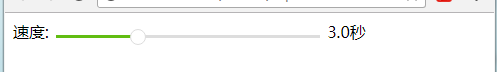
最近公司的一些项目需要,对input的新类型range进行了一番的使用,主要是针对它的样式进行了重新的改写。达到下面的这种需求,我移动range上面的小球,它会随着我的移动而改变它的值,如图:


可能网上也有很多这样的例子,但是我还是把我的分享一下,代码简单的很,只需要选择节点就可以了。代码如下:
css部分:
input[type=range]{
margin-top: 8px;
outline: none;
-webkit-appearance: none;/*清除系统默认样式*/
width:56% !important;
background: -webkit-linear-gradient(#61bd12, #61bd12) no-repeat, #ddd;
background-size: 30% 100%;/*设置左右宽度比例*/
height: 3px;/*横条的高度*/
}
/*拖动块的样式*/
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;/*清除系统默认样式*/
height:16px;/*拖动块高度*/
width: 16px;/*拖动块宽度*/
background: #fff;/*拖动块背景*/
border-radius: 50%; /*外观设置为圆形*/
border: solid 1px #ddd; /*设置边框*/
} <div class="an_speed after_clear">
<span>速度:</span>
<input type="range" name="range_speed" id="range_speed" value="30" οninput="changeSpeed()" />
<span id="value1">3.0</span>秒
</div>
<script type="text/javascript">
function changeSpeed() {
var value = $('#range_speed').val();
var valStr = value + "% 100%";
$('#value1').html((value / 10).toFixed(1));
$('#range_speed').css({
"background-size": valStr
})
$("input[name='animat_speed']").val((value / 10).toFixed(1));
};
</script>这样就可以达到我上面的效果,供大家参考.....





















 1838
1838

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








