线性布局
1、线性布局的摆放规则是子视图按照纵向(由上到下)或者横向(由左到右)单向排列。通过 android:orientation 属性来选择其子视图是纵向(值为 vertical)还是横向(值为 horizontal,默认值)排列。
2、 线性布局中的子视图,可以通过设置 layout_weight 属性,来声明自己占据的空间的比例权值。
布局层次
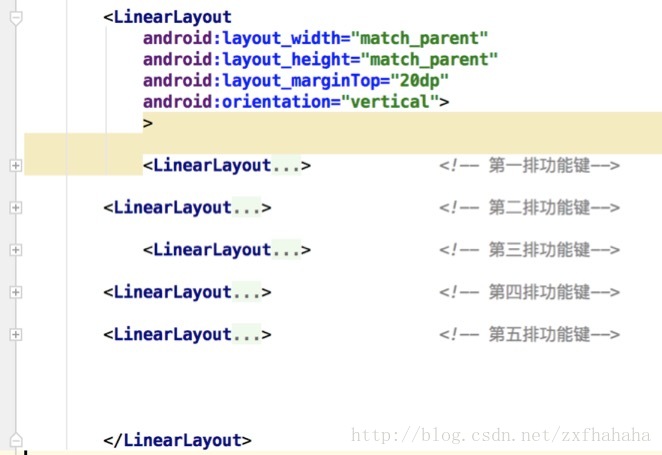
红色框为父视图分为垂直的两个布局,蓝色框为功能键分为垂直的五个布局

• 父视图包含垂直的两个布局

• 功能键这一布局中包含五个垂直的布局,每个布局为一排功能键

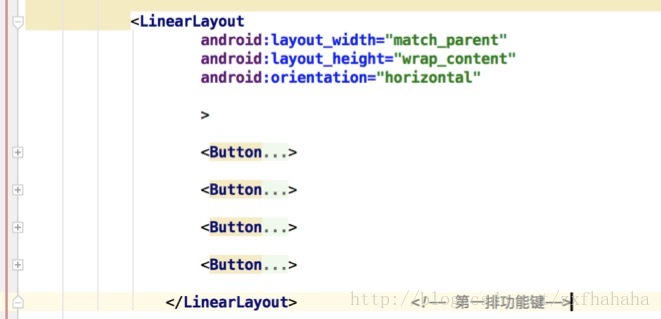
• 每排功能键布局中有四个水平放置的按钮
代码实现
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginBottom="70dp"
android:text="计算结果"
android:textSize="50dp"
android:gravity="right|bottom"
/>
</LinearLayout> <!-- 显示结果的文本框 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="20dp"
android:orientation="vertical"
tools:ignore="ExtraText">
>
<!--因为此布局是功能键的一排,因此宽应该是填满功能键的宽度,高应该是把内容显示出来,四个键是水平分布的-->









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








