Toobar一般用在实现一个APP的很多页面的标题的时候会用到,实现的方法也有很多种。
注意:Toolbar需要在工程中引入appcompat-v7的兼容包,需要使用android.support.v7.widget.Toolbar进行开发。
一.单纯的在一个Activity中添加一个Toolbar,就是用这一次,可以通过以下步骤。
1.在Activity的xml布局文件中添加如下代码:
<android.support.v7.widget.Toolbar android:id="@+id/toolbarbar" android:layout_height="wrap_content" android:layout_width="match_parent" android:minHeight="?attr/actionBarSize" android:background="?attr/colorPrimary" app:navigationIcon="?attr/homeAsUpIndicator"/>用于引入ToolBar后两句分别用于设置背景以及返回按钮。
2.在Java文件中加入如下代码:
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbarbar); setSupportActionBar(toolbar);
用于对Toolbar的声明,并且同时代替Actionbar的使用。
3.在Manifast.xml文件中加入如下代码:
<activity android:name=".ContentActivity" android:theme="@style/AppTheme.NoActionBar"> </activity>
这样就可以基本运行了。
提示:如果只是希望单纯的显示Toolbar的话,可以实现上面步骤。如果还需要添加其他的控件的话,最好是单独写一个Toolbar,然后引入(include),这样比较方便。比如:
<include android:id="@+id/toolbar" layout="@layout/back_actionbar" />
back_actionbar就是上面第一条的xml文件内容。
当然,单纯的添加一个Toolbar是不够的:还得进行更多功能的添加。
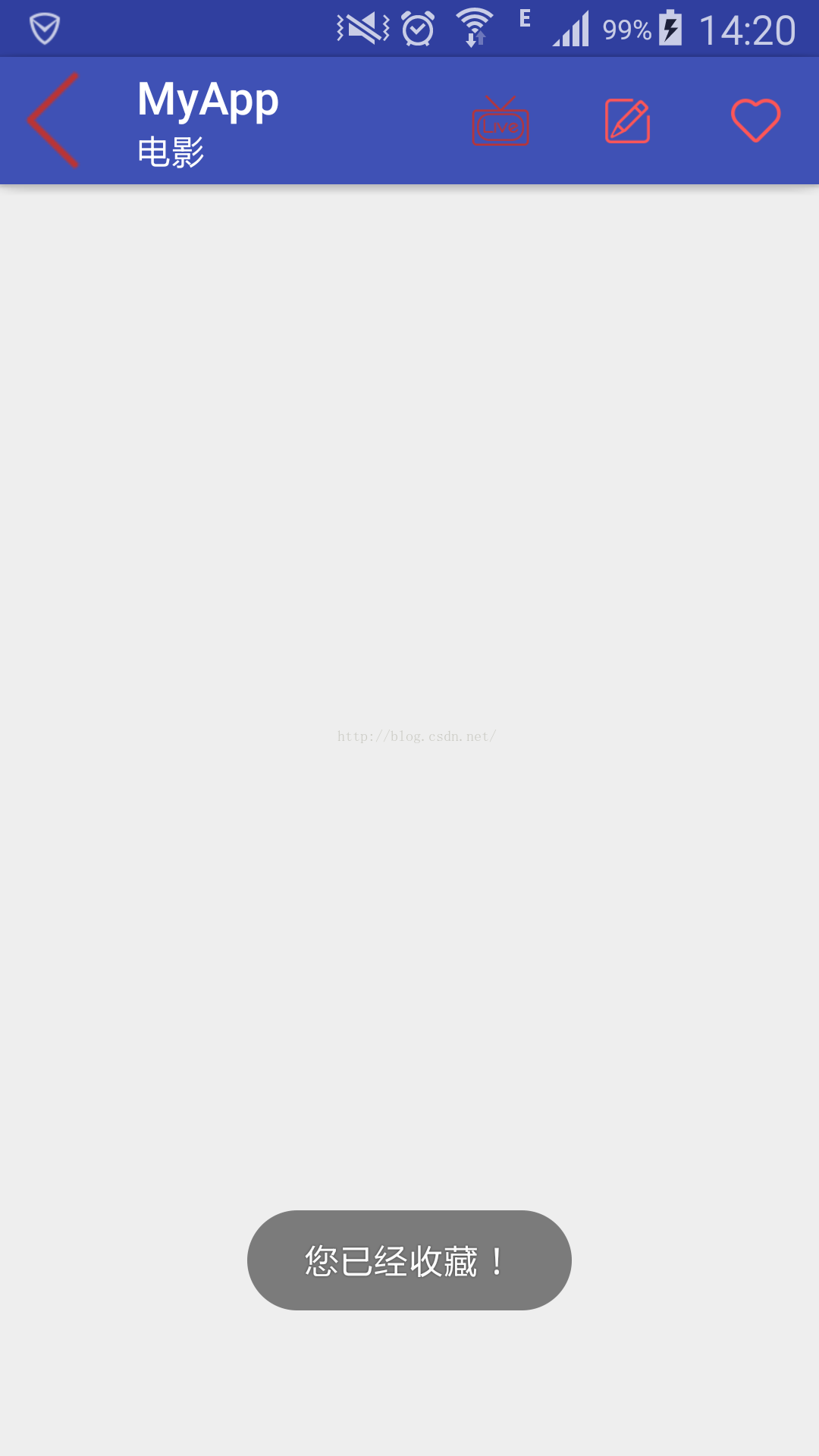
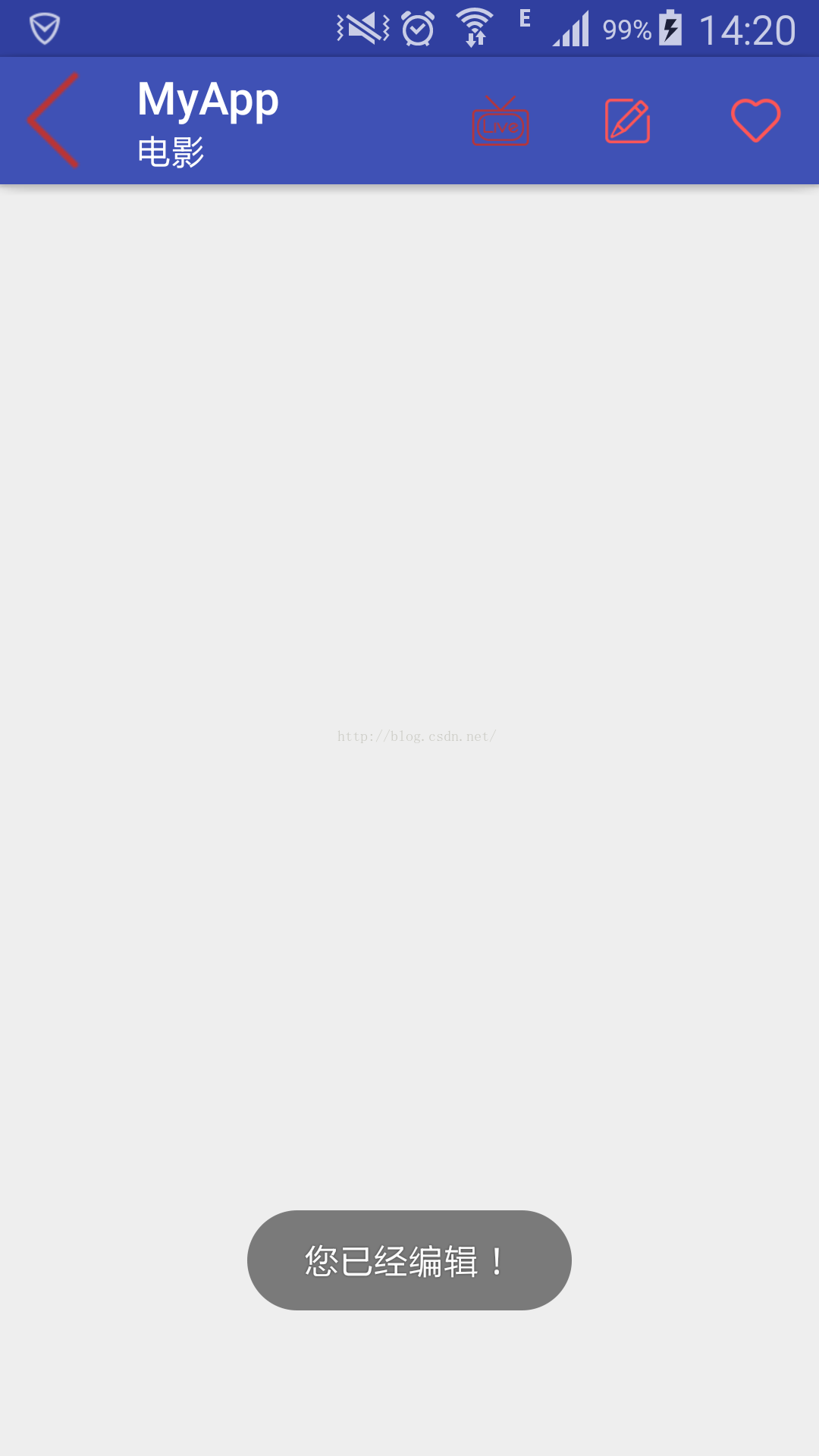
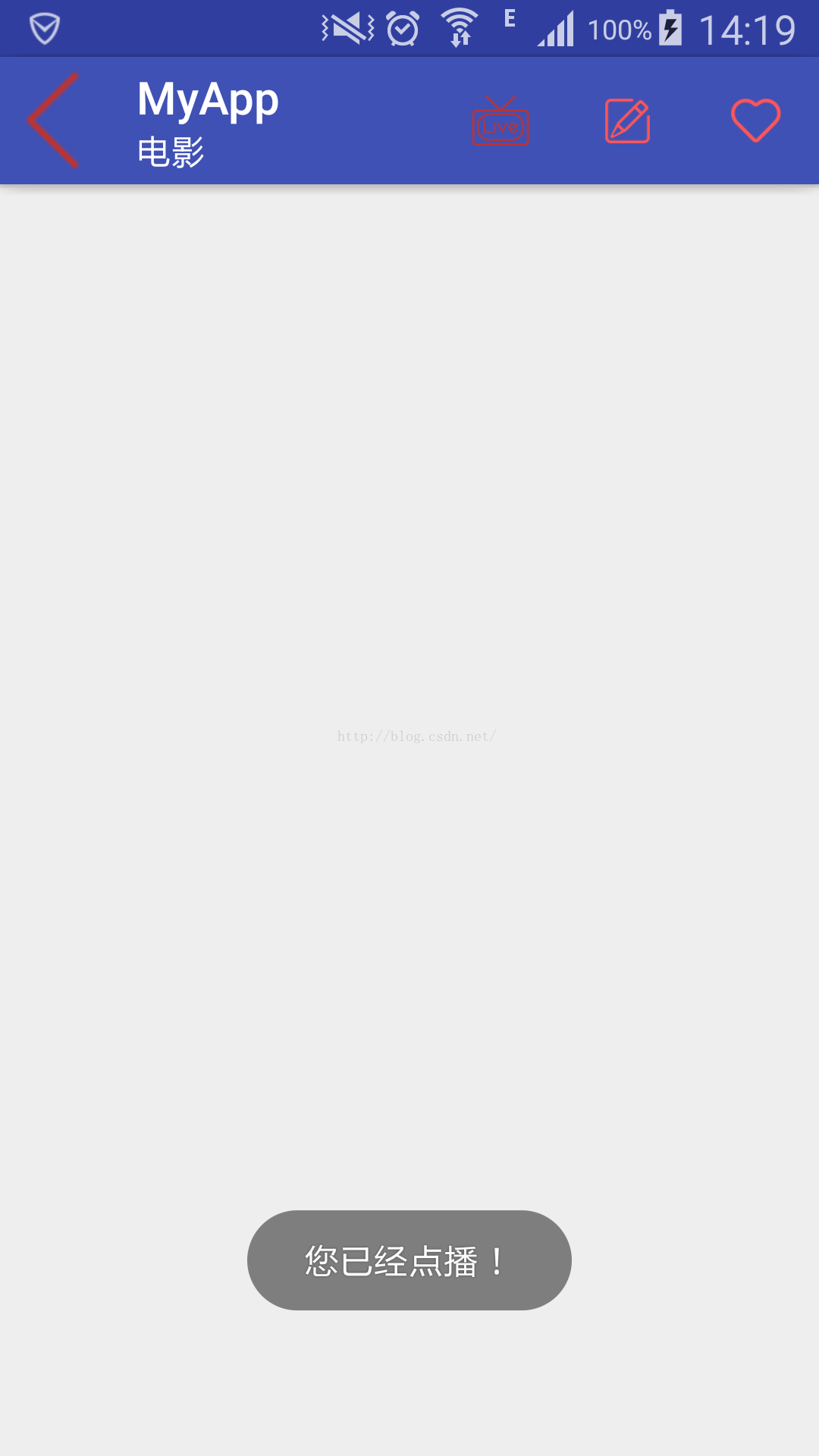
可以将Toobar做成如图所示样子。接下来我们一一实现。
从左到右依次是 up button的图标,主标题和副标题,以及标题栏按钮(用于点击,编辑等功能)。代码如下:








 本文介绍了如何在Android Studio的Activity中添加和使用Toolbar,包括替代Actionbar、添加图标和菜单项,以及实现点击事件。通过在布局文件中定义Toolbar,Java代码中声明并设置,以及在Manifest中配置,可以实现基础功能。此外,还展示了如何通过菜单资源文件创建右侧按钮,并添加点击事件。对于返回按钮,可以设置导航图标并监听其点击事件,实现返回上一级的功能。如果需要复用同一Toolbar,可以通过新建XML布局文件并引入。
本文介绍了如何在Android Studio的Activity中添加和使用Toolbar,包括替代Actionbar、添加图标和菜单项,以及实现点击事件。通过在布局文件中定义Toolbar,Java代码中声明并设置,以及在Manifest中配置,可以实现基础功能。此外,还展示了如何通过菜单资源文件创建右侧按钮,并添加点击事件。对于返回按钮,可以设置导航图标并监听其点击事件,实现返回上一级的功能。如果需要复用同一Toolbar,可以通过新建XML布局文件并引入。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1234
1234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








