Jquery miniUI 下载地址:http://www.miniui.com/download
Note:请根据不同的服务端后台,选择下载不同后台版本的MiniUI。
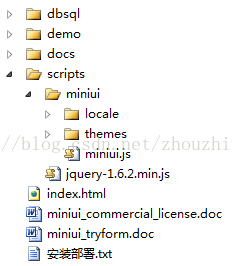
下载后,解压缩后,如图所示:
各目录文件解释如下:
- dbsql:示例数据库sql文件。
- demo:页面示例。
- docs:api文档、开发指南。
- scripts/miniui:MiniUI产品的javascript和css。
- scripts/miniui/locale:语言资源文件。
- scripts/miniui/themes:多套皮肤样式。
- index.html:开发包导航页面。
- miniui_commercial_license.doc:授权说明文档。
- miniui_tryform.doc:试用申请表文档。
- 安装部署.txt:安装部署说明文档。
Note:开发者只需要引用jquery.js、miniui.js、miniui.css即可。
Hello, world!
我们开始编写第一个MiniUI程序,代码如下:
<!DOCTYPE html />
<html>
<head>
<title> Hello MiniUI!</title>
<!--jQuery js-->
<script src="../jquery.js" type="text/javascript"></script>
<!--MiniUI-->
<link href="../themes/default/miniui.css" rel="stylesheet" type="text/css" />
<script src="../miniui.js" type="text/javascript"></script>
</head>
<body>
<input id="helloBtn" class="mini-button" text="Hello" οnclick="onHelloClick"/>
<script type="text/javascript">
function onHelloClick(e) {
var button = e.sender;
mini.alert("Hello MiniUI!");
}
</script>
</body>
</html>Note:请注意相关javascript和css的路径是否正确。
MiniUI是基于jQuery开发的javascript控件库,所以依赖jquery.js。jQuery版本1.4+即可。
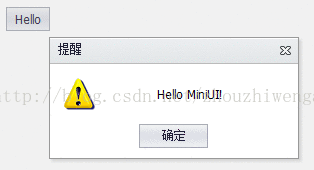
效果图如下:
本例注意点如下:
- 控件声明:class="mini-button"
- 属性设置:text="Hello"
- 事件绑定:οnclick="onHelloClick"
- 事件处理函数:onHelloClick的e是事件对象,e.sender是事件激发者,本例中是button。























 1354
1354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








