那么问题来了,从无到有的游戏开发我们肯定是搞不定的。所以上网搜索了下当下流行游戏引擎3d什么的太高深了,最终决定用Cocos2d-JS,官网竟然有中文的。感觉好厉害的样子,那么让我们开始吧!
首先罗列下主要内容:
- 下载IDE
- IDE运行所需的环境搭建
- 新建HELLO WORLD项目
- 打包发布并运行在web中间件中
- 下载IDE
进入官网http://cn.cocos2d-x.org/download/#anchor5,下载当前最新版本的IDE,Cocos Code IDE 是基于eclipse的跨平台ide,哇塞好厉害的样子。
如无法安装,请确认是否安装jdk。
- IDE运行所需的环境搭建
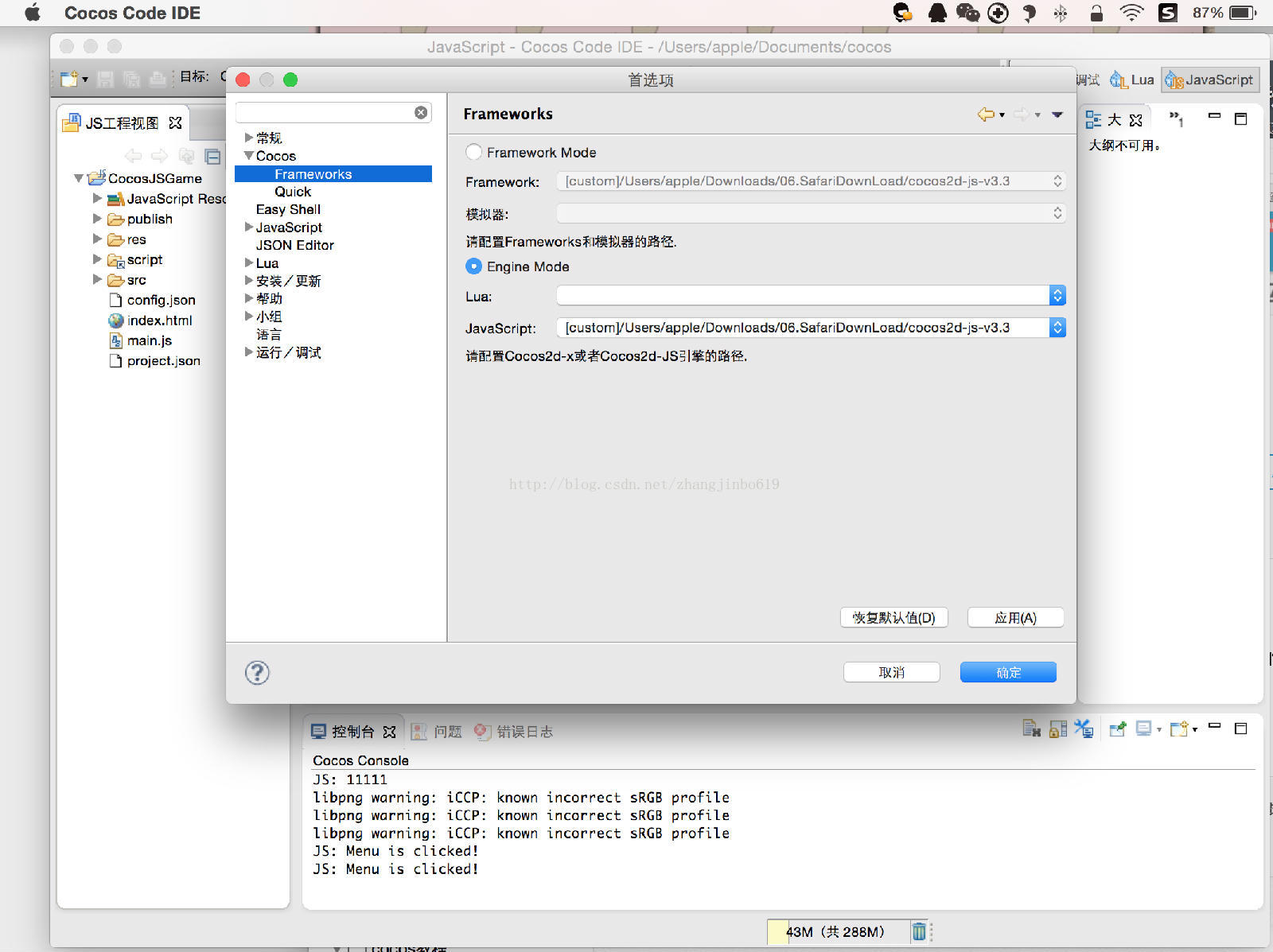
由于我们是基于js环境开发,所以需要去下载Cocos2d-JS最新版本的引擎。并在ide中的首选项-》Cocos-》frameworks选择
Engine Mode并配置下载的引擎路径。否则会报错,Read json file null failed, the reason is:null。导致无法创建项目
- 新建HELLO WORLD项目
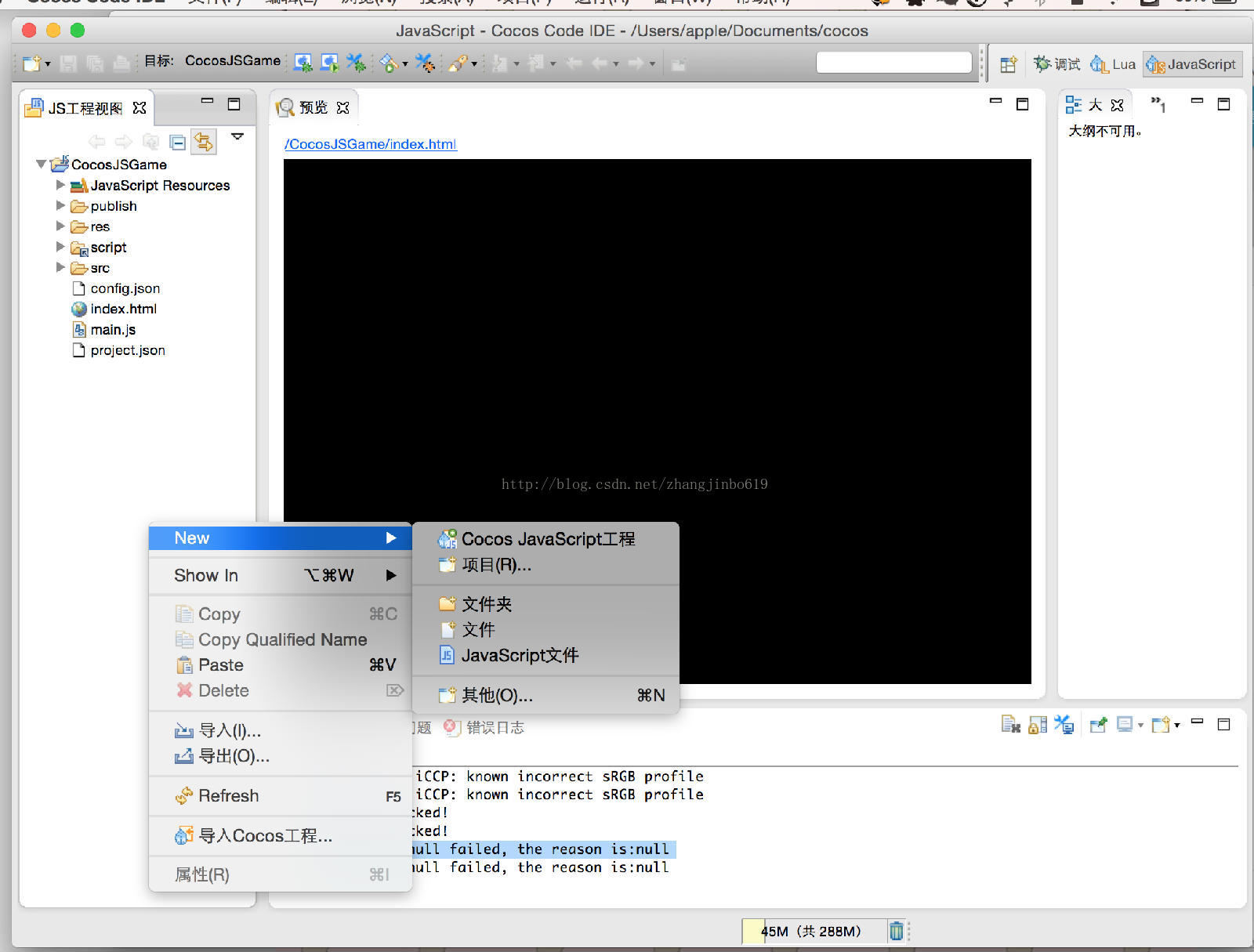
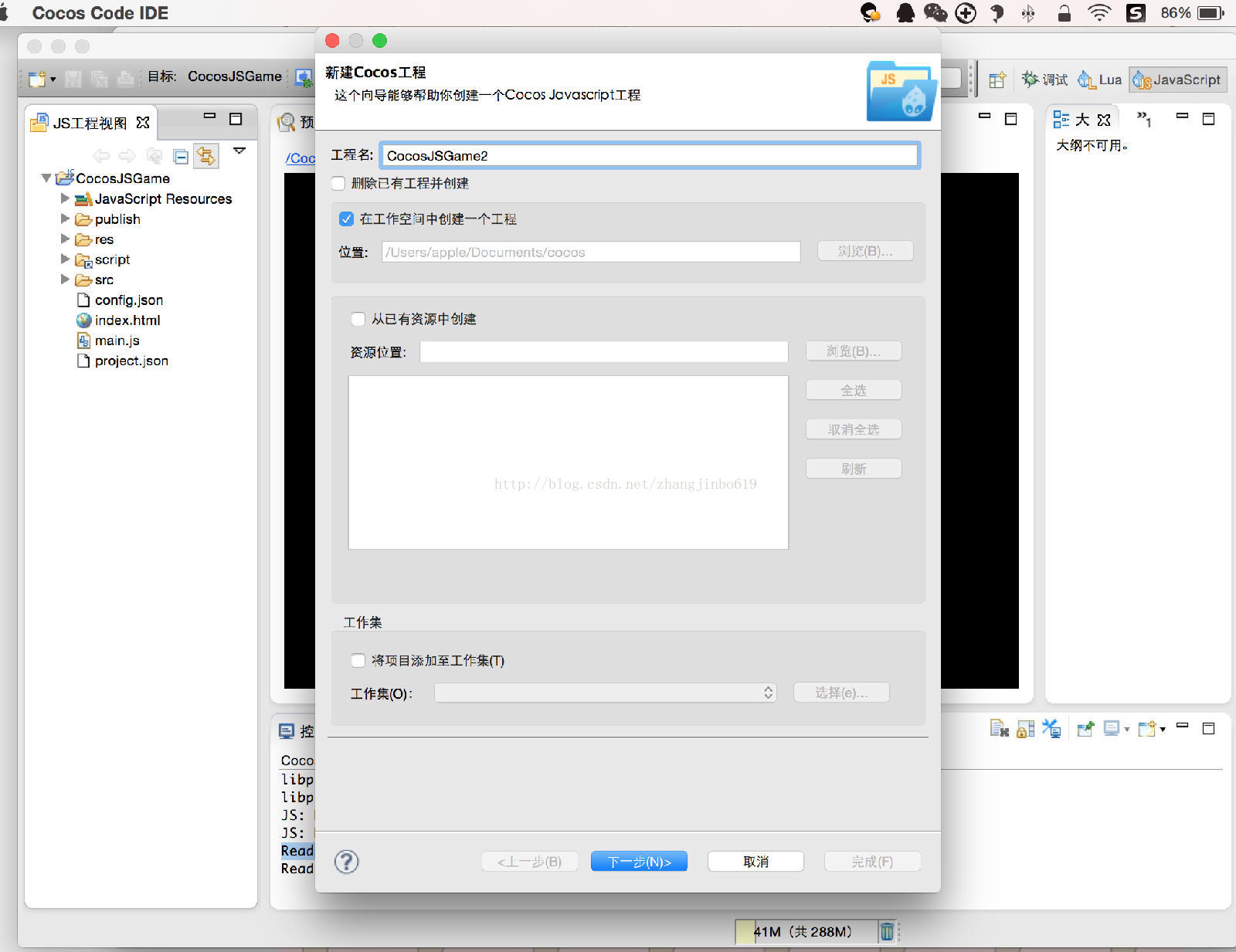
配置完成以后即可新建cocos javascript项目
然后就下一步下一步啦,哈哈。
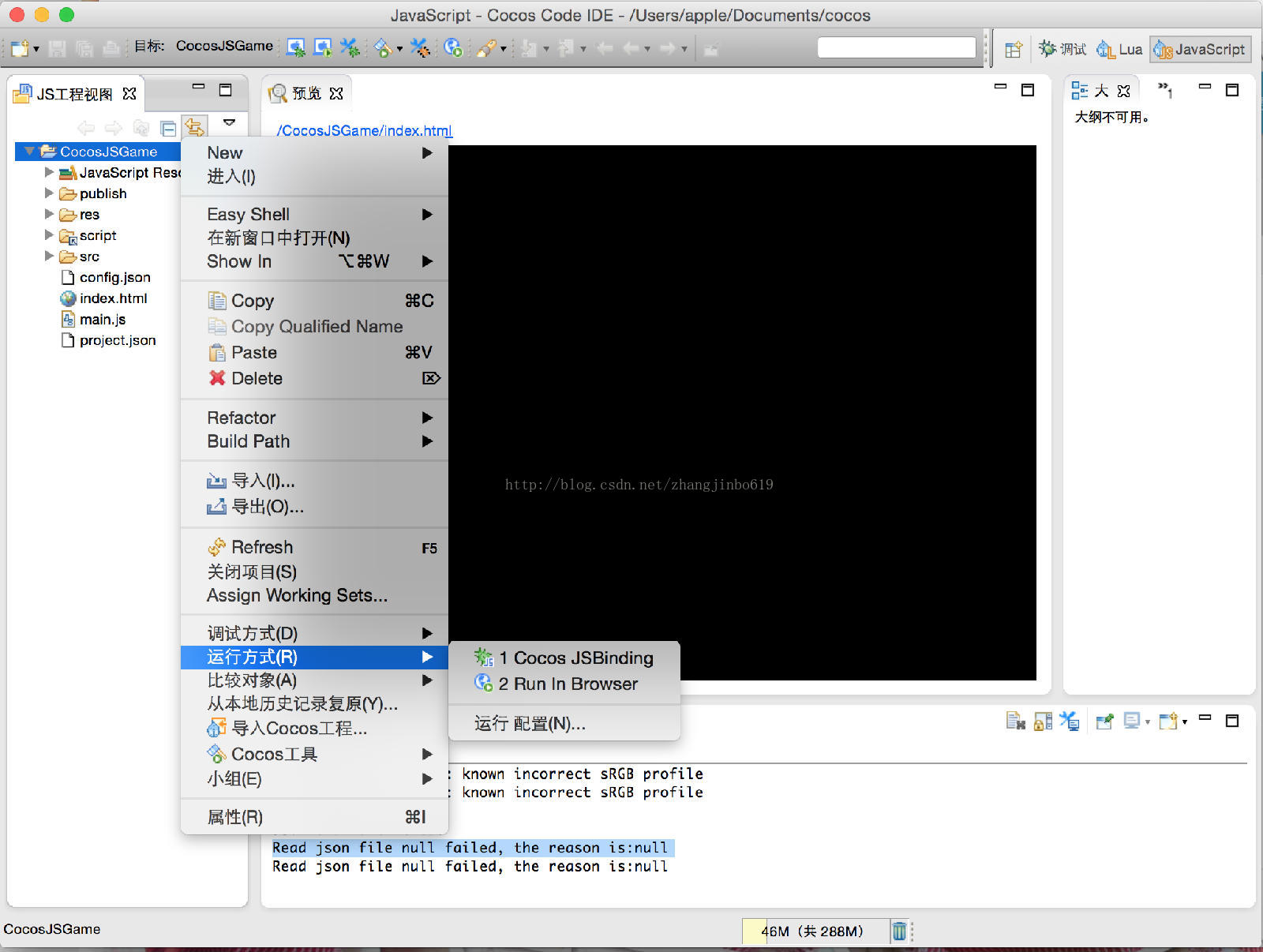
新建完项目以后项目自带hello world demo,直接运行即可看到效果,可选择 jsBinding 或者浏览器运行
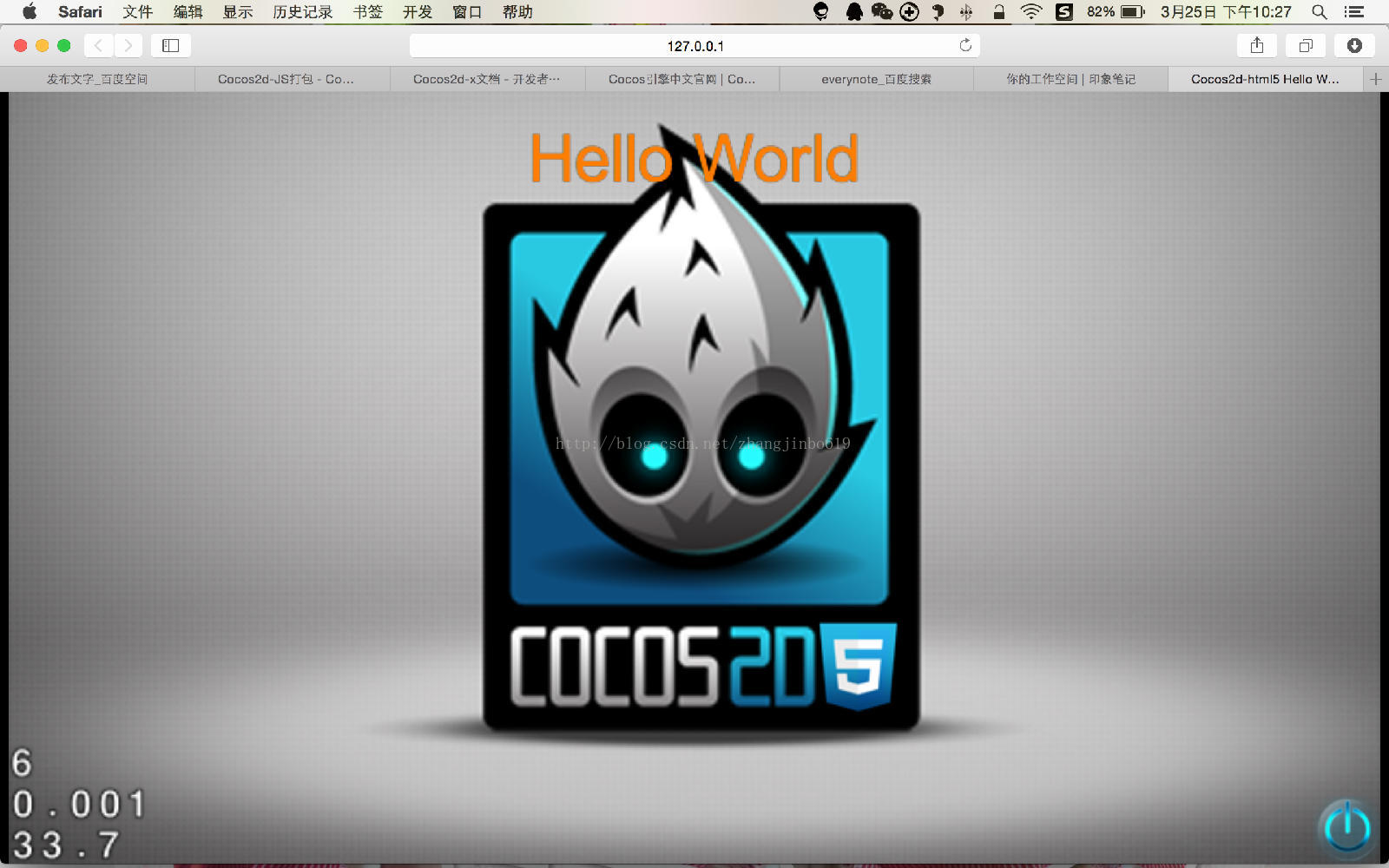
然后就可以,哈喽世界啦。。。。
- 打包发布并运行在web中间件中
web打包需要如下环境
-
Python ,官网猛戳这里。如果慢的话可以选择360云盘离线下载或者http://yunpan.cn/cZexDwk8xfNNw(提取码:4feb)
-
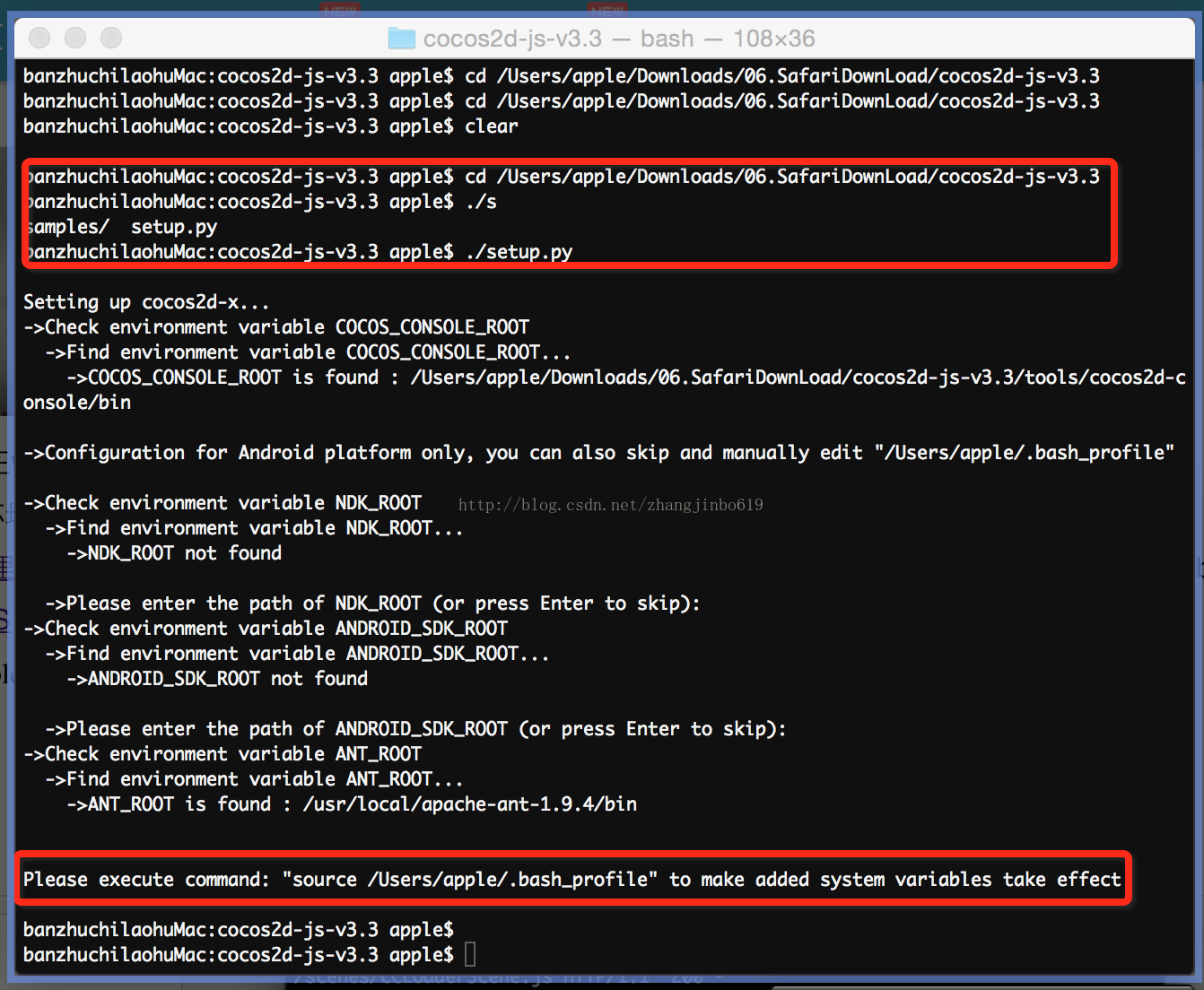
终端进入Cocos2d-JS(第二步下载的音频),执行命令./setup.py
-
执行source /Users/apple/.bash_profile命令,加入环境变量。
具体操作如下图:

生成JSC(字节码)
Javascript作为一个解释型的语言,如果直接打包发布,别人可以轻松的拿到Javascript源码。幸好Cocos2d提供了cocos2d-console工具,通过该工具可以将js编译为字节码(jsc)。
cocos jscompile命令,将js文件编译为js格式。
例如:
- cocos jscompile -s /Users/apple/Downloads/06.SafariDownLoad/cocos2d-js-v3.3/src -d ./
参数:
-s:指定js文件夹src -d:指定生成jsc格式文件存放的目标文件夹
执行上面操作将CocosJSGame/src下的js文件编译为字节码(jsc)。
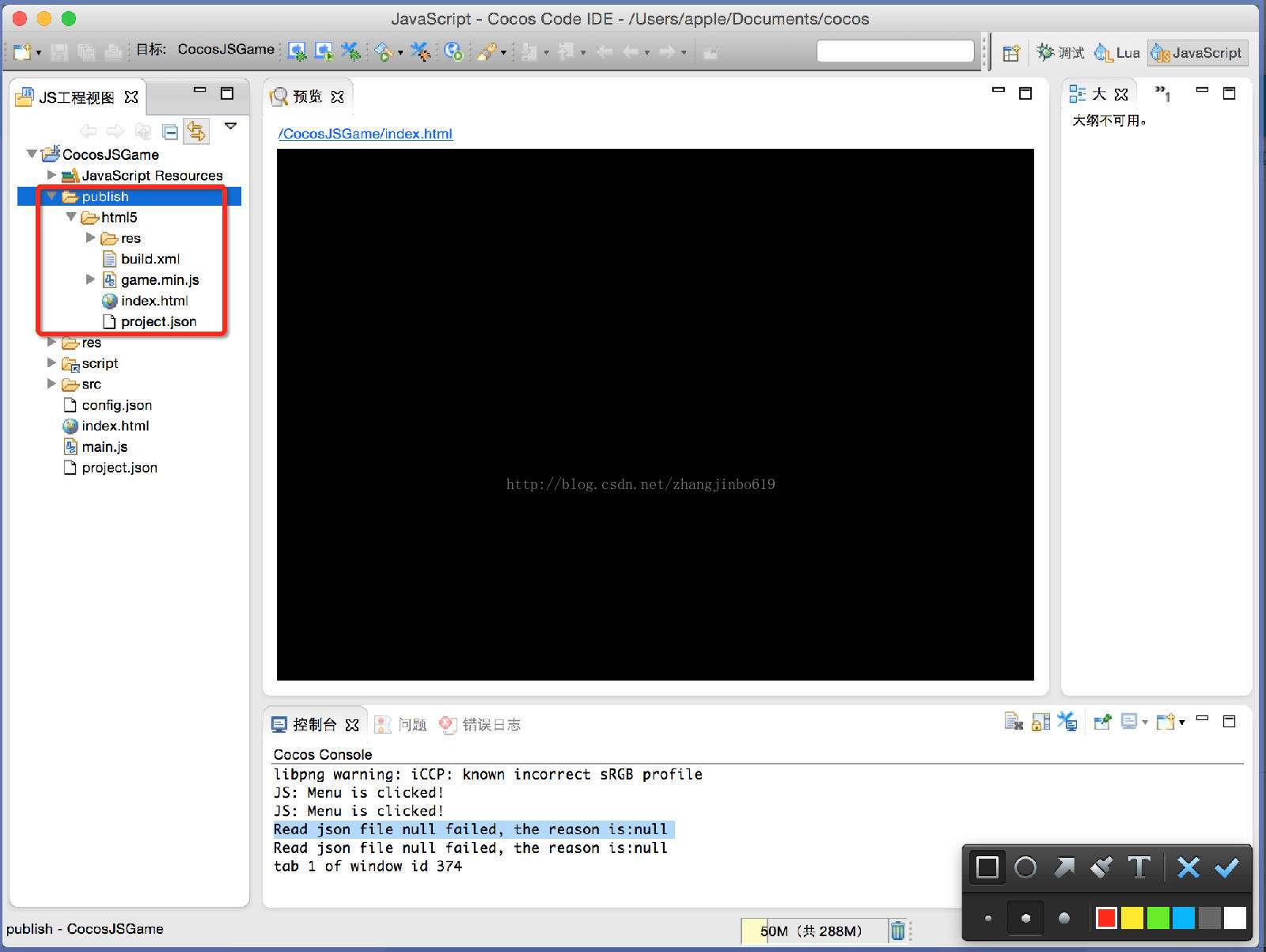
通过cocos compile命令可以进行Web的打包,将打包好的内容部署到服务器通过Web方式发布!
- banzhuchilaohuMac:CocosJSGame apple$ cocos compile -p web -m release
- Running command: compile
- Building mode: release
- running: '/usr/local/apache-ant-1.9.4/bin/ant -f /Users/apple/Documents/cocos/CocosJSGame/publish/html5/build.xml'
- Buildfile: /Users/apple/Documents/cocos/CocosJSGame/publish/html5/build.xml
- compile:
- [jscomp] Compiling 157 file(s) with 42 extern(s)
- [jscomp] 0 error(s), 0 warning(s)
- BUILD SUCCESSFUL
- Total time: 9 seconds
然后将该文件目录发布到tomcat或者其他web容器中就可以了。
让我们一起去见证奇迹吧!!!!!!




























 5622
5622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








