数据准备
battery-historian工具需要使用bugreport中的Battery History
数据,我们在开始的时候需要通过以下命令来打开电池数据的获取以及重置:
<code class="hljs livecodeserver has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">adb <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">shell</span> dumpsys batterystats <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">--enable full-wake-history</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">shell</span> dumpsys batterystats <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">--reset</span>
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
执行的效果如下:

上面的操作相当于初始化操作,现在做一些测试,手动或者跑一些自动化的case都行。经过一段时间后,我们运行下面两条命令来将bugreport的信息保存到txt文档中,然后将txt文档转化为html文件。
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">adb bugreport > bugreport<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.txt</span>
python historian<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.py</span> -a bugreport<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.txt</span> > battery<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.html</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
上面的historian.py脚本是python写的,所以需要python环境,然后从github上下载这个脚本。上面两条命令执行成功后,会在目录下发现两个文件
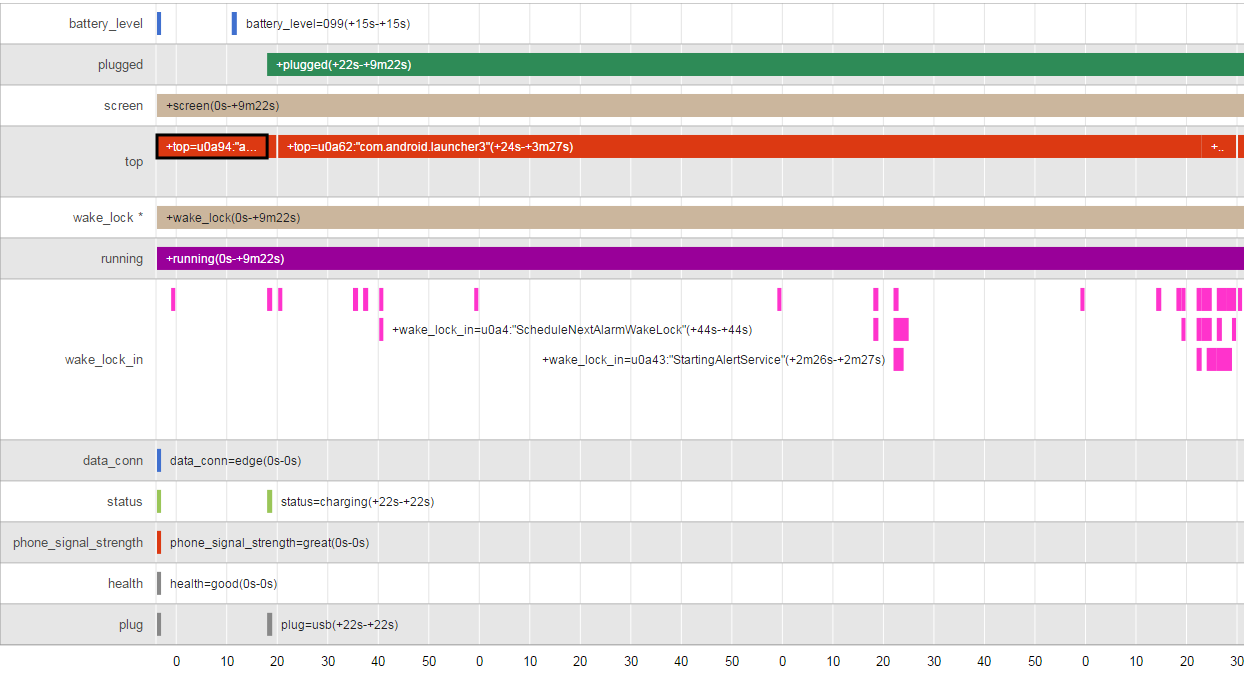
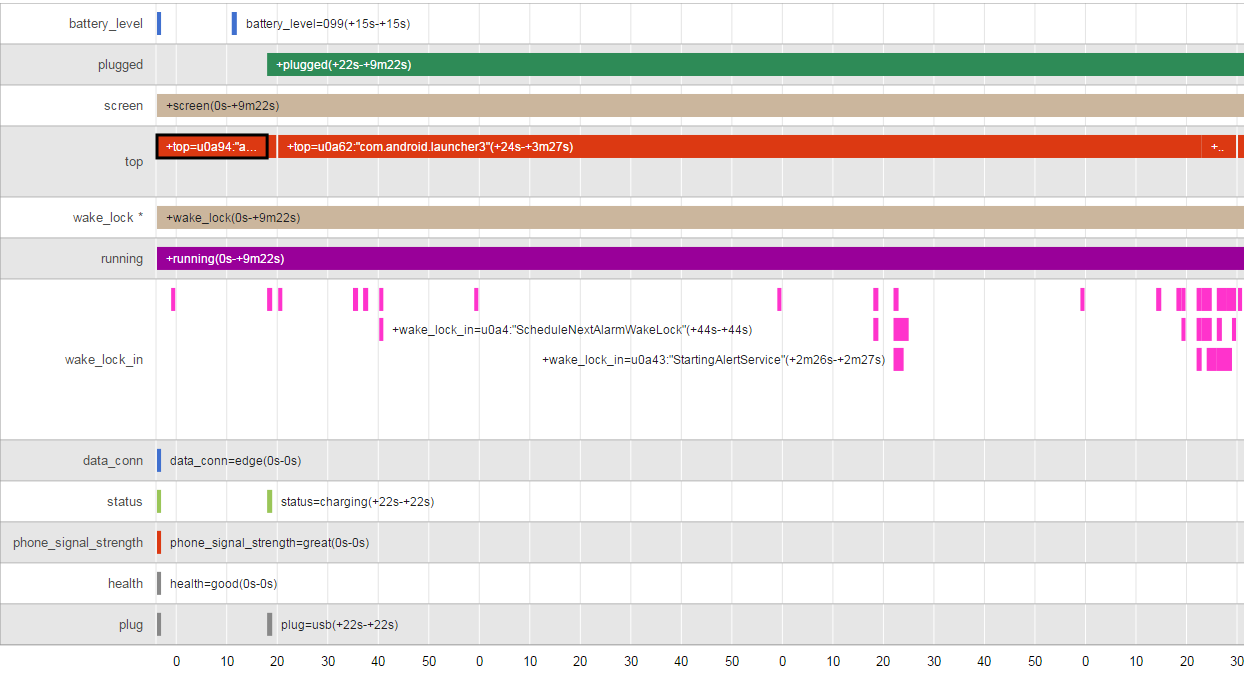
bugreport.txt和battery.html,这个时候我们用google浏览器打开html文件,可以看到如下信息:

各个参数的意义
首先我们在bugreport.txt找到Battery History数据栏类似下面的信息:
<code class="hljs haskell has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">-------------------------------------------------------------------------------</span>
<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">DUMP</span> <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">OF</span> <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">SERVICE</span> batterystats:
<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">Battery</span> <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">History</span> (<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>% used, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5980</span> used <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">of</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">256</span>KB, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">45</span> strings using <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2592</span>):
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> (<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9</span>) <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">RESET</span>:<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">TIME</span>: <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2015</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">03</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">05</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">21</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">56</span>
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> (<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>) <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span> c0900422 status=discharging health=good plug=none temp=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">200</span> volt=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4167</span> +running +wake_lock +sensor +screen data_conn=edge phone_signal_strength=great brightness=medium <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">proc</span>=u0a15:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android.process.acore"</span>
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> (<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>) <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span> c0900422 <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">proc</span>=u0a7:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"com.android.cellbroadcastreceiver"</span>
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> (<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>) <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span> c0900422 <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">proc</span>=u0a53:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"com.android.gallery3d"</span>
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li></ul>
你在html中信息都能从bugreport.txt中找到相应的信息。
现在来分析各个指标代表的意义:
横坐标

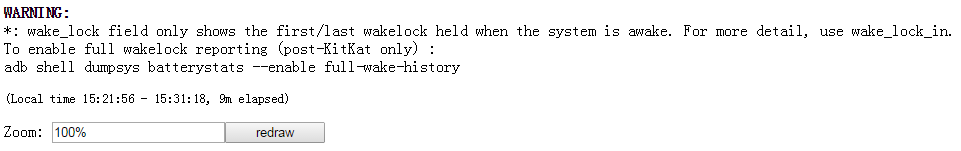
上面的10,20代表的就是秒的意思,它是以一分钟为周期,到第60秒的时候变为0。横坐标就是一个时间范围,咱们的例子中统计的数据是以重置为起点,获取bugreport内容时刻为终点。我们一共采集了多长时间的数据,图表下也有信息说明。(经其他人的反馈,这个坐标间隔是会随着时间的长度发生改变,所以要以你的实际情况为准)

纵坐标
纵坐标的数据就很麻烦了,数据量太多,一条一条来吧。
battery_level
电量,可以看出电量的变化。比如上图中的数据显示刚开始电量是100%,然后在第11秒-12秒中间的某个时刻降到了99%。
plugged
充电状态,这一栏显示是否进行了充电,以及充电的时间范围。例如上图反映了我们在第22s插入了数据线,然后一直持续了数据采集结束。
screen
屏幕是否点亮,这一点可以考虑到睡眠状态和点亮状态下电量的使用信息。
top
该栏显示当前时刻哪个app处于最上层,就是当前手机运行的app,用来判断某个app对手机电量的影响,这样也能判断出该app的耗电量信息。该栏记录了应用在某一个时刻启动,以及运行的时间,这对我们比对不同应用对性能的影响有很大的帮助。
wake_lock*
wake_lock 该属性是记录wake_lock模块的工作时间。是否有停止的时候等
running
界面的状态,主要判断是否处于idle的状态。用来判断无操作状态下电量的消耗。
wake_lock_in
wake_lock有不同的组件,这个地方记录在某一个时刻,有哪些部件开始工作,以及工作的时间。
data_conn
数据连接方式的改变,上面的edge是说明采用的gprs的方式连接网络的。此数据可以看出手机是使用2g,3g,4g还是wifi进行数据交换的。这一栏可以看出不同的连接方式对电量使用的影响。
status
电池状态信息,有充电,放电,未充电,已充满,未知等不同状态。
这一栏记录了电池状态的改变信息。
phone_signal_strength
手机信号状态的改变。
这一栏记录手机信号的强弱变化图,依次来判断手机信号对电量的影响。
health
电池健康状态的信息,这个信息一定程度上反映了这块电池使用了多长时间。
这一栏记录电池状态在何时发生改变,上面的图中电池状态一直处于good状态。
plug
充电方式,usb或者插座,以及显示连接的时间。
这一栏显示了不同的充电方式对电量使用的影响。

























 314
314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








