这篇文章我将着重写一下关于我这两天做用到easyui做table所遇到的问题,对于easyui所提供的便捷式插件我觉得应该给予肯定,但是同时对于easyui在做table方面的不足在这里说明一下。
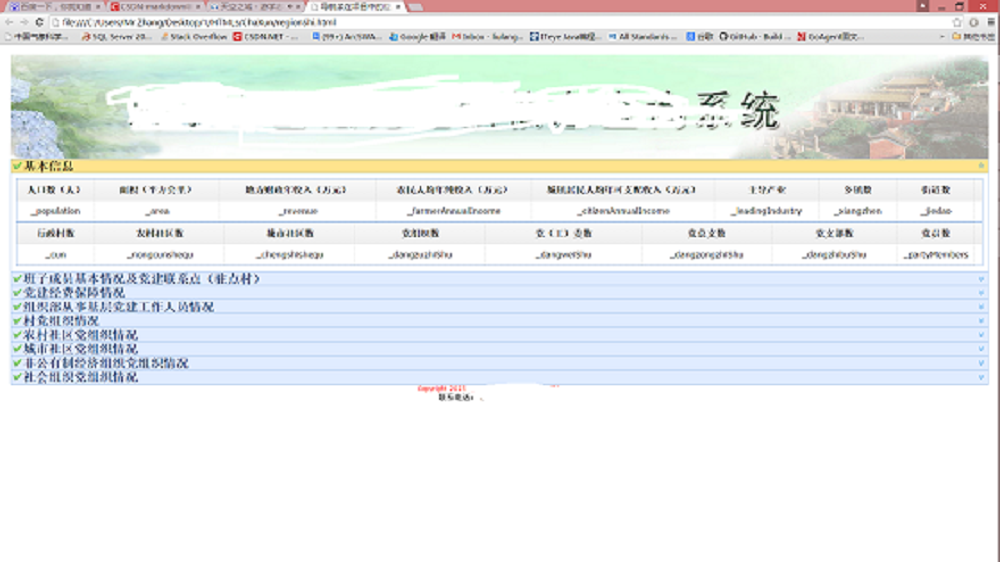
首先展示一下我这两天所做的一个table页,这个页面有点难看,但是基本的要求算是实现了,学了两天的jquery算是有个交代吧。
上图:

效果就是折叠式效果,每项中都是table表。为了方便大家学习,我决定将自己的代码附上,里面也没有涉密的东西,都是空的。
查看代码可到:
实例代码
实现过程我就不多说了,大家查看代码就好了,我已经注释的很详细了。
接下来说一下问题:
1、easyui的创建table问题
easyui创建table时,目前为止我还没有找到创建多个标题行的table,样子如下:

这样的table easyui中好像,没法实现,至于如何创建table,我在学习easyui(三)已经说明了。
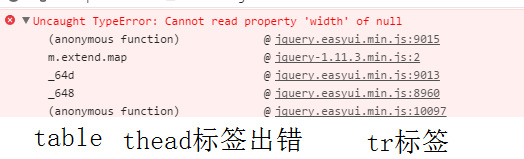
2、书写过程中遇到的问题:

这种问题我再图片上已经列举了一些,但是还会因为data-options书写成dataoptions,或者field中单引号缺少有关。
附上一段具体的代码,作为参考:
<div title="村党组织情况" data-options="iconCls:'icon-ok'" style="padding: 5px;">
<table id="cunOrg" class="easyui-datagrid" style="width: 100%" >
<thead>
<tr>
<th data-options="field:'dangzuzhiShu',width:500" align="center">
村党组织数
</th>
<th data-options="field:'dangweiShu',width:400" align="center">
党委数
</th>
<th data-options="field:'dangzongzhiShu',width:460" align="center">
党总支数
</th>
<th data-options="field:'dangzhibuShu',width:500" align="center">
党支部数
</th>
</tr>
</thead>
<tr>
<td>
_dangzuzhiShu
</td>
<td>
_dangweiShu
</td>
<td>
_dangzongzhiShu
</td>
<td>
_dangzhibuShu
</td>
</tr>
</table> 望此文帮助到你
共享万岁!!






















 1679
1679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








