文章目录
前言
- 讲了一下Textview控件是什么。
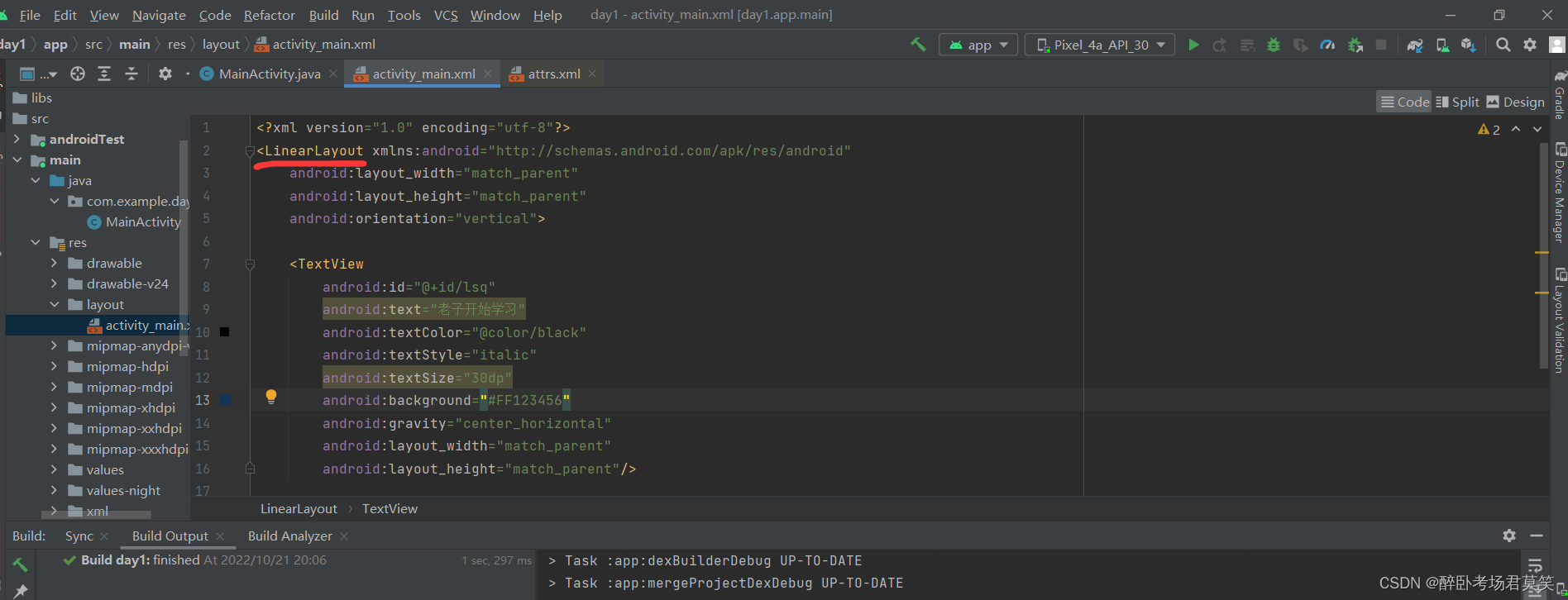
- 控件是什么,容器又是什么
- Java包的mainactivaty和xml文件
- 优先Java类设置的,在后用控件里面的
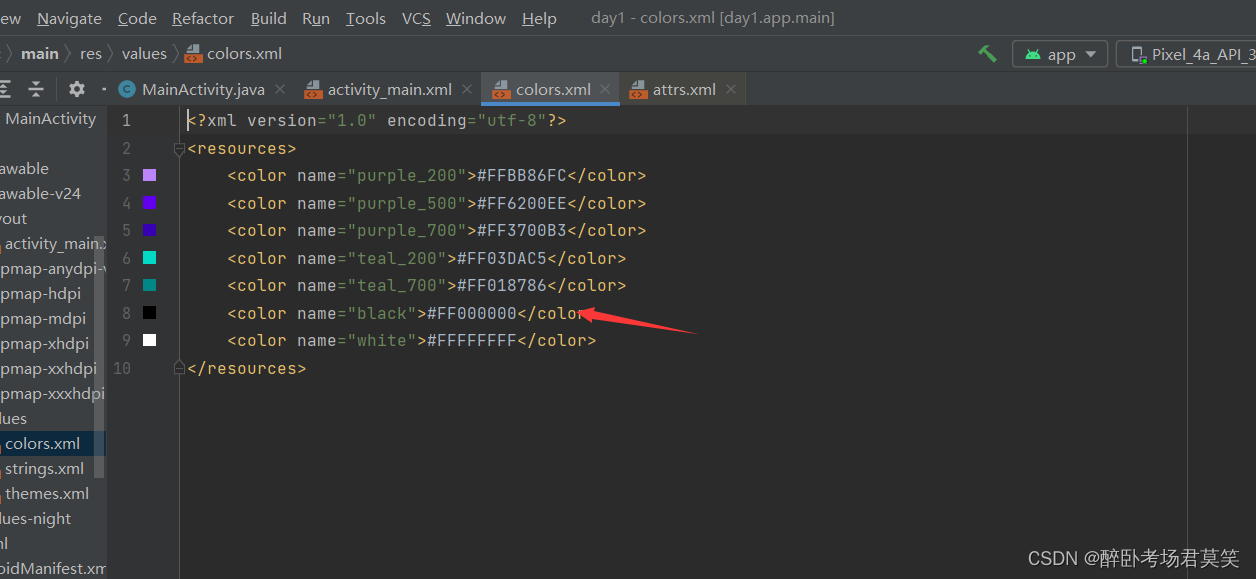
- 一般调用res下面的(@)
- TextView的几个属性
一、 控件是什么,容器又是什么
容器
- 容器指的是:

控件

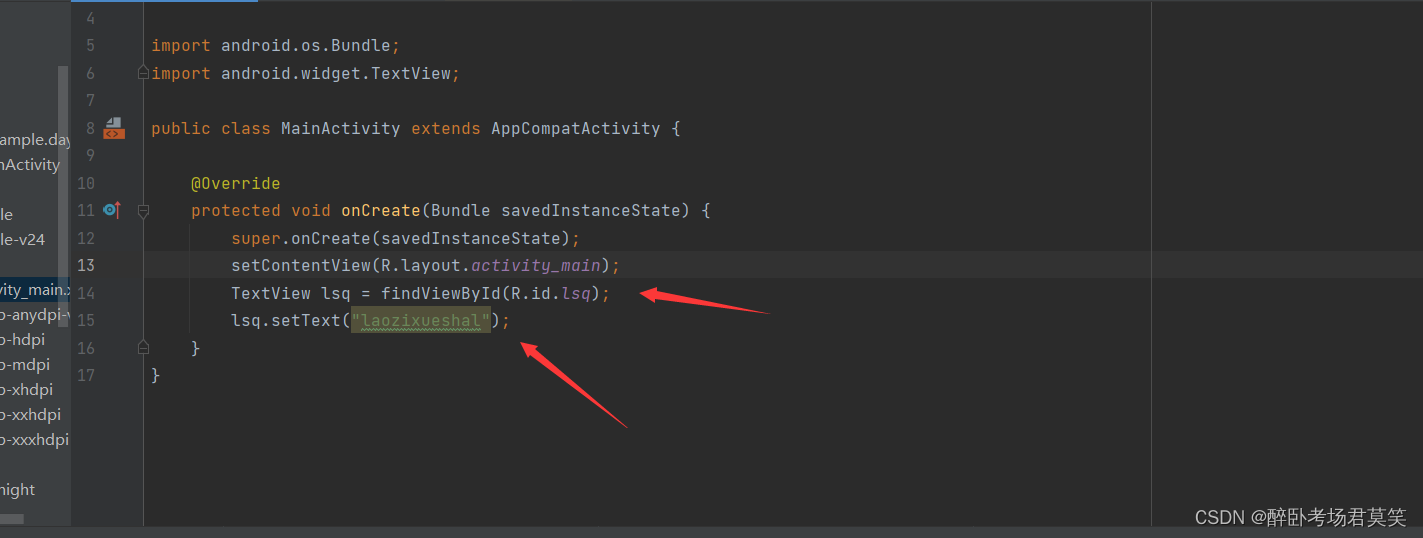
Java包的mainactivaty和xml文件
- 通过id获得控件类,通过控件类对控件进行设置

- 其中以Java类的内容为主导
一般调用res下面的(@)
在TEXT控件属性中的某些部分一般调用res下面的资源


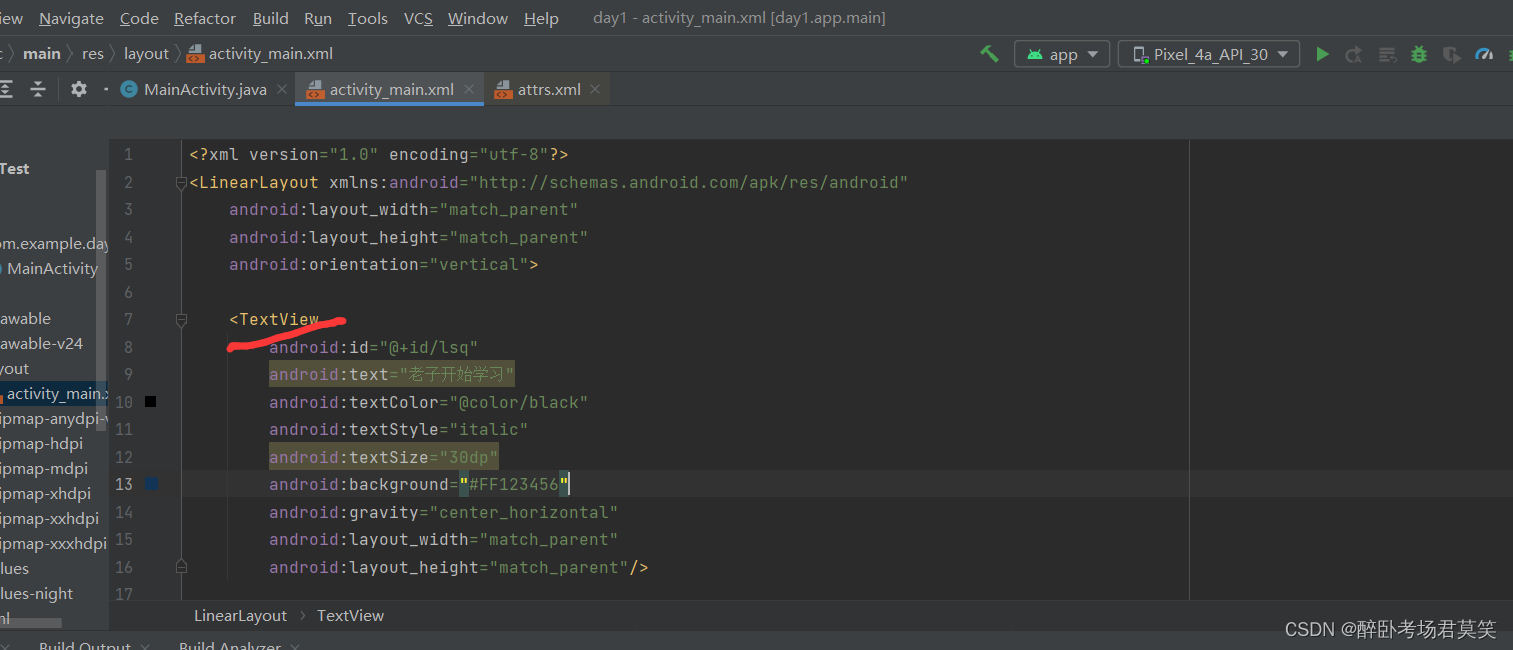
二、TextView属性
<TextView
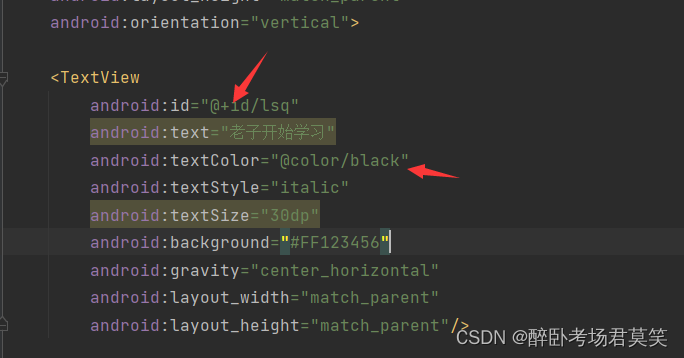
android:id="@+id/lsq" #id
android:text="老子开始学习" #文本内容
android:textColor="@color/black" # 文字的颜色
android:textStyle="italic"#文字的模式(斜体)
android:textSize="30dp"#文字的大小
android:background="#FF123456"#背景颜色
android:gravity="center_horizontal"#对齐方式
android:layout_width="match_parent"#水平框大小
android:layout_height="match_parent"/>
# 垂直框大小
小技巧
- ctrl+点击属性可以查看该属性有什么值,使用一下就可以知道这个值是什么样的
- match parent指定是父辈的大小
阴影
<TextView
android:shadowColor="@color/purple_200"
android:shadowRadius="3.0"
android:shadowDx="10.0"
android:shadowDy="10.0"/>
- 第一个是颜色一般和模糊配套用
- 一般设置3.0
- 水平偏移
- 垂直偏移

跑马灯效果
属性配置
-
android:singleLine="true"//单行显示 -
android:ellipsize="marquee"//省略文本 -
android:marqueeRepeatLimit="marquee_forever"//永远运动 -
android:focusable="true"//是否可以获得焦点 -
android:focusableInTouchMode="true"//用于控制视图在触摸下可以聚焦
点击
<TextView
android:id="@+id/lsq"
android:text="@string/sb"
android:textColor="@color/black"
android:textStyle="italic"
android:textSize="30sp"
android:shadowColor="@color/purple_200"
android:shadowRadius="3.0"
android:shadowDx="10.0"
android:shadowDy="10.0"
android:gravity="center_vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
android:clickable="true">
</TextView>
宁外配置

package com.example.day1;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.TextView;
import androidx.annotation.Nullable;
public class MyTextView extends androidx.appcompat.widget.AppCompatTextView {
public MyTextView(Context context) {
super(context);
}
public MyTextView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public MyTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean isFocused() {
return true;
}
}
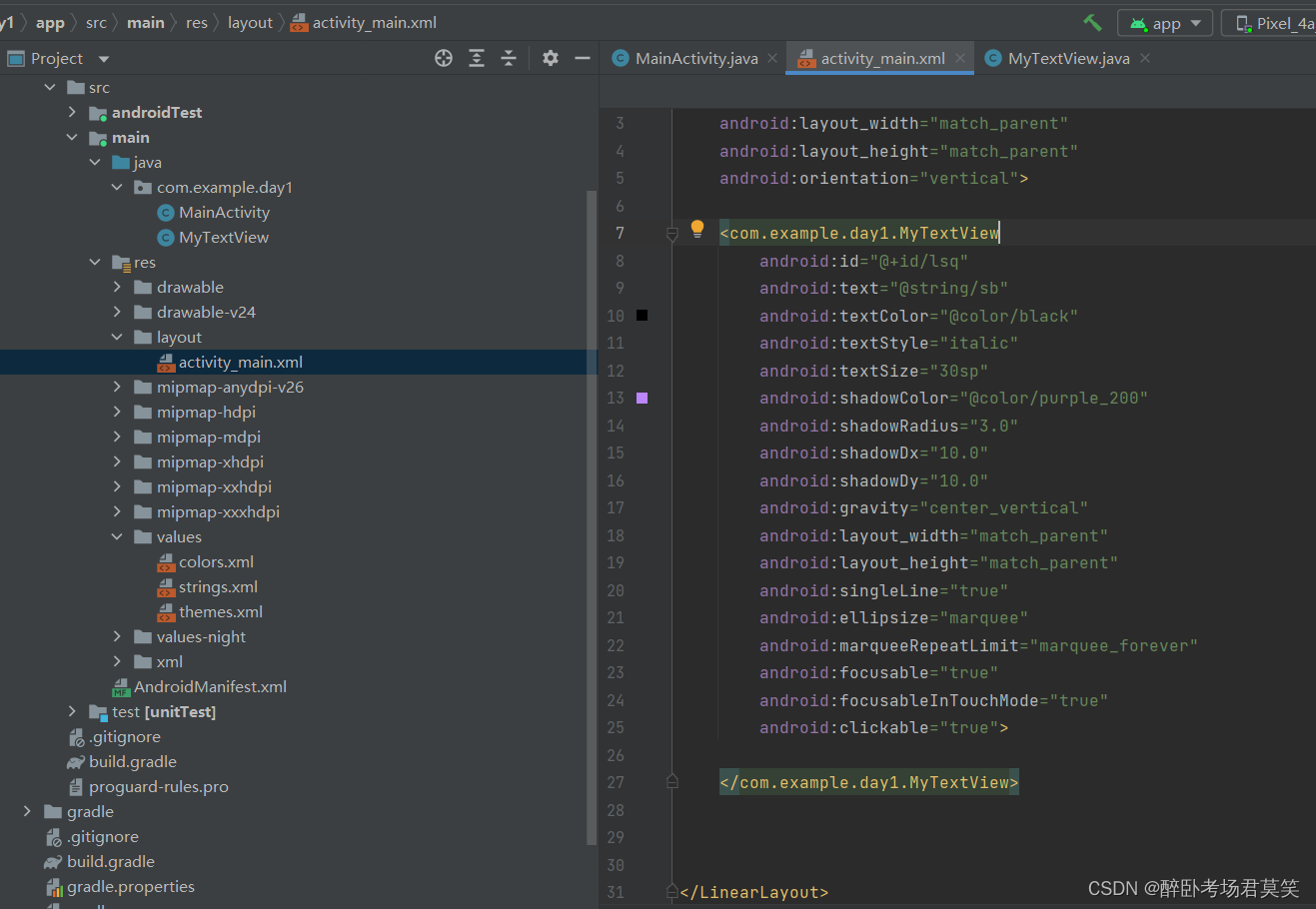
<com.example.day1.MyTextView
android:id="@+id/lsq"
android:text="@string/sb"
android:textColor="@color/black"
android:textStyle="italic"
android:textSize="30sp"
android:shadowColor="@color/purple_200"
android:shadowRadius="3.0"
android:shadowDx="10.0"
android:shadowDy="10.0"
android:gravity="center_vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
android:clickable="true">
</com.example.day1.MyTextView>
<TextView
android:id="@+id/lsq"
android:text="@string/sb"
android:textColor="@color/black"
android:textStyle="italic"
android:textSize="30sp"
android:shadowColor="@color/purple_200"
android:shadowRadius="3.0"
android:shadowDx="10.0"
android:shadowDy="10.0"
android:gravity="center_vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
android:clickable="true">
<requestFocus/>
</TextView>
小总结
- 想要实现跑马灯需要焦点
- 焦点需要获取,没有获取,写了也没有用。
- Java需要继承,还有直接创建构造函数 alt+enther
- isfocus获取焦点
- 注意要用Java 需要改变控件名
- layout估计是主活动
总结
- 讲了一下Textview控件是什么。
- 控件是什么,容器又是什么
- Java包的mainactivaty和xml文件
- 优先Java类设置的,在后用控件里面的
- 一般调用res下面的(@)
- TextView的几个属性
- ctrl+点击属性可以查看该属性有什么值,使用一下就可以知道这个值是什么样的
- match parent指定是父辈的大小
- 想要实现跑马灯需要焦点
- 焦点需要获取,没有获取,写了也没有用。
- Java需要继承,还有直接创建构造函数 alt+enther
- isfocus获取焦点
- 注意要用Java 需要改变控件名
- layout估计是主活动























 856
856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










