那些年,与Material design不得不说的故事之TextInputLayout
转载请标明出处:
http://blog.csdn.net/zhongjc_bill/article/details/49927023
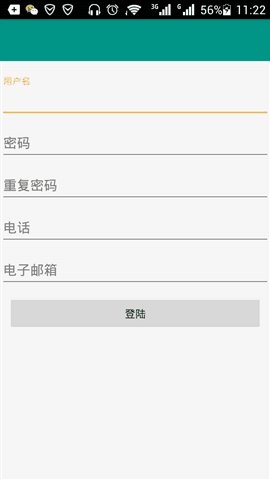
如上图所示,以前,我们写的EditText ,一经编写,原来的提示语就比不见了,但是新版的EditText 却不会,他会把提示语放到前面,那样子就非常方便了,不仅这样,他还可以进行错误提示,非常适合使用于表单验证和登录注册验证
事前准备,在build.gradle
添加兼容包
compile ‘com.android.support:design:23.0.1’
这个风格按照兼容的来写
styles.xml
<style name="BaseAppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/primary</item>
<item name="colorPrimaryDark">@color/primary_dark</item>
<item name="colorAccent">@color/accent</item>
<item name="android:windowBackground">@color/window_background</item>
</style>
<style name="AppTheme" parent="BaseAppTheme" />至于layout,只要在本身的EditText的基础上包裹TextInputLayout控件就行了
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/include_toolbar" />
<android.support.design.widget.TextInputLayout
android:id="@+id/ti_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<EditText
android:id="@+id/ed_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/hint_username"
android:inputType="textEmailAddress" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/ti_password"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/ed_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/hint_password"
android:inputType="textPassword" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/ti_repassword"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/ed_repassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/hint_repassword"
android:inputType="textPassword" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/ti_phone"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/ed_phone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/hint_phone"
android:inputType="number" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/ti_email"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/ed_email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/hint_email"
android:inputType="textEmailAddress" />
</android.support.design.widget.TextInputLayout>
<Button
android:id="@+id/btn_login"
android:layout_margin="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/login"/>
</LinearLayout>这个很简单就不多说了
下面讲一下main.java 主要是怎么操作的
public class EditTextDemo extends AppCompatActivity {
private TextInputLayout ti_name;
private TextInputLayout ti_password;
private TextInputLayout ti_repassword;
private TextInputLayout ti_phone;
private TextInputLayout ti_email;
private EditText ed_name;
private EditText ed_password;
private EditText ed_repassword;
private EditText ed_phone;
private EditText ed_email;
private Button btn_login;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.edittext_demo);
initWidget();
}
private void initWidget() {
ti_name = (TextInputLayout) findViewById(R.id.ti_name);
ti_password = (TextInputLayout) findViewById(R.id.ti_password);
ti_repassword = (TextInputLayout) findViewById(R.id.ti_repassword);
ti_phone = (TextInputLayout) findViewById(R.id.ti_phone);
ti_email = (TextInputLayout) findViewById(R.id.ti_email);
ed_name = (EditText) findViewById(R.id.ed_name);
ed_password = (EditText) findViewById(R.id.ed_password);
ed_repassword = (EditText) findViewById(R.id.ed_repassword);
ed_phone = (EditText) findViewById(R.id.ed_phone);
ed_email = (EditText) findViewById(R.id.ed_email);
btn_login = (Button) findViewById(R.id.btn_login);
btn_login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//当email正确时
if (ValidationUtils.isEmail(ed_email)) {
//设置为false时,取消错误提示语(注意在TextInputLayout 设值得)
ti_email.setErrorEnabled(false);
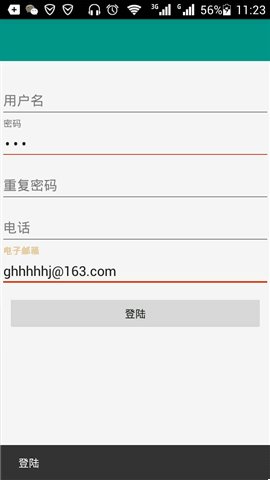
Snackbar.make(v, "登陆", Snackbar.LENGTH_LONG).show();
} else {
//设置提示语
ti_email.setError("电子邮箱格式错误");
}
}
});
//获取到TextInputLayout的EditEext,然后法可以对EditText 的内容进行 监听
ti_password.getEditText().addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
//当密码的长度大于6的时候
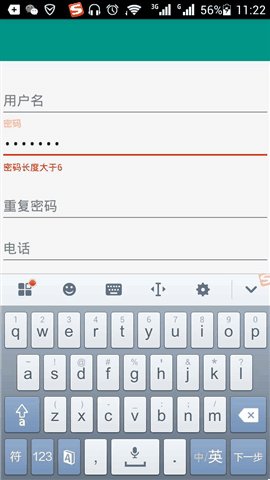
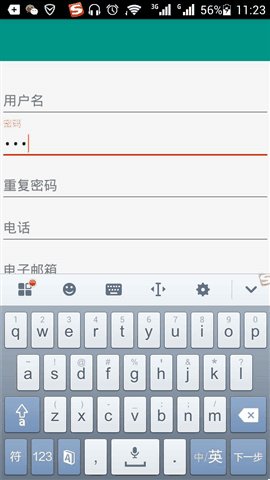
if (s.length() > 6)
{
ti_password.setError("密码长度大于6");
}
else
{
ti_password.setErrorEnabled(false);
}
}
@Override
public void afterTextChanged(Editable s) {
}
});
}//end of initWidget
}首先要继承 AppCompatActivity,然后就可以对TextInputLayout 和 EditText的控件进行监听,例如我使用的是
ti_password.getEditText().addTextChangedListener进行监听,当我的密码数大于6的时候,就会进行错误提示,
EditText也可以结合正则表达式来进行检测格式的正确性,对于表格验证,和登录注册有很大的帮助
/**
* Created by Administrator on 2015/11/12.
* 表单验证工具类
* author :zjc_bill
*/
public class ValidationUtils {
private static Pattern pattern;
private static Matcher matcher;
/**
* 描述:只能输入5-20个以字母开头、可带数字、“_”、“.”的字串,验证user
* 参数:
* 作者:zjc_bill
* 日期: 2015/11/12 10:45
*/
public static boolean isUserName(EditText editText) {
pattern = pattern.compile("/^[a-zA-Z]{1}([a-zA-Z0-9]|[._]){6,20}$/");
matcher = pattern.matcher(editText.getText().toString());
return matcher.matches();
}
public static boolean isPassword(EditText editText) {
pattern = pattern.compile("/^[a-zA-Z]{1}([a-zA-Z0-9]|[._]){6,20}$/");
matcher = pattern.matcher(editText.getText().toString());
return matcher.matches();
}
public static boolean isEmail(EditText editText) {
pattern = Patterns.EMAIL_ADDRESS;
matcher = pattern.matcher(editText.getText().toString());
return matcher.matches();
}
public static boolean isPhone(EditText editText) {
pattern = Patterns.PHONE;
matcher = pattern.matcher(editText.getText().toString());
return matcher.matches();
}
public static boolean isUrl(EditText editText) {
pattern = Patterns.WEB_URL;
matcher = pattern.matcher(editText.getText().toString());
return matcher.matches();
}
public static boolean isIp(EditText editText) {
pattern = Patterns.IP_ADDRESS;
matcher = pattern.matcher(editText.getText().toString());
return matcher.matches();
}
public static boolean isTheSamePassword(EditText pw1,EditText pw2) {
return pw1.getText().toString().equals(pw2.getText().toString());
}
}






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








