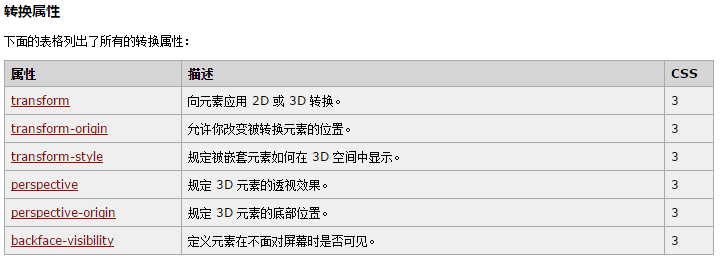
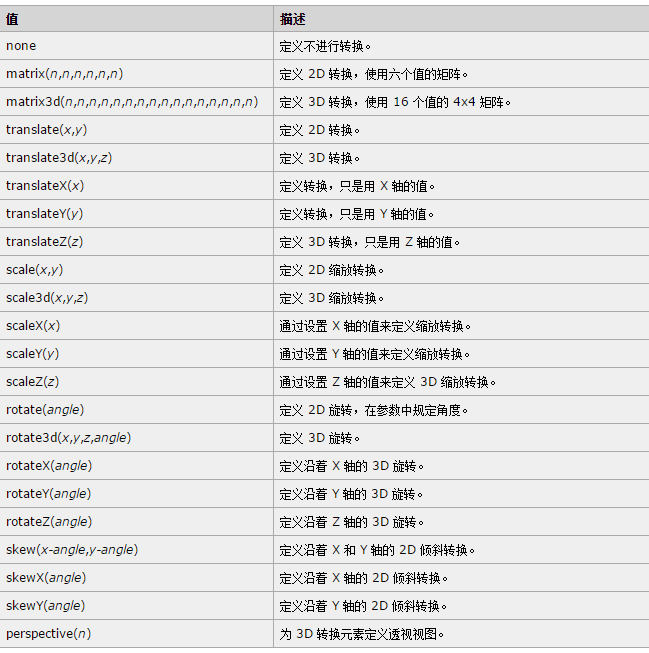
1、transform属性方法
Transform 方法
2、2D转换
- translate()方法
.div1 {
width: 100px;
height: 100px;
background: #00ff21;
transform: translate(100px,100px);
-ms-transform: translate(100px,100px); /* IE 9 */
-webkit-transform: translate(100px,100px); /* Safari and Chrome */
-o-transform: translate(100px,100px); /* Opera */
-moz-transform: translate(100px,100px); /* Firefox */
}- 效果:
- rotate()方法
.div2 {
width:100px;
height:50px;
background:#ff6a00;
transform:rotate(45deg);
}- 效果:
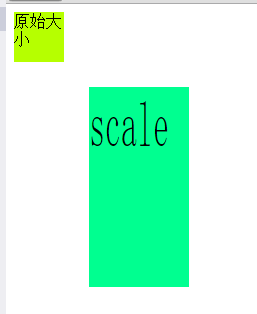
- scale()方法
.div3 {
margin-left:100px;
margin-top:100px;
background:#00ff90;
transform:scale(2,4);/*width扩大两倍,height扩大4倍*/
}- 效果
- skew()方法
.div4 {
transform:skew(35deg,10deg);/*X轴翻转35度,Y轴翻转10度*/
}- 效果:
- matrix()方法
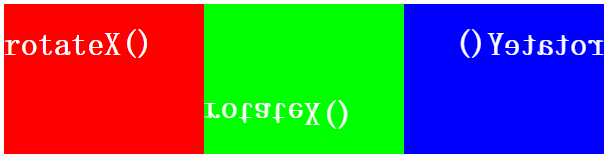
3、3D转换
div {
width:200px;
height:150px;
background-color:#ff0000;
float:left;
color:#ffffff;
}
.div1 {
background-color:#00ff00;
transform:rotateX(180deg);/*围绕X轴旋转*/
}
.div2 {
background-color:#0000ff;
transform:rotateY(180deg);/*围绕Y轴旋转*/
}- 效果:




























 295
295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








