Level List类型的图形用来管理一组可进行切换的图片
系统会根据level值来自动匹配对应的图片,如手机wifi的信号强度图标,电量剩余图标,就是通过Level List类型来显示的
语法:
<?xml version="1.0" encoding="utf-8"?>
<level-list
xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@drawable/drawable_resource"
android:maxLevel="integer"
android:minLevel="integer" />
</level-list>- maxLevel:匹配的最大值
- minLevel:匹配的最小值
- drawable:匹配的图片
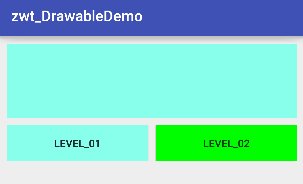
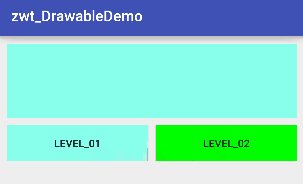
基本用法:在drawable文件夹中新建一个xml文件,然后其它控件通过background引用,ImageView还可以通过src引用
level最开始匹配的值是0
<?xml version="1.0" encoding="utf-8"?>
<level-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 值为0~5时显示的图片 -->
<item
android:minLevel="0"
android:maxLevel="5"
android:drawable="@drawable/sblue" />
<!-- 值为6~10时显示的图片 -->
<item
android:minLevel="6"
android:maxLevel="10"
android:drawable="@drawable/green" />
</level-list>引用方法
<!-- ImageView可通过src或background设置 -->
<ImageView
android:id="@+id/iv_photo_frame"
android:layout_width="match_parent"
android:src="@drawable/bg_level"
android:layout_height="100dp"/>
<!-- 其它控件通过background设置 -->
<TextView
android:id="@+id/tv_leveltext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/bg_level"/>通过代码控制Level的值
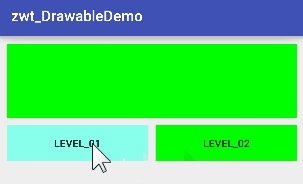
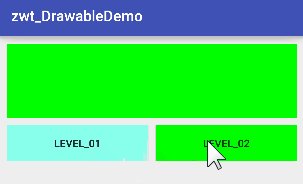
ImageView 如果是通过src引用的,可通过getDrawable获取LevelListDrawable对象,也可直接通过setImageLevel方法直接设置level值
/**
* ImageView 根据传入的level值显示对应的图片
*/
public void changeImageView(int level) {
LevelListDrawable levelListDrawable = (LevelListDrawable) mPhotoIv.getDrawable();
levelListDrawable.setLevel(level);
}
如果是通过background引用的,控件可直接通过getBackground方法获取LevelListDrawable对象
LevelListDrawable levelListDrawable = (LevelListDrawable) mView.getBackground();
levelListDrawable.setLevel(level);
注意:level-list中item放置的前后顺序需要注意,系统会从上往下匹配,如果查找到的item符合当前的状态,则不会再继续向下查找其它item
所以我们的level-list不能写成这样
<?xml version="1.0" encoding="utf-8"?>
<level-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:maxLevel="5"
android:drawable="@drawable/sblue" />
<item
android:maxLevel="2"
android:drawable="@drawable/green" />
</level-list>如果写成这样,那么第二个item就没有任何存在的意义了,因为第一个item已经匹配了所有level小于5时的状态






















 1796
1796

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








