最近学习了一下md设计风格和相对应的控件觉得挺棒的,真希望以后能做安卓设计风格的app,只是心有鱼而力不足,虽身为安卓程序员但由于公司设计成本却每天做着ios风格的app,这感觉真是(此处省略一万字)…,既然公司的项目没法过把瘾,那就自己做的玩,本篇博客要实现的效果如下,由于上传图片大小2m的限制效果非常不好但是效果基本显示了

要完成如上效果需要掌握的新控件
1.Toolbar
2.CollapsingToolbarLayout
3.AppBarLayout
4.CoordinatorLayout
5.DrawerLayout
6.NavigationView
7.ActionBarDrawerToggle
8.Recyclerview
9.CardView
看来要想实现需要掌握的东西挺多的,不过别担心下面我会一一介绍每个控件的使用并逐步实现该效果
万里长征第一步开始啦
1.Toolbar
用toolbar之前首先要将主题改为md风格的
Material Design的Theme
md的主题有:
•@android:style/Theme.Material (dark version)
•@android:style/Theme.Material.Light (light version)
•@android:style/Theme.Material.Light.DarkActionBar
与之对应的Compat Theme:
•Theme.AppCompat
•Theme.AppCompat.Light
•Theme.AppCompat.Light.DarkActionBar
当然为了兼容低版本我们使用compat theme
先在res/values/styles.xml 中增加一个名为AppThemeBase的style
<style name="AppThemeBase" parent="Theme.AppCompat.Light">
<!-- 去掉actionbar-->
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<!-- 状态栏颜色-->
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<!-- actionbar颜色-->
<item name="colorPrimary">@color/colorPrimary</item>
</style>既然要使用toolbar就得隐藏actionbar
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
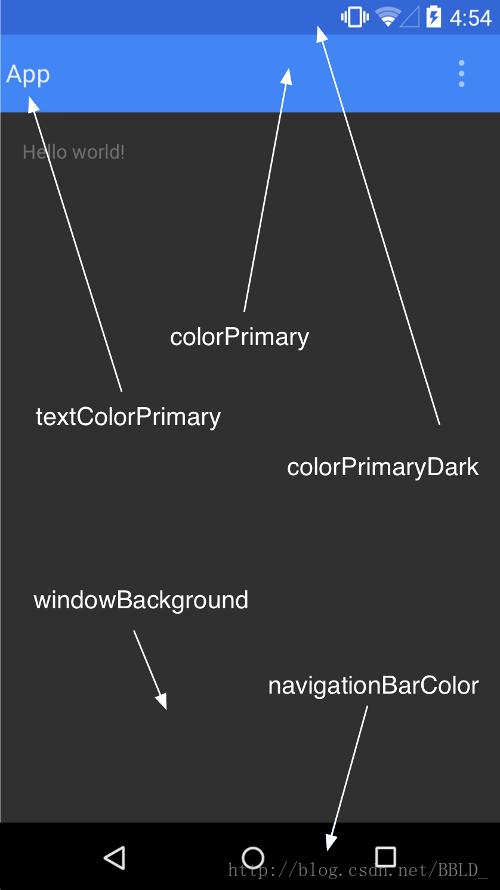
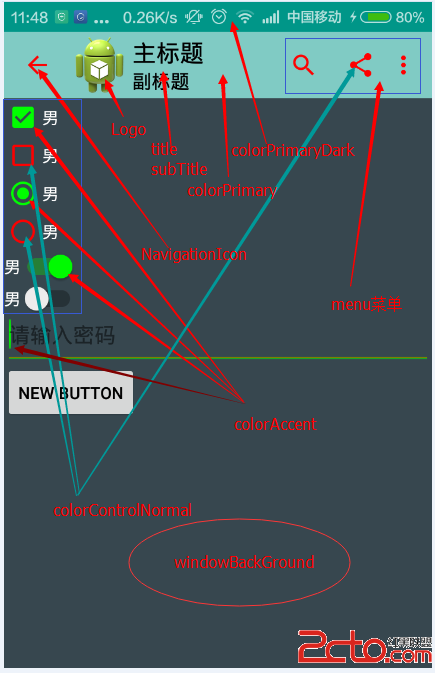
颜色设置对应下图


然后将原本 AppTheme 的 parent 属性 改为上面的AppThemeBase,完整代码如下:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="AppThemeBase">
</style>
<style name="AppThemeBase" parent="Theme.AppCompat.Light">
<!-- 去掉actionbar-->
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<!-- 状态栏颜色-->
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<!-- actionbar颜色-->
<item name="colorPrimary">@color/colorPrimary</item>
</style>
</resources>使用的颜色文件如下
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimaryDark">#0288D1</color>
<color name="colorPrimary">#03A9F4</color>
<color name="colorAccent">#03A9F4</color>
<color name="primaryText">#212121</color>
<color name="secondaryText">#727272</color>
<color name="dividerColor">#B6B6B6</color>
</resources>
布局中添加layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.byzk.www.test.MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
/>
</LinearLayout>
这里说明一下?attr/代表引用当前主题的属性
?attr/actionBarSize -> 当前主题下actionbar高度系统自带的
?attr/colorPrimary -> 当前主题下colorPrimary颜色
并且toolbar为v7包的
再来activity代码
package com.byzk.www.test;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
public class MainActivity extends AppCompatActivity {
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findView();
init();
}
private void findView() {
toolbar = (Toolbar) findViewById(R.id.toolbar);
}
priva







 本文详细介绍了如何在Android中实现Material Design风格的界面,包括Toolbar、DrawerLayout、NavigationView、ActionBarDrawerToggle、CoordinatorLayout、AppBarLayout、CollapsingToolbarLayout、RecyclerView和CardView的使用。通过实例展示了每个控件的功能,并逐步构建了一个具有侧滑菜单和折叠效果的界面。同时,文章提到了一些常见问题的解决方案,如设置菜单项颜色和自定义侧滑菜单内容。
本文详细介绍了如何在Android中实现Material Design风格的界面,包括Toolbar、DrawerLayout、NavigationView、ActionBarDrawerToggle、CoordinatorLayout、AppBarLayout、CollapsingToolbarLayout、RecyclerView和CardView的使用。通过实例展示了每个控件的功能,并逐步构建了一个具有侧滑菜单和折叠效果的界面。同时,文章提到了一些常见问题的解决方案,如设置菜单项颜色和自定义侧滑菜单内容。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 559
559

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








