前言:可以配合我上一期博客(过渡与动画)一起看CSS3之过渡与动画 https://blog.csdn.net/weixin_45707229/article/details/125642353
2D转换 transform
位移translate
-
translate(x轴, y轴); 一个不能少(某个方向不想移动就写0 ) ,可以是百分比,百分比单位是相对于自身元素的,px单位相对于父元素
-
translateX(xxpx); 沿X轴移动 ,也可以是百分比,百分比单位是相对于自身元素的,px单位相对于父元素
-
translateY(xxpx); 沿Y轴移动 ,也可以是百分比,百分比单位是相对于自身元素的,px单位相对于父元素
重点:
不会影响其他元素的位置,上面在移动,下面的标准流不变
对行内标签没有效果(a、span等)
例:
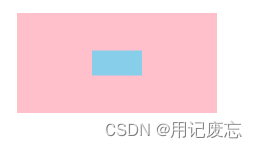
可以配合定位,实现子元素在父元素垂直居中的效果(子绝父相,子top:50%,left:50%,transform: translate(-50%,-50%);实现居中于父元素)
<style>
.box1{
position: relative;
width: 200px;
height: 100px;
transform: translate(10%,10%);
background-color: pink;
}
.box2{
position: absolute;
top: 50%;
left: 50%;
width: 50px;
height: 25px;
background-color: skyblue;
transform: translate(-50%,-50%);
}
</style>
<div class="box1">
<div class="box2"></div>
</div>

旋转rotate
transform: rotate(xx deg); deg是度 角度,旋转的度数
例:配合过渡,实现鼠标悬停时,旋转360度一圈
<style>
img{
border: 3px solid black;
border-radius: 50%;
transition: all 0.5s;
}
img:hover{
transform: rotate(360deg);
}
</style>
<img src="../SHOPING/favicon.ico







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 321
321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








