最近也是在学习自定义控件,以前只自己随便玩了下,一直觉得比较难,正好现在工作轻松,每天闲着就看看书看看帖子学习自定义控件,你还别说自定义控件学起来还是蛮有趣的 !!
!!
这里也跟大家分享下我关于drawText()文字居中的方法.
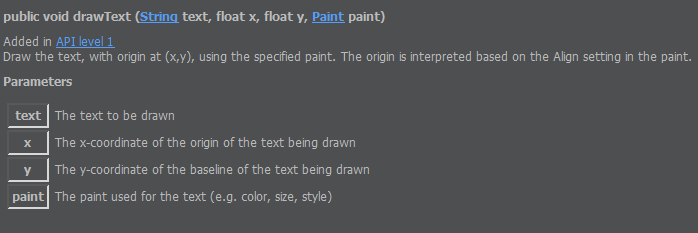
先附上drawText()的方法说明
说实话当时看了这个,我也没明白这个x,y坐标到底表达的啥意思,还一直以为是绘制文字中心的坐标,后来发现这个理解是错误的
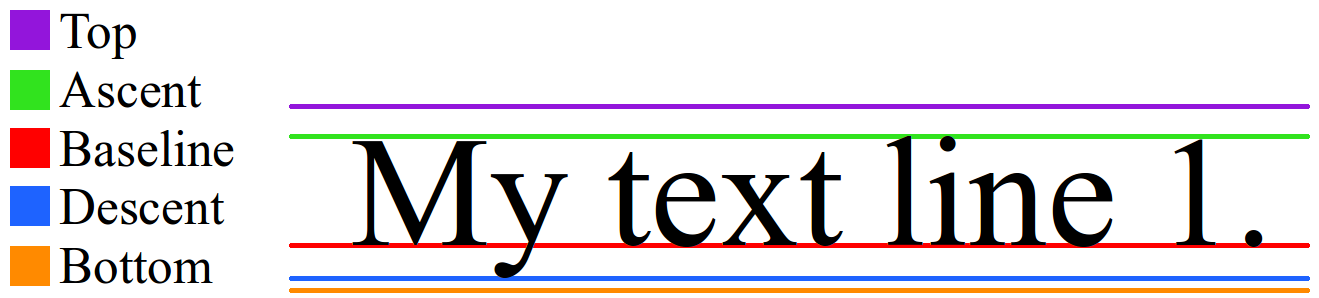
要想理解这个首先看张图
像图上这样安卓的文字绘制是相对于基线绘制的,也就是图中的红线,而top+bottom的长度就等于字体高度.即等于|top|+|bottom|绝对值
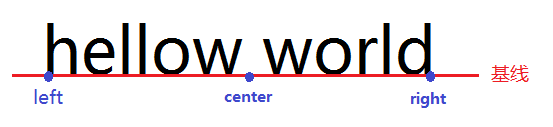
实际绘制的时候取决于基线上一个点来绘制文字,而这个点有三种分别对应为left,center,right如下图
而drawText()方法中x,y坐标所指的点就是上图基线上三个点中的一个,具体是哪一个根据paint的setTextAlign()方法设置,默认为left
示例代码如下
Rect rect = new Rect(100,100,500,500);//画一个矩形
Paint rectPaint = new Paint();
rectPaint.setColor(Color.BL










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 915
915

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








