Vue前端环境搭建
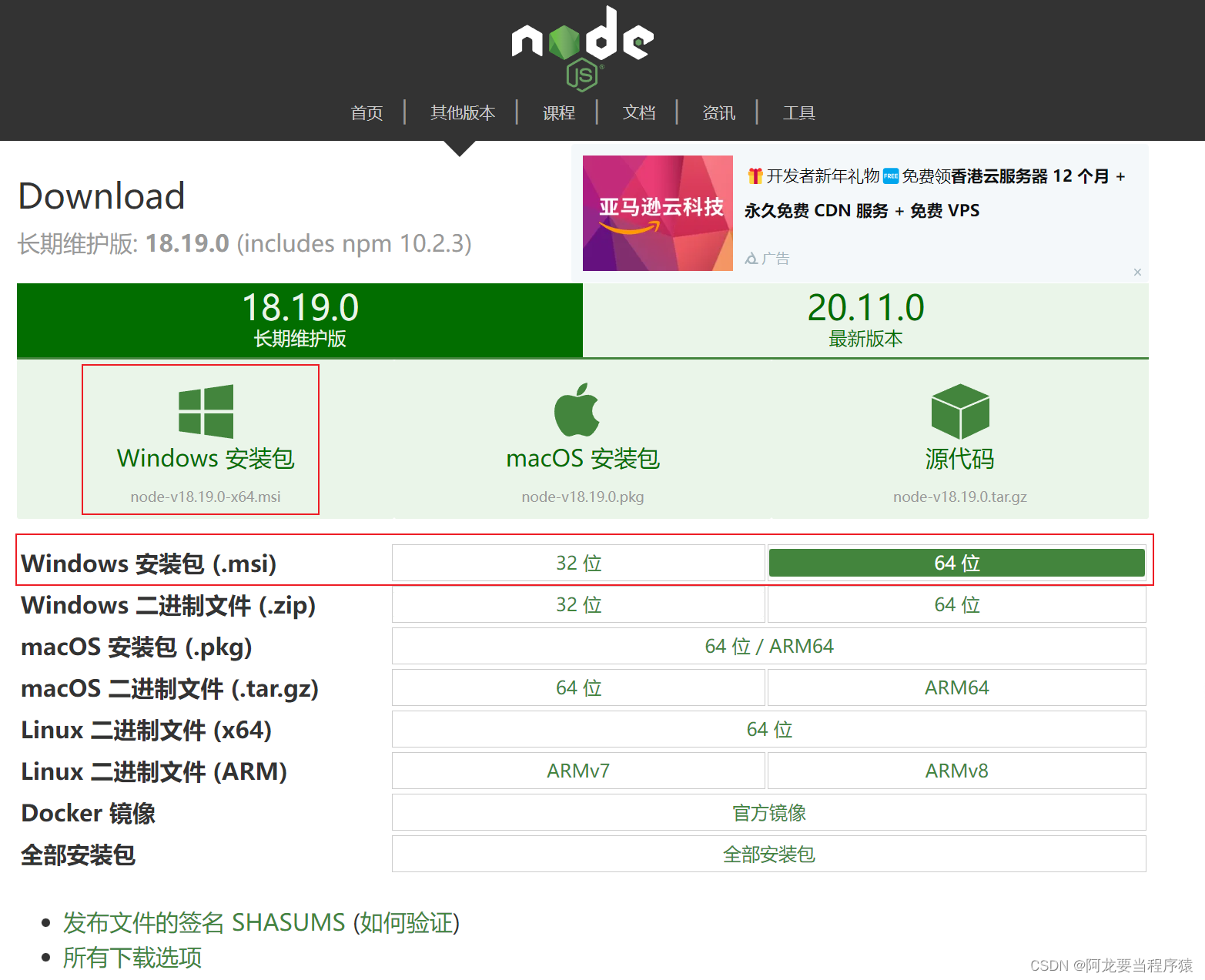
1.下载 Node.js

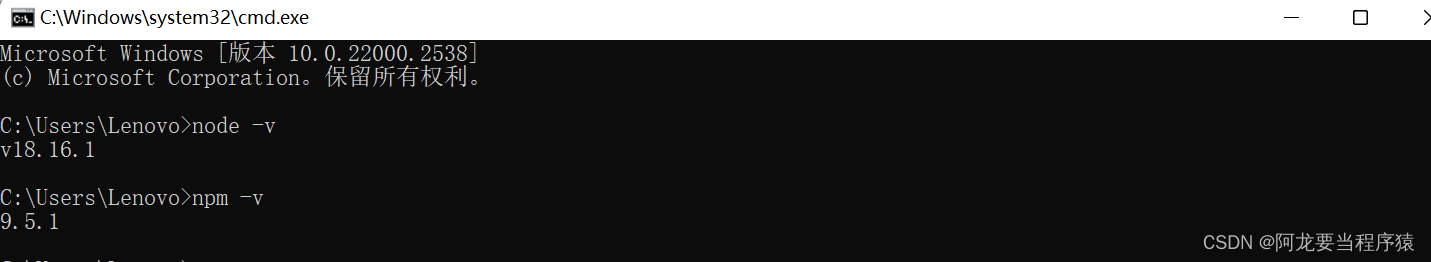
2.测试

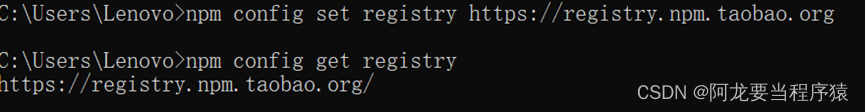
3.npm切换淘宝镜像
npm config set registry https://registry.npm.taobao.org
配置后可通过下面方式来验证是否成功
npm config get registry
如下是成功案例
 切换成功,继续执行npm install即可
切换成功,继续执行npm install即可
注:如果想还原npm仓库地址,只需再把地址配置成npm镜像就可以了
npm config set registry https://registry.npmjs.org/
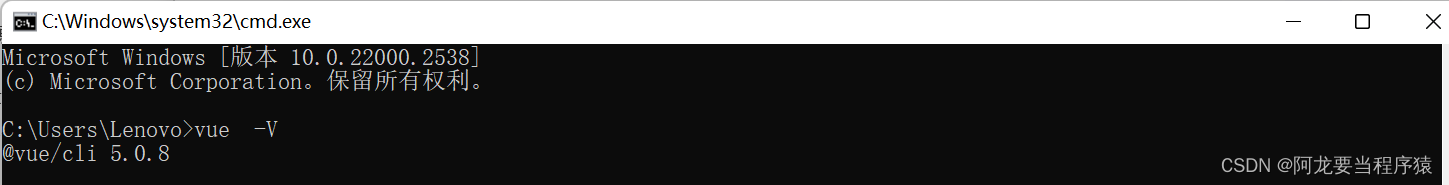
4.安装vue
npm install -g @vue/cli

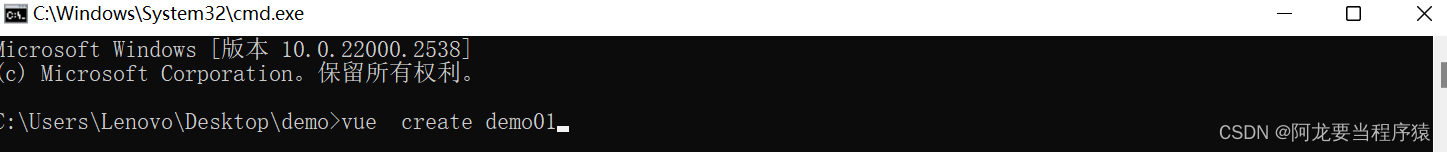
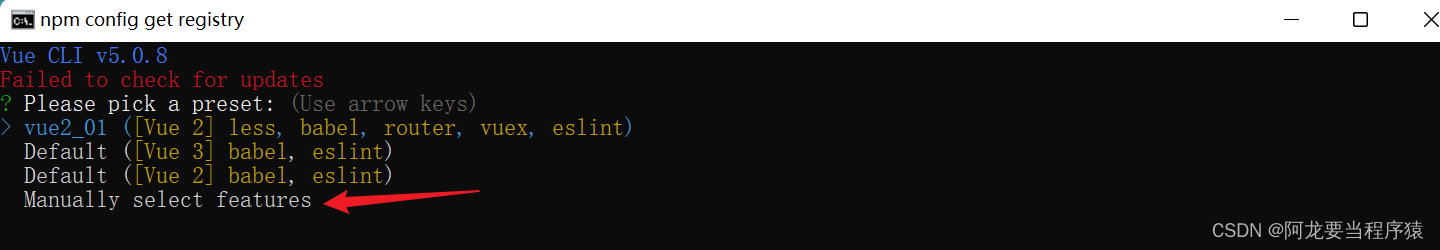
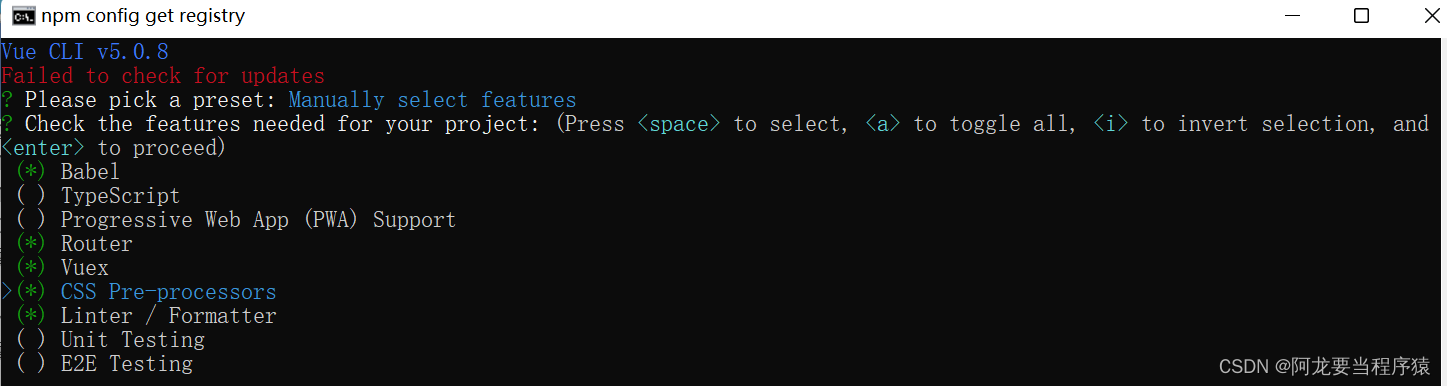
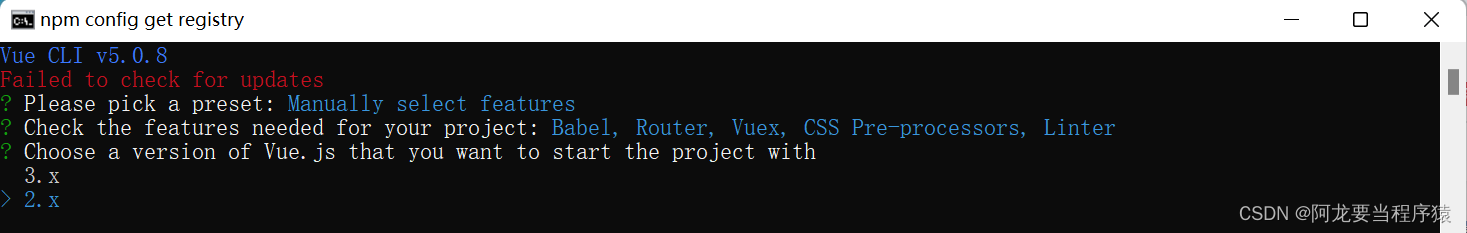
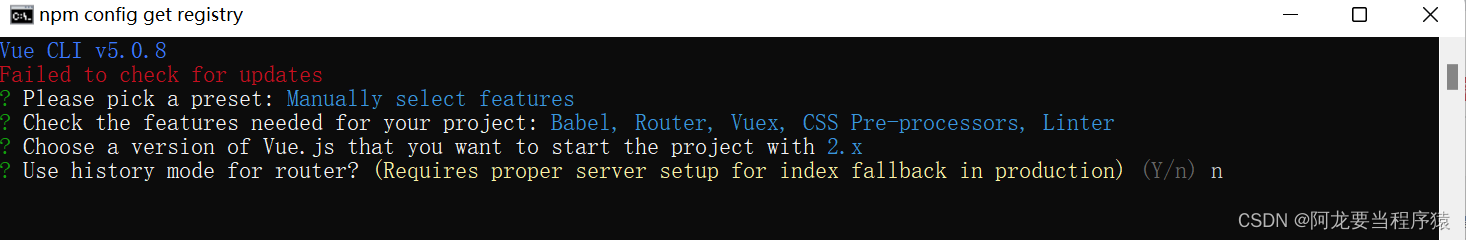
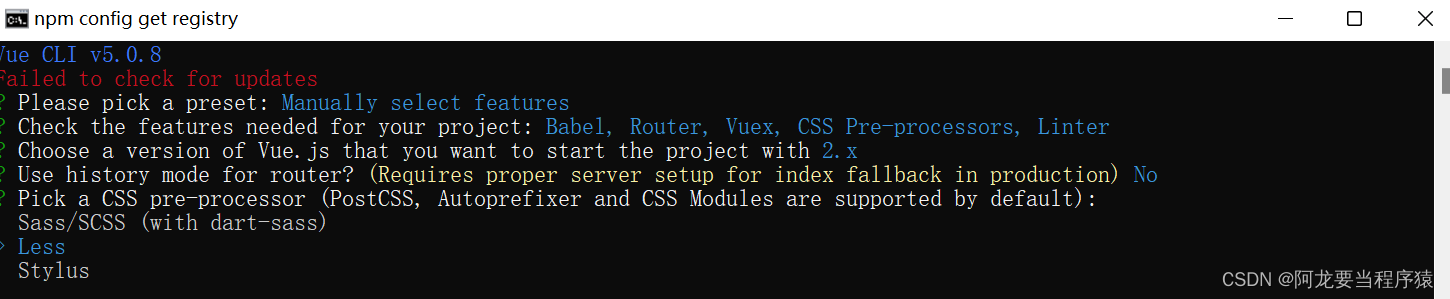
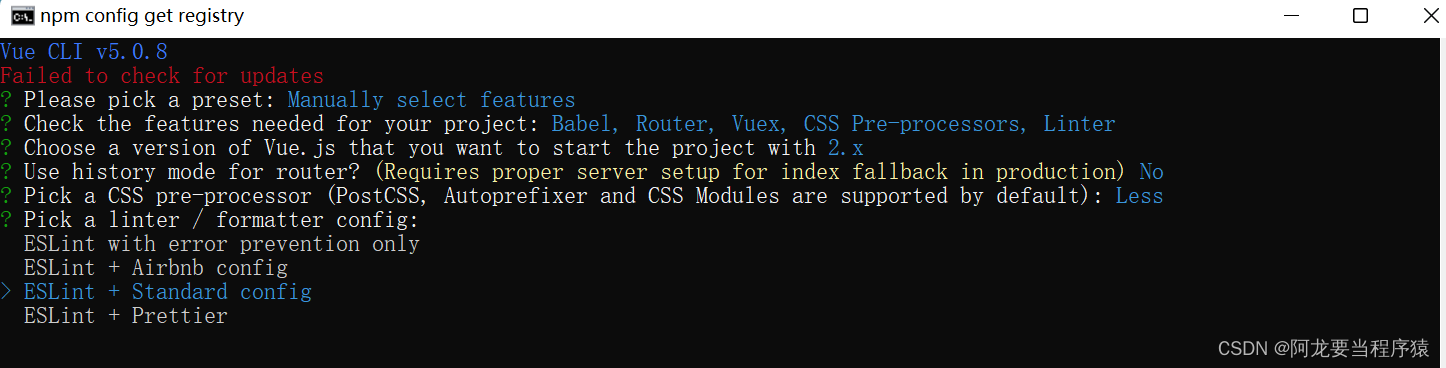
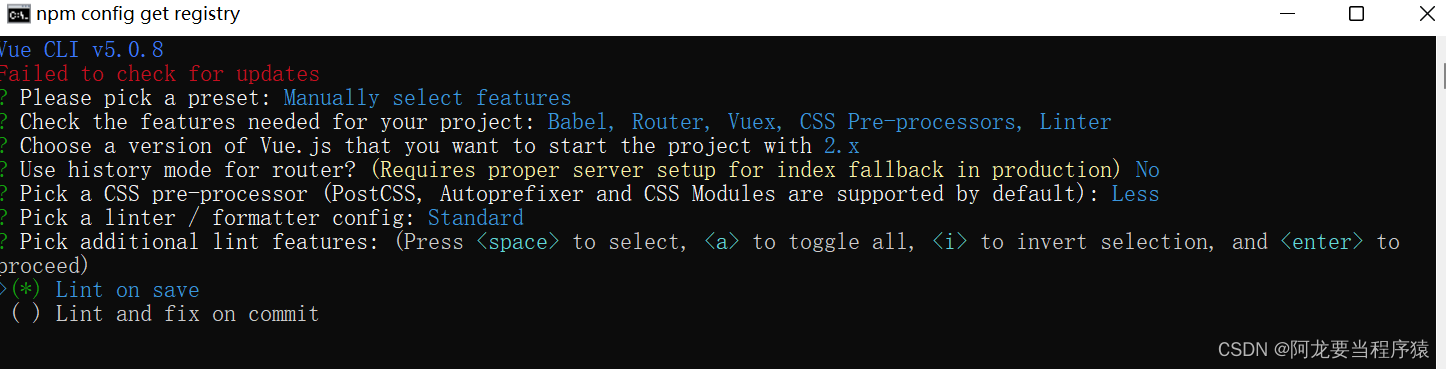
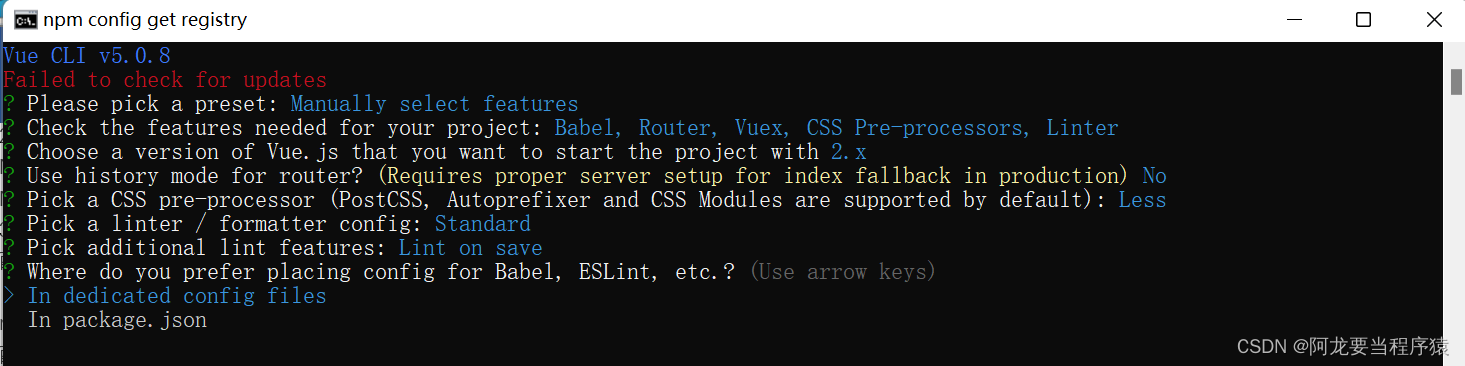
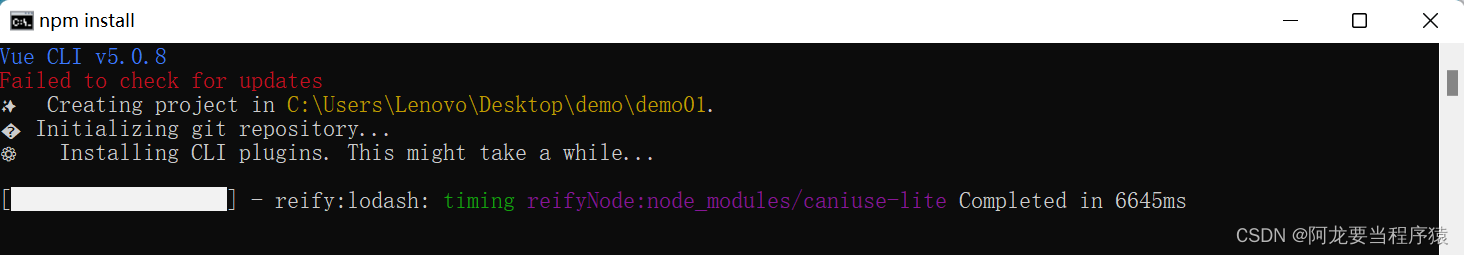
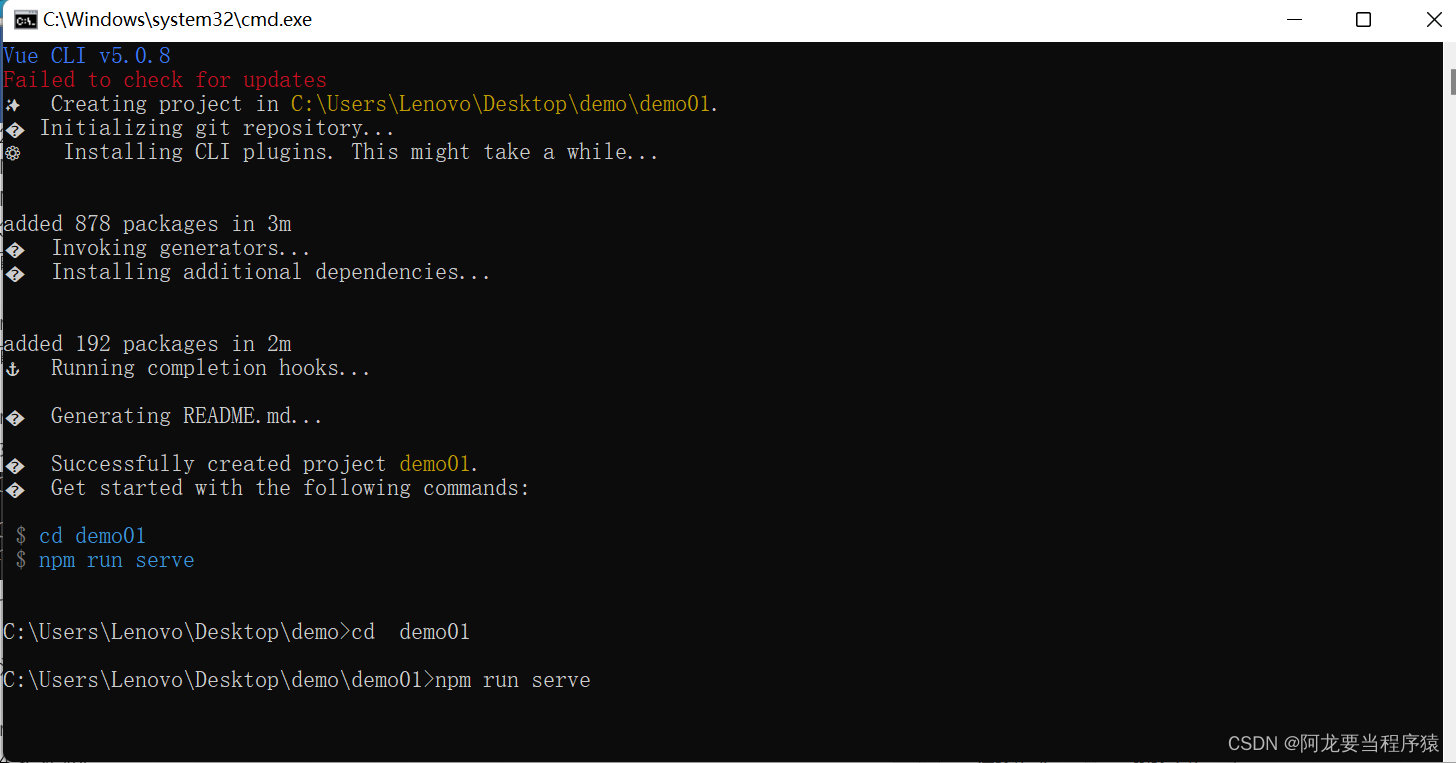
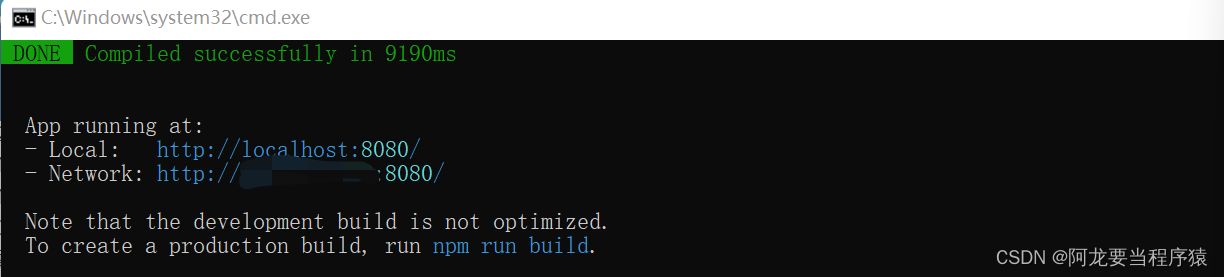
5.创建文件-按照图片顺序操作
vue create demo01




















 本文详细介绍了如何在Windows上搭建Vue前端开发环境,包括下载Node.js,切换npm镜像至淘宝仓库,全局安装VueCLI,以及创建新项目的基本步骤。
本文详细介绍了如何在Windows上搭建Vue前端开发环境,包括下载Node.js,切换npm镜像至淘宝仓库,全局安装VueCLI,以及创建新项目的基本步骤。














 5110
5110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








