阅读前可以先看Android自定义图表:ChartView
需求:
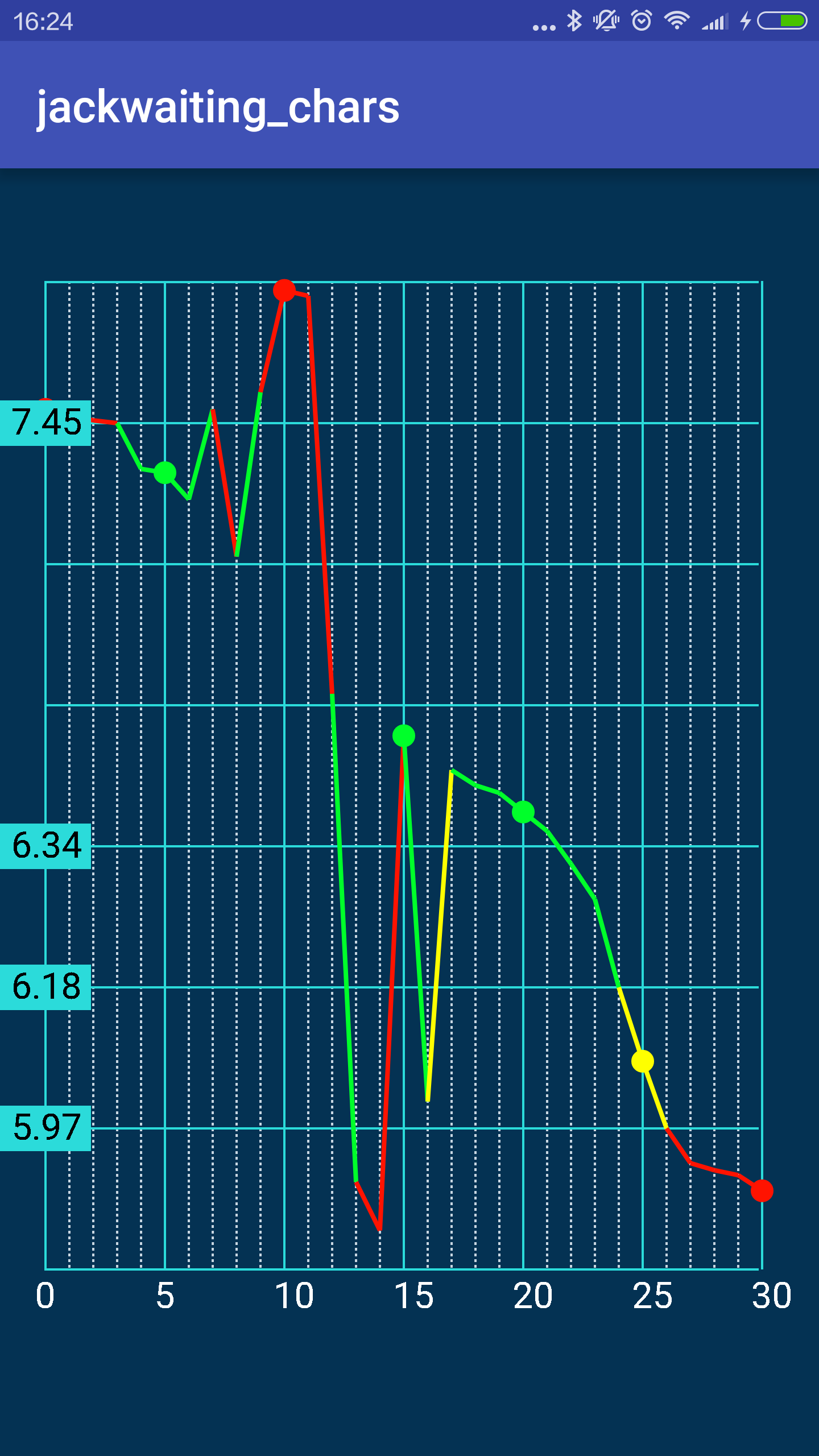
通过以上例子我们修改测试数据后,拿到的View图像是这样的:
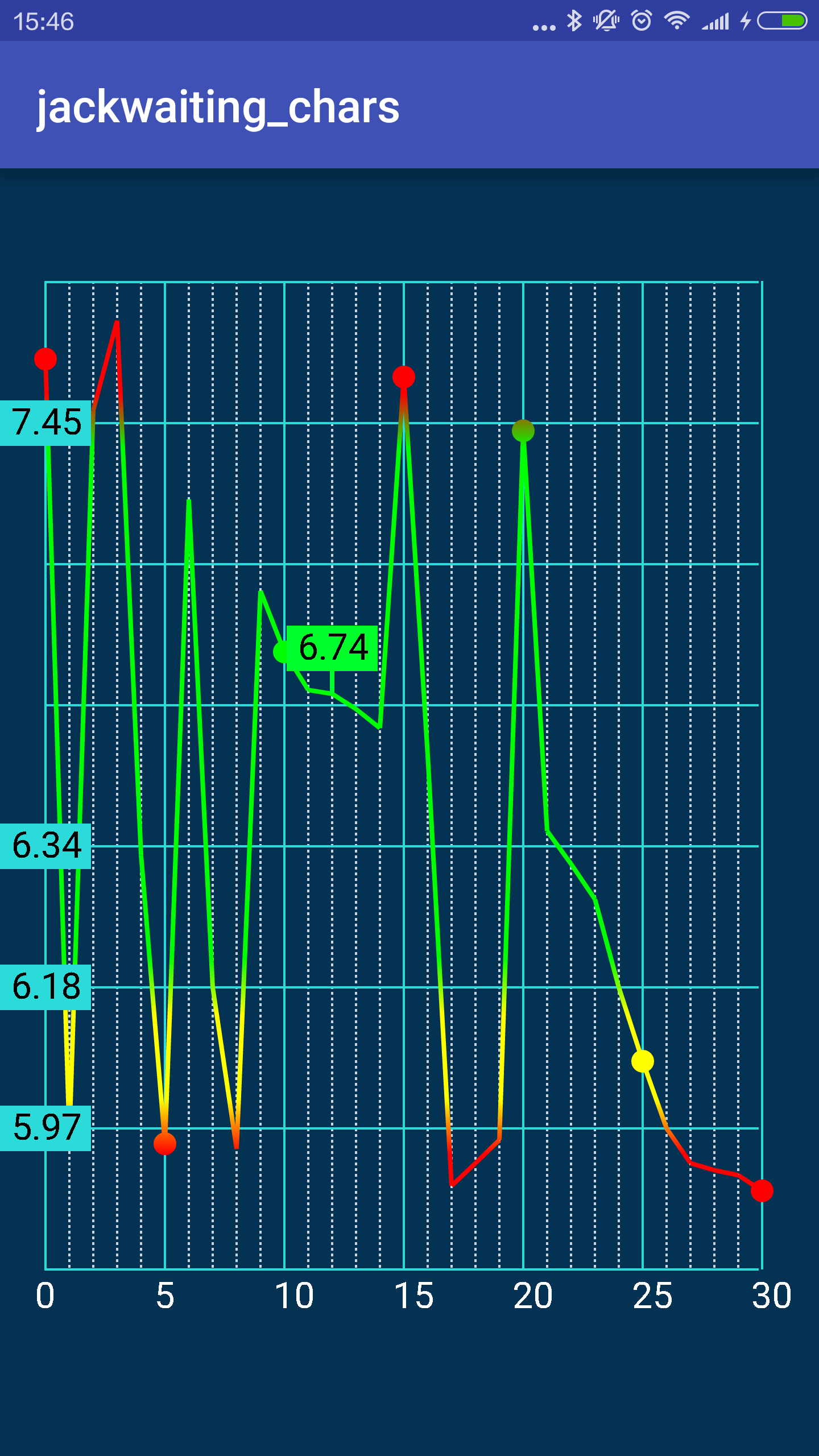
而我们要的效果是纵坐标7.45以上与5.97以下的部分为红色,7.45与6.43间为绿色,6.18与6.43之间为黄色,效果如下:
有了解自定义View的同学应该清楚从一个点画到另一个点的过程中,通过Paint与canvas.drawLine()绘制一条不同颜色的线是很不容易做到的,如果分成两条不同的线,无疑是更加增大了怎个绘制过程的复杂度。
那么我们如何去做成下图的这种效果。
1、初始化渲染背景的Rect
private Rect mColorBgRect = new Rect(0, mTopPadding, w, mColEndY);2、渲染背景笔
// 渲染背景笔
public void shaderColorBgPaint(Rect rect) {
LinearGradient linearGradient = 









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3506
3506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










