jqGrid失款不可多得的轻量级前端框架,需求的需要,使用了jqGrid的treeGrid做数据展示,其对异步展开节点支持的很好,用起来很省心。
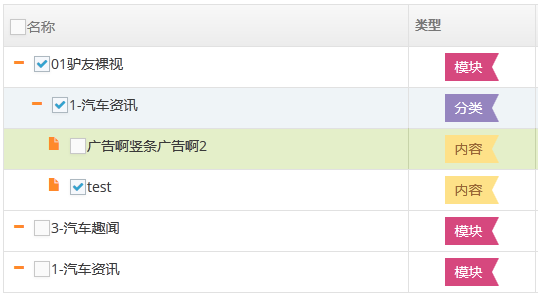
使用中有对树形的数据多选的需求,需要选择一个节点,同时选择其所有子节点;查看了API,发现treeGrid不支持,还是自己动手来完成,废话不多说,先上个图:

下面是关键代码:
colNames:['id',nameFormat,'type']
colModel:[
{name:"id","index":"id",key:true,hidden:true},
{name:"name",label:"name", width:160,resizable: true,sortable:false,formatter:showName},
//....
]nameFormat在“名称”列头添加了的复选框,showName是在名称前加复选框
var nameFormat= '<label>'+
'<input type="checkbox" class="ace" id="chxCheckAll">'+
'<span class="lbl align-top" >名称</span>'+
'</label>';function showName( cellvalue, options, cell ) {
var rowId = cell.id;
var checkbox = '<label >'+
'<input type="checkbox" id="chx'+rowId+'" class="ace" value="'+rowId+'" onclick="clickCheckbox('+rowId+', this);" />'+
'<span class="lbl align-top" ></span>'+
cell.name +
'</label>';
return checkbox ;
}复选框的勾选触发clickCheckbox,勾选子节点和父节点需要用到getNodeChildren和getNodeParent方法
//全选/全不选
$("#chxCheckAll").on('click', function(){
$("input[id^='chx']").each(function(){
$(this).prop("checked", $("#chxCheckAll").is(':checked'));
});
});
//checkbox事件
clickCheckbox = function clickCheckbox(rowid, $this) {
checkChildren(rowid,$this);
if($($this).is(':checked')){
checkParent(rowid, $this);
}else{
$("#chxCheckAll").prop("checked",false);
}
};
//递归选中子节点
function checkChildren(rowid,$this){
var records = $(grid_selector).jqGrid('getNodeChildren',$(grid_selector).jqGrid("getLocalRow", rowid));
if(records.length>0){
for (var i=0;i<records.length;i++){
var cb = $("#chx"+records[i].id);
cb.prop("checked", $($this).is(':checked'));
checkChildren(records[i].id,cb);
}
}
}
//递归选中父节点
function checkParent(rowid, $this){
var parent = $(grid_selector).jqGrid('getNodeParent',$(grid_selector).jqGrid("getLocalRow", rowid));
if(parent){
var cb = $("#chx"+parent.id);
cb.prop("checked", $($this).is(':checked'));
checkParent(parent.id,cb);
}
}需要注意的是获取当前record这里需要使用getLocalRow,若使用getRowDate或getInd会获取不到子节点或父节点
功能完成。希望此文对有同样需求的朋友有所帮助。























 3671
3671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








