffer.getSpanEnd(link[0]));
}
return true;
} else {
Selection.removeSelection(buffer);
}
}
return false;
}
@Override
public void initialize(TextView widget, Spannable text) {
Selection.removeSelection(text);
}
}
// more code
TextView content = new TextView(getContext());
// more code
content.setMovementMethod(ClickableMovementMethod.getInstance());
content.setFocusable(false);
content.setClickable(false);
content.setLongClickable(false);
这样修改会不会有副作用?
我们知道,安卓应用层的事件分发是比较复杂的,轻易不要改写,而且由于 EditText 继承 TextView,所以 EditText 的长按选择文本等操作都跟 LinkMovementMethod 有关。
抛开上述考虑,这种改写是没问题的,即第2个坑的解决方法仅限于该场景使用,不保证这种改写在其他场景下能够正确。
5. 滚动的问题
对于滚动的问题,解决方法见 Can I disable the scrolling in TextView when using LinkMovementMethod?,集成到 ClickableMovementMethod :
class ClickableMovementMethod extends BaseMovementMethod implements View.OnTouchListener {
private static ClickableMovementMethod sInstance;
public static ClickableMovementMethod getInstance() {
if (sInstance == null) {
sInstance = new ClickableMovementMethod();
}
return sInstance;
}
@Override
public boolean onTouchEvent(TextView widget, Spannable buffer, MotionEvent event) {
int action = event.getActionMasked();
if (action == MotionEvent.ACTION_UP || action == MotionEvent.ACTION_DOWN) {
int x = (int) event.getX();
int y = (int) event.getY();
x -= widget.getTotalPaddingLeft();
y -= widget.getTotalPaddingTop();
x += widget.getScrollX();
y += widget.getScrollY();
Layout layout = widget.getLayout();
int line = layout.getLineForVertical(y);
int off = layout.getOffsetForHorizontal(line, x);
ClickableSpan[] link = buffer.getSpans(off, off, ClickableSpan.class);
if (link.length > 0) {
if (action == MotionEvent.ACTION_UP) {
link[0].onClick(widget);
} else {
Selection.setSelection(buffer, buffer.getSpanStart(link[0]),
buffer.getSpanEnd(link[0]));
}
return true;
} else {
Selection.removeSelection(buffer);
}
}
return false;
}
@Override
public boolean onTouch(View v, MotionEvent event) {
TextView widget = (TextView) v;
Object text = widget.getText();
if (text instanceof Spanned) {
Spanned buffer = (Spanned) text;
int action = event.getAction();
if (action == MotionEvent.ACTION_UP
|| action == MotionEvent.ACTION_DOWN) {
int x = (int) event.getX();
int y = (int) event.getY();
x -= widget.getTotalPaddingLeft();
y -= widget.getTotalPaddingTop();
x += widget.getScrollX();
y += widget.getScrollY();
Layout layout = widget.getLayout();
int line = layout.getLineForVertical(y);
int off = layout.getOffsetForHorizontal(line, x);
ClickableSpan[] link = buffer.getSpans(off, off,
ClickableSpan.class);
if (link.length != 0) {
if (action == MotionEvent.ACTION_UP) {
link[0].onClick(widget);
} else if (action == MotionEvent.ACTION_DOWN) {
// Selection only works on Spannable text. In our case setSelection doesn't work on spanned text
// Selection.setSelection((Spannable) buffer, buffer.getSpanStart(link[0]), buffer.getSpanEnd(link[0]));
}
return true;
}
}
}
return false;
}
@Override
public void initialize(TextView widget, Spannable text) {
Selection.removeSelection(text);
}
}
// more code
TextView content = new TextView(getContext());
// more code
content.setMovementMethod(ClickableMovementMethod.getInstance());
content.setOnTouchListener(ClickableMovementMethod.getInstance());
content.setFocusable(false);
content.setClickable(false);
content.setLongClickable(false);
6. Drawable 位置
public class StickyDrawableTextView extends TextView {
public StickyDrawableTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public StickyDrawableTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public StickyDrawableTextView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
Drawable[] drawables = getCompoundDrawables();
if (drawables != null) {
Drawable drawableLeft = drawables[0];
Drawable drawableRight = drawables[2];
float textWidth = getPaint().measureText(getText().toString());
int drawablePadding = getCompoundDrawablePadding();
if (drawableLeft != null) {
Rect bounds = drawableLeft.getBounds();
int drawableWidth = bounds.width();
float bodyWidth = textWidth + drawableWidth + drawablePadding;
float offsetX = Math.max(0, (getWidth() - bodyWidth) / 2 - getPaddingLeft());
canvas.translate(offsetX, 0);
} else if (drawableRight != null) {
Rect bounds = drawableRight.getBounds();
int drawableWidth = bounds.width();
float bodyWidth = textWidth + drawableWidth + drawablePadding;
float offsetX = Math.min(0, (bodyWidth - getWidth()) / 2 + getPaddingRight());
canvas.translate(offsetX, 0);
}
}
super.onDraw(canvas);
}
}
7. 更多好文
- TextView 高级教程
- 安卓中计算 TextView 的宽高、打点
- android ClickableSpan intercepts the click event
- 仿微信朋友圈,点击评论,生成自定义超链接,并处理
- 【对比Java学Kotlin】协程简史
原文出自 http://blog.csdn.net/zhaizu/article/details/51038113,转载请注明。


























 1406
1406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








