以下只是思路,待验证~
在这里业务的需求主要是这样的:
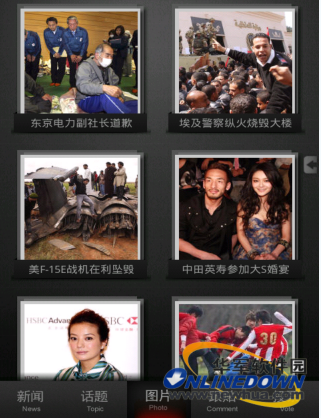
显示图片新闻,每个item包含图片与文字,如图:
这些图片与文字肯定是从网络上下载的,后台以json的数据格式发送数据到客户端,如:
上面的是模拟数据,至于如何读取json数据,博文中有,在这不重复,将json数据转为数组如:{"pictureandtext": {"pictureandtextlist": [ {"pictureandtext_id":"1","picture_url":"http://zaidali.net/upload/2010/04/16/42/116577828276490.jpg","text":"东京电力副社长道歉"}, {"pictureandtext_id":"2","picture_url":"http://zaidali.net/upload/2010/04/16/42/116577937293497.jpg","text":"埃及警察纵火烧毁大楼"}, {"pictureandtext_id":"3","picture_url":"http://zaidali.net/upload/2010/04/16/42/11657596887833.jpg","text":"中田英寿与林志玲参加大s婚宴"}, {"pictureandtext_id":"4","picture_url":"http://zaidali.net/upload/2010/04/16/42/11657601599288.jpg","text":"美国f-15s站机在利坠毁"} ] } }图片Url数组:String[] pictureUrl = {"http://zaidali.net/upload/2010/04/16/42/116577828276490.jpg", "http://zaidali.net/upload/2010/04/16/42/116577937293497.jpg", "http://zaidali.net/upload/2010/04/16/42/11657596887833.jpg", "http://zaidali.net/upload/2010/04/16/42/11657601599288.jpg"}; 文本数组:String[] text = {"东京电力副社长道歉","埃及警察纵火烧毁大楼","中田英寿与林志玲参加大s婚宴","美国f-15s站机在利坠毁"};再封装为集合:
ArrayList<HashMap<String, Object>> lstImageItem = new ArrayList<HashMap<String, Object>>(); for (int i = 0; i < 13; i++) { HashMap<String, Object> map = new HashMap<String, Object>(); map.put("itemImage", pictureUrl[i]); map.put("itemText", text[i]); lstImageItem.add(map); }在写GridView的数据源时,把lstImageItem的值赋给一个自己定义的ArrayList,如:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 645
645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








