做过Md风格app的朋友都应该用过Drawerlayout,而Drawerlayout的内容一般情况下是可以用support design包下的navigationview来实现。正如曾经的actionbar一样,看似非常完美了,,但当你希望去修改每个icon颜色或者每个文字颜色的时候却无法做到。正因如此本文主要介绍自定义navigationview的实现。还未使用过md风格控件的朋友可以先看看我另外一篇博客http://blog.csdn.net/zly921112/article/details/50733435
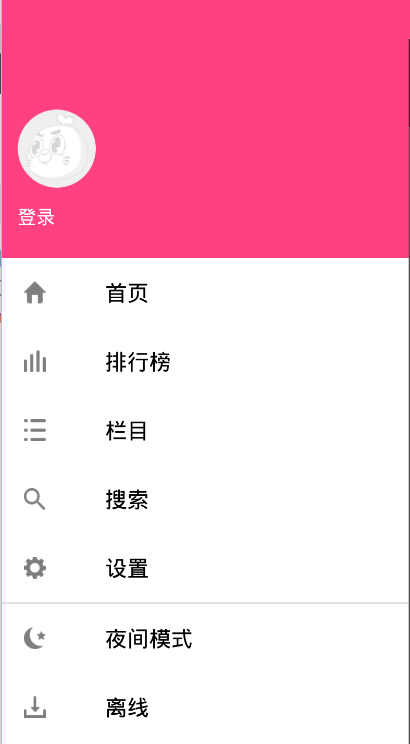
先来看我们要实现的效果

从navigationview源码发现,整个列表其实就是用recyclerview实现,那么同样我们也依葫芦画瓢,直接撸码
activity的布局文件
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawerlayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
</LinearLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_drawer"
android:layout_width="@dimen/drawer_width"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@color/white" />
</android.support.v4.widget.DrawerLayout>
这里并没有太多东西就是将drawerlayout的左侧菜单设置为recyclerview
activity代码
package com.zly.www.bzmh.activity;
import android.os.Bundle;
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import com.zly.www.bzmh.R;
import com.zly.www.bzmh.adapter.DrawerAdapter;
import com.zly.www.bzmh.base.BaseActivity;
import butterknife.Bind;
import butterknife.ButterKnife;
public class MainActivity extends BaseActivity {
@Bind(R.id.drawerlayout)
DrawerLayout drawerlayout;
@Bind(R.id.rv_drawer)
RecyclerView rvDrawer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
init();
}
private void init() {
//抽屉初始化
DrawerAdapter drawerAdapter = new DrawerAdapter();
drawerAdapter.setOnItemClickListener(new MyOnItemClickListener());
rvDrawer.setLayoutManager(new LinearLayoutManager(this));
rvDrawer.setAdapter(drawerAdapter);
}
/**
* drawer item 点击事件
*/
public class MyOnItemClickListener implements DrawerAdapter.OnItemClickListener {
@Override
public void itemClick(DrawerAdapter.DrawerItemNormal drawerItemNormal) {
switch (drawerItemNormal.titleRes) {
case R.string.drawer_menu_home://首页
break;
case R.string.drawer_menu_rank://排行榜
break;
case R.string.drawer_menu_column://栏目
break;
case R.string.drawer_menu_search://搜索
bre







 本文介绍了如何自定义NavigationView,以实现修改图标和文字颜色的需求。通过使用RecyclerView模仿NavigationView的源码,详细讲解了布局文件、Activity代码、Adapter的编写,以及如何添加点击波纹效果和适配不同主题颜色。
本文介绍了如何自定义NavigationView,以实现修改图标和文字颜色的需求。通过使用RecyclerView模仿NavigationView的源码,详细讲解了布局文件、Activity代码、Adapter的编写,以及如何添加点击波纹效果和适配不同主题颜色。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1243
1243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








