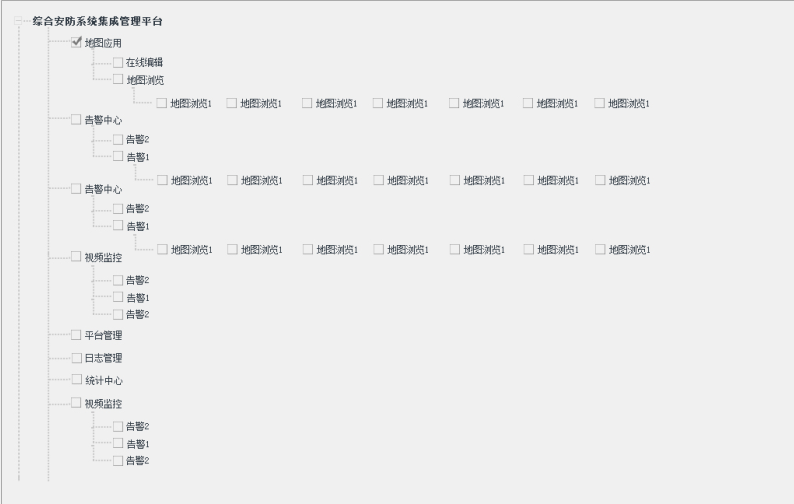
最近做的项目中要实现一项功能,如下:
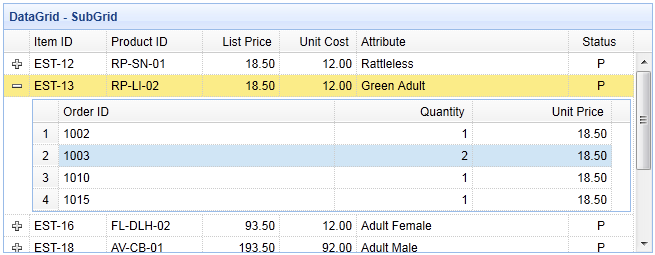
本来是想用tree来实现的,但是无奈时间紧张,能力有限,暂时没有方法来实现这样的树,于是就换了一种方式。在EasyUi中有一种表格可以满足上面的样式—–SubGrid表格
STEP1 创建主网格
<table id="subDatagrid" style="width: 100%; height: 90%;" data-options="" title="综合安防系统集成管理平台">
<thead>
<tr>
<th data-options="field:'id',checkbox:true,width:20"></th>
<th data-options="field:'right_name',width:935">子系统名称</th>
</tr>
</thead>
</table>STEP2 设置详细视图来显示子网格
为了使用详细视图,请记得在页面头部引用视图脚本文件。
<script src="../../../Scripts/datagrid-detailview.js"></script>
//加载grid
$('#subDatagrid').datagrid({
url: "Right.ashx?action=get_parent_right",
fitColumns: false,
rownumbers: true,//行号
view: detailview,
detailFormatter: function (index, yeyerow) {<







 本文介绍如何使用EasyUI的SubGrid实现三级嵌套效果,通过创建主网格和设置详细视图,详细讲解了实现过程,并提供最终效果图。
本文介绍如何使用EasyUI的SubGrid实现三级嵌套效果,通过创建主网格和设置详细视图,详细讲解了实现过程,并提供最终效果图。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2632
2632

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








