1.组件的定义及属性
组件是页面层的基本组成单位。不同的组件可以有不同的属性,但它们也有一些共同的属性,如:id,class,style,hidden,data-*,bind*/catch*等。
语法格式:<标签名 属性名=“属性值”>内容</标签名>
2.容器试图组件
容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括view,srcoll-view,swiper组件
2.1view
view组件是块级元素,主要用于布局展示。


通过<view>组件实现页面布局的代码如下:
<view style="text-align: center;">morenoflex布局</view>
<view style="display: flex;">
<view style="border: 1px solid #ff6;flex-grow: 1;">1</view>
<view style="border: 1px solid #ff6;flex-grow: 1;">2</view>
<view style="border: 1px solid #ff6;flex-grow: 1;">3</view>
</view>
<view style="text-align: center;">上下混合布局</view>
<view style="display: flex;flex-direction: column;">
<view style="border: 1px solid #ff6;">1</view>
<view style="display: flex;">
<view style="border: 1px solid #ff6;flex-grow: 1;">2</view>
<view style="border: 1px solid #ff6;flex-grow: 1;">3</view>
</view>
</view>
<view style="text-align: center;">左右混合布局</view>
<view style="display: flex;">
<view style="border: 1px solid #ff6;flex-grow: 1;">1</view>
<view style="display: flex;flex-direction: column;flex-grow: 1;">
<view style="border: 1px solid #ff6;flex-grow: 1;">2</view>
<view style="border: 1px solid #ff6;flex-grow: 1;">3</view>
</view>
</view>2.2srcoll-view
实现滚动视图的功能

//.js代码:
//.js的代码:
var url="http://www.imooc.com/course/ajaxlist";
var page=0;
var page_size=5;
var sort="last";
var is_easy=0;
var lange_id=0;
var unlearn=0;
var pos_id=0;
var loadMore=function(that){
that.setData({
hidden:false
});
wx.request({
url:url,
data:{
page:page,
page_size:page_size,
sort:sort,
is_easy:is_easy,
lange_id:lange_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
var list=that.data.list;
for(var i=0;i<res.data.list.length;i++){
list.push(res.data.list[i]);
}
that.setData({
list:list
});
page++;
that.setData({
hidden:true
});
}
});
}
page({
data:{hidden:true,
list:[],
scrollTop:0,
scrollHeight:0
},
onLoad:function(){
var that=this;
wx.getSystemInfo({
success:function(res){
that.setData({
scrollHeight:res.windowHeight
});
}
});
loadMore(that)
},
bindDownLoad:function(){
var that=this;
loadMore(that)
console.log("lower")
},
scroll:function(event){
this.setData({
scrollTop:event.detail.scrollTop
});
},
topload:function(event){
pagr=0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
console.log("lower")
}
})
//.wxml代码:
<view class="container" style="padding: 0px;">morenoflex布局</view>
<scroll-view scroll-top="{{scrollTop}}"scroll-y="true"
style="height: {{scrollHeight}}px;"class="list" bindscrolltolower="bindDownLoad"
bindscrolltoupper="topLoad"bindscroll="scroll">
<view class="item"wx:for="{{list}}">
<image class="img" src="{{item.index1}}"></image>
<view class="text">
<text class="title">{{item.name}}</text>
<text class="description">{{item.short_description}}</text>
</view>
</view>
</scroll-view>
<view class="body-view">
<loading hidden="{{hidden}}"bindchange="loadingChange">
加载中…………
</loading>
</view>
<view style="text-align: center;">左右混合布局</view>
<view style="display: flex;">
<view style="border: 1px solid #ff6;flex-grow: 1;">1</view>
<view style="display: flex;flex-direction: column;flex-grow: 1;">
<view style="border: 1px solid #ff6;flex-grow: 1;">2</view>
<view style="border: 1px solid #ff6;flex-grow: 1;">3</view>
</view>
</view>//.wxss代码:
.userinfo{
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar{
width: 128px;
height: 128px;
max-width: 20px;
border-radius: 50%;
}
.userinfo-nickname{
color: #aaa;
}
.usermotto{
margin-top: 200px;
}
scroll-view{
width: 100%;
}
.item{
overflow: hidden;
width: 90%;
height: 300px;
margin: 20px auto;
background: brown;
}
.item .ima{
margin-right: 20px;
width: 430px;
float: left;
}
.title{
font-size: 30px;
display: block;
margin: 30px auto;
}
.description{
font-size: 26px;
line-height: 15px;
}2.3swiper
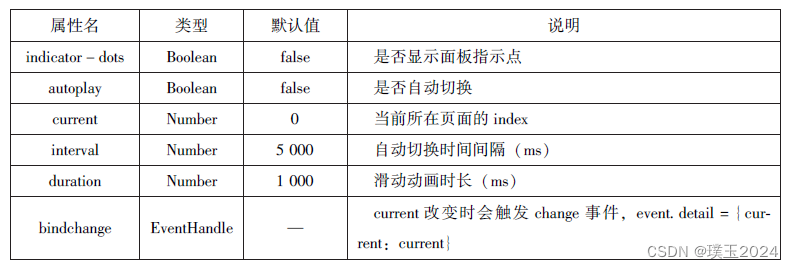
可以实现轮播图、图片预览、滑动页面等效果。

//.wxml的代码
<swiper indicator-dots="true" autoplay="true" interval="5000" duration="1000">
<swiper-item>
<image src="/images/index.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="/images/index2.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="/images/index1.jpg" style="width: 100%;"></image>
</swiper-item>
</swiper>3.基础内容组件
3.1icon
icon组件及图标组件,通常用于表示一种状态。

//.wxml代码
<view>icon类型:
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view>icon大小:
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>{{item}}
</block>
</view>
<view>icon颜色:
<block wx:for="{{iconColor}}">
<icon type="success" size="30" color="{{item}}"/>{{item}}
</block>
</view>
//.js代码
Page({
data:{
iconType:["success","success_no_circle","info","warn","waiting","cancel"] },
iconSize:[10,20,30,40],
iconColor:['#ff5','#ff6','#ff8']
})
3.2text
text组件用于展示内容,类似html中的span,属于行内元素。

//.wxml的代码
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{25-x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2*x-1}}" >
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{39+x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=11-2*x}}" >
<text>*</text>
</block>
</block>
</view>
</block>
//.js的代码
Page({
data:{
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9]
}
}) 
3.3progress
progress组件用于显示进度条状态,如资源加载、用户资料完成度等。属于块级元素。

//.wxml代码
<view>显示百分比</view>
<progress percent="80" show-info="80"></progress>
<view>改变宽度</view>
<progress percent="50" stroke-width="2"></progress>
<view>自动显示进度条</view>
<progress percent="80" active></progress>
4.表单组件
表单组件的主要功能是收集用户信息,实现小程序与用户之间的沟通
4.1button按钮

//.wxml代码
<button type="default">type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:warn</button>
<button type="default" bindtap='buttonSize' size="{{size}}">改变size</button>
<button type="default" bindtap='buttonPlain' plain="{{plain}}">改变Plain</button>
<button type="default" bindtap='buttonLoading' loading="{{loading}}">改变Loading</button>
//.js代码
Page({
data:{
size:'default',
plain:'flase',
loading:'flase'
},
buttonSize:function(){
if(this.data.size=="default")
this.setData({size:'mini'})
else
this.setData({size:'default'})
},
buttonPlain:function(){
this.setData({plain:!this.data.plain})
},
buttonLoading:function(){
this.setData({loading:!this.data.loading})
},
})
4.2radio单选框

//.wxml代码
<view>
<radio-group bindchange="citychange">
<radio value="西安">西安</radio>
<radio value="北京">北京</radio>
<radio value="上海">上海</radio>
<radio value="广州">广州</radio>
<radio value="深圳">深圳</radio>
</radio-group>
</view>
<view>你的选择:{{city}}</view>
<view>选择你喜欢的计算机语言:</view>
<radio-group class="radio-group" bindchange="radiochange">
<label class="radio" wx:for="{{radios}}">
<radio value="{{item.value}}" checked="{{item.checked}}"/>{{item.name}}
</label></radio-group>
<view>你的选择:{{lang}}</view>
//.js代码
Page({
data:{
radios:[{name:'java',value:'JAVA'},
{name:'python',value:'Python',checked:'true'},
{name:'php',value:'PHP'},
{name:'swif',value:'SWIF'},
],
city:'',
lang:''
},
citychange:function(e){
this.setData({city:e.detail.value});
},
radiochange:function(event){
this.setData({lang:event.detail.value});
console.log(event.detail.value)
}
})
4.3checkbox复选框

//.wxml代码
<view>选择你想去的城市:</view>
<checkbox-group bindchange="citychange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}">{{item.value}}
</checkbox>
</label>
</checkbox-group>
<view>你的选择是:{{city}}</view>
//.js代码
Page({
city:'',
data:{
citys:[{name:'km',value:'昆明'},
{name:'sy',value:'三亚',checked:'true'},
{name:'zh',value:'珠海'},
{name:'dl',value:'大连'}]
},
citychange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}
})
4.4swith开关

//.wxml代码
<view>
<switch bindchange="sw1">{{var1}}</switch>
</view>
<view>
<switch checked bindchange="sw2">{{var2}}</switch>
</view>
<view>
<switch type="checkedbox" bindchange="sw3">{{var3}}</switch>
</view>
//.js代码
Page({
data:{
var1:'开',
var2:'关',
var3:'未选',
},
sw1:function(e){
this.setData({var1:e.detail.value?'开':'关'})
},
sw2:function(e){
this.setData({var2:e.detail.value?'开':'关'})
},
sw3:function(e){
this.setData({var3:e.detail.value?'已选':'未选'})
}
})
4.5slider滑块

//.wxml代码
<view>默认 min=0 max=100 step=1</view>
<slider></slider>
<view>显示当前值</view>
<slider show-value></slider>
<view>设置 min=20 max=200 step=10</view>
<slider min="0" max="200" step="10" show-value></slider>
<view>背景条红色,已选定颜色绿色</view>
<slider color="#f00" selected-color="#0f0"></slider>
<view>滑动改变icon的大小</view>
<slider show-value bindchange="sliderchange"></slider>
<icon type="success" size="{{size}}"></icon>
//.js代码
Page({
data:{
size:'20'
},
sliderchange:function(e){
this.setData({size:e.detail.value})
},
})

4.6picker滚动选择器
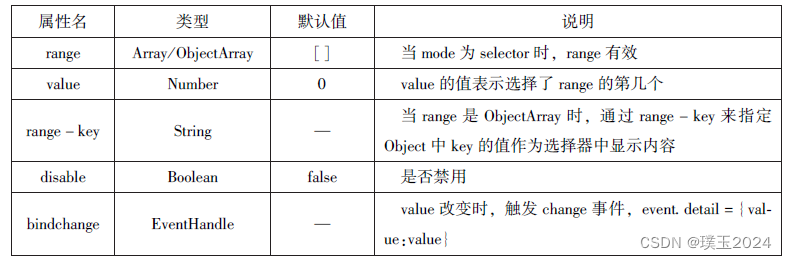
1.普通选择器

//.wxml代码
<view>---range为数组---</view>
<picker range="{{array}}" value="{{index1}}" bindchange="arrayChange">
当前选择:{{array[index1]}}
</picker>
<view>---range为数组对象---</view>
<picker bindchange="objArrayChange" value="{{index2}}" range-key="name" range="{{objArray}}">
当前选择:{{objArray[index2].name}}
</picker>
//.js代码
Page({
data:{
array:['Java','Python','C','C#'],
objArray:[
{id:0,name:'Java'},
{id:1,name:'Python'},
{id:2,name:'C'},
{id:3,name:'C#'}],
index1:0,
index2:0},
arrayChange:function(e){
console.log('picker值变为',e.detail.value)
var index=0;
this.setData({
index1:e.detail.value}) },
objArrayChange:function(e){
console.log('picker值变为',e.detail.value)
this.setData({
index2:e.detail.value
})
},
})
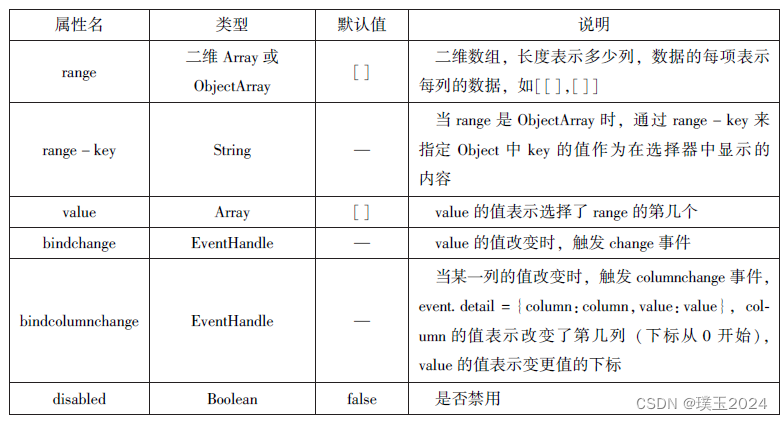
2.多列选择器

//.wxml代码
<view>多列选择器</view>
<picker rmode="multiSelector" bindchange="bindMultiPicker-Change"bindcolumnchange="bindMultiPickerColumnChange"
value="{{multiIndex}}"
range="{{multiArray}}">
<view>
当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}
</view>
</picker>
//.js代码
Page({
data:{
multiArray:[['陕西省','广东省'],['西安市','汉中市','延安市'],['雁塔区','长安区']],
multiIndex:[0,0,0]
},
bindMultiPickerChange:function(e){
console.log('picker发送选择改变,携带值为',e.detail.value)
this.setData({
multiIndex:e.detail.value
})
},
bindMultiPickerColumnChange:function(e){
console.log('修改的列为',e.detail.column,',值为',e.detail.value);
var data={
multiArray:this.data.multiArray,
multiIndex:this.data.multiIndex
};
data.multiIndex[e.detail.column]=e.detail.value;
switch(e.detail.column){
case 0:
switch(data.multiIndex[0]){
case 0:
data.multiArray[1]=['西安市','汉中市','延安市'];
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[1]=['深圳市','珠海市'];
data.multiArray[2]=['南山区','罗湖区'];
break;
}
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break;
case 1:
switch(data.multiIndex[0]){
case 0:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[2]=['汉台区','南郑区'];
break;
case 2:
data.multiArray[2]=['宝塔区','子长县','延川县'];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['南山区','罗湖区'];
break;
case 1:
data.multiArray[2]=['香洲区','斗门区'];
break;
}
break;
}
data.multiIndex[2]=0;
console.log(data.multiIndex);
break;
}
this.setData(data);
},
})3.时间选择器,日期选择器


//.wxml代码
<view>
<picker mode="date"start="{{startdate}}"end="{{enddate}}"value="{{date}}"bindchange="changedate">
选择的日期:{{date}}
</picker>
</view>
<view>
<picker mode="time"start="{{starttime}}"end="{{endtime}}"bindchange="changetime">
选择的时间{{time}}
</picker>
</view>
//.js代码
Page({
data:{
startdate:2000,
enddate:2050,
data:'2018',
starttime:'00:00',
endtime:'12:59',
time:'8:00'
},
changedate:function(e){
this.setData({data:e.detail.value});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value})
console.log(e.detail.value)
}
})
4.省市选择器

//.wxml代码
<picker mode="region"value="{{region}}"custom-item="{{custom-item}}"bindchange="changeregion">选择省市区{{region[0]}},{{region[1]}},{{region[2]}}</picker>
//.js代码
Page({
data:{
region:['陕西省','西安市','长安区'],
customitme:'全部'
},
changeregion:function(e){
console.log(e.detail.value)
this.setData({
region:e.detail.value
})
}
})

4.7picker-view嵌入页面的滚动选择器

//.wxml代码
<view>当前日期:{{year}}年{{month}}月{{day}}日</view>
<picker-view indicator-style="height:50px;"style="width: 100%;height: 300px;"
value="{{value}}" bindchange="bindChange">
<picker-view-column>
<view wx:for="{{years}}" style="line-height: 50px;">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style="line-height: 50px;">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{day}}" style="line-height: 50px;">{{item}}日</view>
</picker-view-column>
</picker-view>
//.js代码
const date=new Date()
const years=[]
const months=[]
const days=[]
for(let i=1900;i<=2050;i++){
years.push(i)
}
for(let i=1;i<=12;i++){
months.push(i)
}
for(let i=1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days,days,
year:date.getFullYear(),
month:date.getMonth()+1,
day:date.getDay(),
value:[118,0,0],
},
bindChange:function(e){
const val=e.detail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]],
})
}
}) 
4.8input输入框


//.wxml的代码
<input placeholder="这是一个可以自动聚焦的input"auto-focus/>
<input placeholder="这个只有在点击时候才聚焦"focus="{{focus}}"/>
<button bindtap="bindButtonTap">使得输入框获得焦点</button>
<input maxlength="10"placeholder="最大输入长度为10"/>
<view class="section">你输入的是:{{inputValue}}</view>
<input bindinput="bindKeyInput"placeholder="输入同步到view中"/>
<input bindinput="bindrReplaceInput"placeholder="连续的两个1会变成2"/>
<input password type="number"/>
<input password type="text"/>
<input type="digit" placeholder="带小数点的数字键盘"/>
<input type="idcard" placeholder="身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位符的数字是红色的"/>
//.js的代码
Page({
data:{
focus:false,
inputValue:""
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindrReplaceInput:function(e){
var value=e.detail.value
var pos=e.detail.cursor
if(pos!=-1){
var left=e.detail.value.slice(0,pos)
pos=left.replace(/11/g,'2').length
}
return{
value:value.replace(/11/g,'2'),
cursor:pos
}
}
})
4.9 textarea多行输入框


//.wxml的代码
<textarea bindblur="bindTextAreaBlur"auto-height placeholder="自动变高"/>
<textarea placeholder="颜色是红色的"placeholder-style="color:red;"/>
<textarea placeholder="这是一个可以自动聚焦的textarea" auto-focus/>
<textarea placeholder="这个只有在按钮点击的时候才聚焦"focus="{{focus}}"/>
<button bindtap="bindButtonTap">使得输入框获得焦点</button>
<form bindsubmit="bindFormSubmit">
<textarea bindinput="bindrReplaceInput"placeholder="form中的textarea" name="textarea"/>
<button form-type="submit">提交</button>
</form>
//.js的代码
Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
bindFormSubmit:function(e){
console.log(e.detail.value.textarea)
}
})
4.10label标签
//.wxml代码
<view><checkbox></checkbox>中国</view>
<view><label><checkbox></checkbox>中国</label></view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked='{{item.checked}}'>{{item.value}}</checkbox>
</label></checkbox-group>
<view>你的选择是:{{city}}</view>
//.js代码
Page({
city:'',
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'} ]
},
cityChange:function(){
console.log(e.detail.value);
var city=e.detail.value
this.setData({city:city})
}
})
4.11form表单

//.wxml代码
<form bindsubmit="formSubmit" bindreset="formReset">
<view>姓名:
<input type="text" name="xm"/>
</view>
<view>性别:
<radio-group name="xb">
<label><radio value="男"/>男</label>
<label><radio value="女" checked/>女</label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}"checked='{{item.checked}}'>{{item.value}}</checkbox>>
</label></checkbox-group>
</view>
<button formType='submit'>提交</button>
<button formType='reset'>重置</button>
</form>
//.js代码
Page({
hobby:'',
data:{
hobbies:[
{name:'jsj',value:'计算机'},
{name:'music',value:'听音乐'},
{name:'game',value:'玩游戏',checked:'true'},
{name:'swim',value:'游泳'} ]
},
formSubmit:function(e){
console.log('form发生了submit事件,携带数据为:',e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')},
})
5.多媒体组件
5.1image图像

缩放模式
//.wxml代码
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}" src="/images/index2.jpg" />
</block>
//.js代码
Page({
data:{
modes:['scaleToFill','aspectFit','aspectFill','widthFix']
}
})
裁剪模式
//.wxml代码
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}" src="/images/index2.jpg" />
</block>
//.js代码
Page({
data:{
modes:['top','center','bottom','left','right','top_left','top_right','bottm_right','bottom_left']
}
})
5.2audio音频

//.wxml代码
<audio src="{{src}}" action="{{action}}"poster="{{poster}}"name="{{name}}"author="{{author}}"loop controls></audio>
<button type="primary"bindtap="play">播放</button>
<button type="primary"bindtap="pause">暂停</button>
<button type="primary"bindtap="playRate">设置速率</button>
<button type="primary"bindtap="currentTime">设置当前时间(秒)</button>
//.js代码
Page({
data:{
poster:'https://p3fx.kgimg.com/stdmusic/240/20231202/20231202235038510632.jpg',
name:'神话',
author:'史岩',
src:'https://t1.kugou.com/song.html?id=afH0LbaCLV2'
},
play:function(){
this.setData({
action:{
method:'play'
}
})
},
pause:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前速率:'+this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
},
})
5.3video视频播放

//.wxml代码
<video src="{{src}}"controls></video>
<view class="btn_area">
<button bindtap="bindButtonTap">获取视频</button>
</view>
//.js代码
Page({
data:{
src:''
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
this.setData({
src:res.tempFilePath
})
}
})
}
})
5.4camera相机

//.wxml代码
<camera device-position="back"flash="off"binderror="error"style="width:100%;height:350px"></camera>
<button type="primary"bindtap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>
//.js代码
Page({
takePhoto(){
const ctx=wx.createCameraContext()
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
})
6.其他组件
6.1map地图



//.wxml代码
<map id="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controltap"
markers="{{markers}}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
shoe-location
style="width:100%;height:300px">
</map>
<view>地图</view>
//.js代码
Page({
data:{
markers:[{
iconPath:"/images/index.jpg",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
points:[{
longitude:"108.9200",
latitude:"34.1400",
},
{
longitude:"108.9200",
latitude:"34.1500",
},
{
longitude:"108.9200",
latitude:"34.1700",
}
],
color:"#0f0",
width:2,
dottedLine:true
}],
controls:[{
iconPath:"/images/index5.jpg",
position:{
left:0,
top:300,
width:50,
height:50
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markerId)
},
controltap(e){
console.log(e.controlId)
}
})
6.2canvas绘制图形

//.wxml代码
<canvas canvas-id="myCanvas" style="border: 1px solid red;"></canvas>
//.js代码
Page({
onLoad:function(options){
var ctx=wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})





















 891
891

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








