因为工作需要,在短期内要把CSS掌握.在阿捷的网站学习CSS的知识,在这里做个笔记.
CSS布局:
用DIV 来定位.用层的margin,padding,border等属性来控制版块的间距.
1.定义DIV
CSS布局:
用DIV 来定位.用层的margin,padding,border等属性来控制版块的间距.
1.定义DIV
#sample{ MARGIN: 10px 10px 10px 10px;
PADDING:20px 10px 10px 20px;
BORDER-TOP: #CCC 2px solid;
BORDER-RIGHT: #CCC 2px solid;
BORDER-BOTTOM: #CCC 2px solid;
BORDER-LEFT: #CCC 2px solid;
BACKGROUND: url(images/bg_poem.jpg) #FEFEFE no-repeat right bottom;
COLOR: #666;
TEXT-ALIGN: center;
LINE-HEIGHT: 150%; WIDTH:60%;
PADDING:20px 10px 10px 20px;
BORDER-TOP: #CCC 2px solid;
BORDER-RIGHT: #CCC 2px solid;
BORDER-BOTTOM: #CCC 2px solid;
BORDER-LEFT: #CCC 2px solid;
BACKGROUND: url(images/bg_poem.jpg) #FEFEFE no-repeat right bottom;
COLOR: #666;
TEXT-ALIGN: center;
LINE-HEIGHT: 150%; WIDTH:60%;
#sample 是供<div id="sample" />来调用的,也就是一个ID选择器.
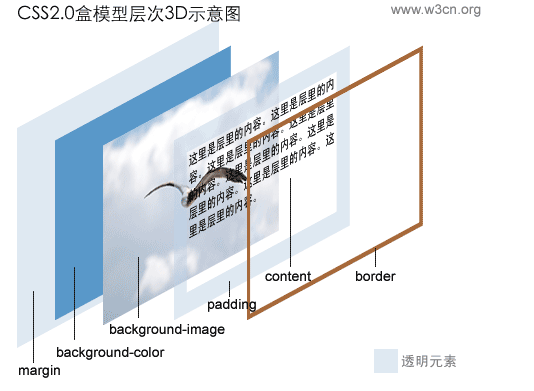
margin是指层的边框以外留的空白,它是透明元素,不能定义颜色.
padding是指层的边框到层的内容之间的空白.
border是指层的边框.
background定义层的背景,先定义图片,后定义颜色.以及需要不需要重复.和图片起始位置.
2.CSS2盒模型.

也就是一个div定义.
3.辅助图片一律用背景来实现.
比如logo.标题图片等,等以背景方式实现.
4.CSS实现横向无表格菜单:
定义<li>的样式为float:left
在<ul>中定义display:inline.强制让li不换行.
阿捷的网站( http://www.w3cn.org)导航栏就是这样做的..
自己动手去实践了....
写了个CSS登陆窗口的界面,IE和Firefox显示效果不一样,Firefox可以正常显示
<BODY>
<div id="logon">
<ul>
<li id="one">用户名:<input id="a" type="text" name="username" value=""/></li>
<li id="two">密  码:<input id="b" type="password" name="password" value=""/></li>
<li id="three"><input id="c" type="submit" name="logon" value="登陆"/></li>
<li id="four"><input id="d" type="reset" name="reset1" value="取消"/></li>
<li id="five"><a href="">点此注册</a></li>
</ul>
</div>
</BODY>
</HTML>
下面是CSS
#logon {
margin:0px;
padding:0px;
background:#FFFFCC;
color:#6633CC;
border:#CCCC99 2px solid;
width:230px;
Height:90px;
}
#logon ul {
MARGIN: 0px;
PADDING: 5px;
BORDER: medium none;
LINE-HEIGHT: normal;
LIST-STYLE-TYPE: none;
}
#logon li {BORDER-TOP: #FFF 1px solid; MARGIN: 0px;}
#logon ul li input#a {margin-left:0px;padding-right:0px;}
#logon ul li input#b {margin-left:0px;padding-right:0px;}
#logon ul li input#c {margin-top:3px;padding:2px;}
#logon ul li input#d {margin-top:3px;margin-left:20px;padding:2px;}
#logon ul li#three {
FLOAT: left;
DISPLAY:inline;
}
#logon ul li#four {
FLOAT: left;
DISPLAY:inline;
}
#logon ul li#five a {
margin-top:10px;margin-left:24px;
font-size: 15px;
}
发现个问题:IE浏览器不支持中文注释...服了.把CSS里原有的中文注释去了,IE就可以正常显示了.
CSS感觉还是不尽人意思...margin属性和padding属性并没有那么完美,不知道是不是我理解的错误,padding-top属性在修改链接的位置的时候没有效果.以后慢慢用的看.
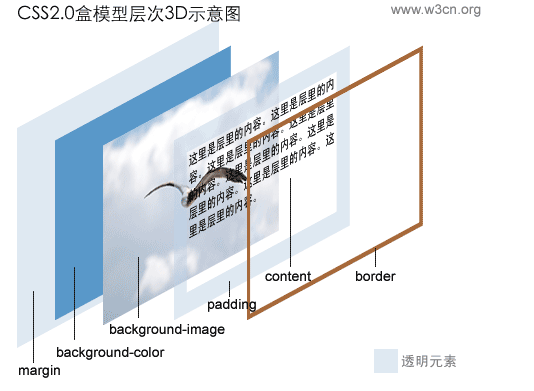
margin是指层的边框以外留的空白,它是透明元素,不能定义颜色.
padding是指层的边框到层的内容之间的空白.
border是指层的边框.
background定义层的背景,先定义图片,后定义颜色.以及需要不需要重复.和图片起始位置.
2.CSS2盒模型.

也就是一个div定义.
3.辅助图片一律用背景来实现.
比如logo.标题图片等,等以背景方式实现.
4.CSS实现横向无表格菜单:
定义<li>的样式为float:left
在<ul>中定义display:inline.强制让li不换行.
阿捷的网站( http://www.w3cn.org)导航栏就是这样做的..
自己动手去实践了....
写了个CSS登陆窗口的界面,IE和Firefox显示效果不一样,Firefox可以正常显示
<BODY>
<div id="logon">
<ul>
<li id="one">用户名:<input id="a" type="text" name="username" value=""/></li>
<li id="two">密  码:<input id="b" type="password" name="password" value=""/></li>
<li id="three"><input id="c" type="submit" name="logon" value="登陆"/></li>
<li id="four"><input id="d" type="reset" name="reset1" value="取消"/></li>
<li id="five"><a href="">点此注册</a></li>
</ul>
</div>
</BODY>
</HTML>
下面是CSS
#logon {
margin:0px;
padding:0px;
background:#FFFFCC;
color:#6633CC;
border:#CCCC99 2px solid;
width:230px;
Height:90px;
}
#logon ul {
MARGIN: 0px;
PADDING: 5px;
BORDER: medium none;
LINE-HEIGHT: normal;
LIST-STYLE-TYPE: none;
}
#logon li {BORDER-TOP: #FFF 1px solid; MARGIN: 0px;}
#logon ul li input#a {margin-left:0px;padding-right:0px;}
#logon ul li input#b {margin-left:0px;padding-right:0px;}
#logon ul li input#c {margin-top:3px;padding:2px;}
#logon ul li input#d {margin-top:3px;margin-left:20px;padding:2px;}
#logon ul li#three {
FLOAT: left;
DISPLAY:inline;
}
#logon ul li#four {
FLOAT: left;
DISPLAY:inline;
}
#logon ul li#five a {
margin-top:10px;margin-left:24px;
font-size: 15px;
}
发现个问题:IE浏览器不支持中文注释...服了.把CSS里原有的中文注释去了,IE就可以正常显示了.
CSS感觉还是不尽人意思...margin属性和padding属性并没有那么完美,不知道是不是我理解的错误,padding-top属性在修改链接的位置的时候没有效果.以后慢慢用的看.






















 20万+
20万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








