一、Node.js安装
1. 安装node.js-16.15.1
-
点击下载的
.msi文件进行安装,弹出如下界面,点击Next
-
勾选使用许可协议,点击
Next
-
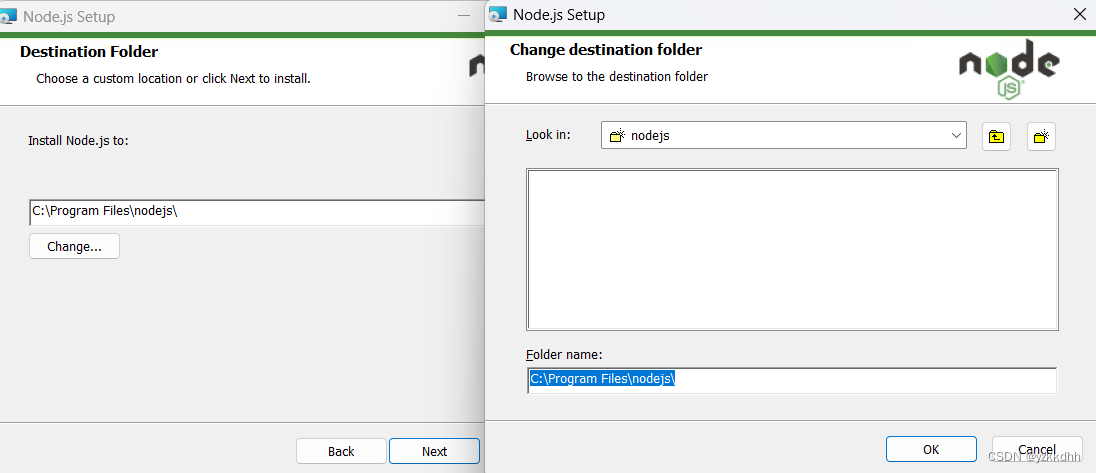
根据自己需要更改安装路径,点击
Next
-
点击
Next
-
安装完成

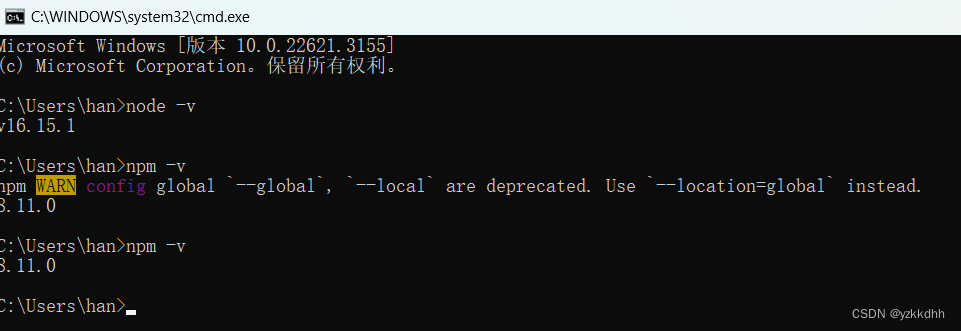
2. 测试是否安装成功
【win+R】键,输入cmd,打开cmd窗口,输入:
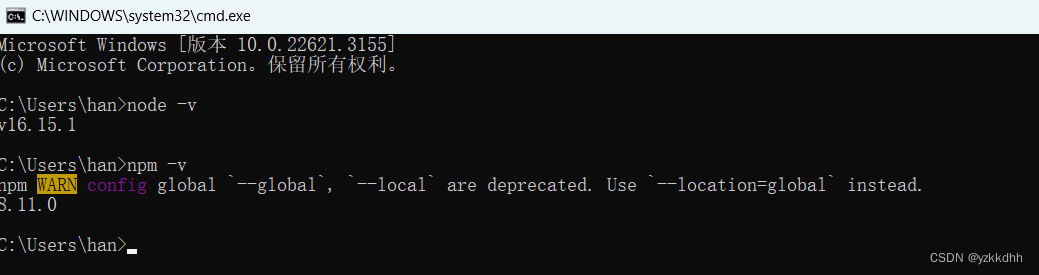
node -v // 显示node.js版本
npm -v // 显示npm版本
3. 配置node.js
-
找到安装的目录,在安装目录下新建两个文件夹【node_global】和【node_cache】
【tips:避免因权限安装失败的问题,更改这两个新建文件夹的权限为完全控制(不会可以百度搜索)】

-
创建完毕后,使用管理员身份打开cmd命令窗口(打开方法见下方Tips),输入
-
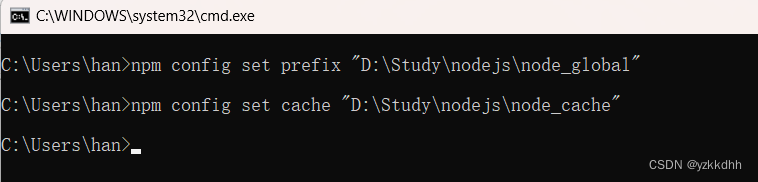
npm config set prefix “你的路径\node_global” (复制刚刚创建的“node_global”文件夹路径)
npm config set prefix "D:\Study\nodejs\node_global" -
npm config set cache “你的路径\node_cache” (复制刚刚创建的“node_cache”文件夹路径)
npm config set cache "D:\Study\nodejs\node_cache"

-
-
配置淘宝镜像
默认路径下载比较缓慢,配置淘宝镜像可以加速下载速度,打开命令窗口执行以下命令即可
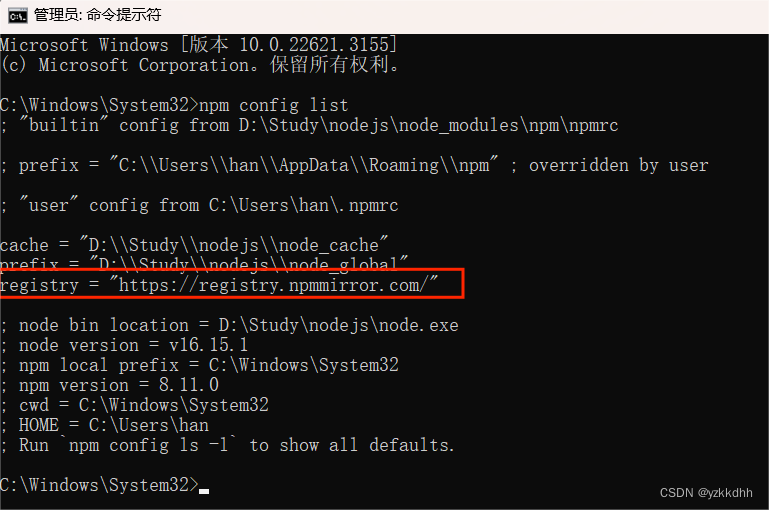
npm config set registry https://registry.npmmirror.com管理员方式打开cmd,输入
npm config list命令,查看npm的配置信息,可以看到npm,已经配置了淘宝镜像
-
配置环境变量
-
【此电脑】-单击右键-【属性】-【高级系统设置】-【环境变量】
-
【系统变量】中点击【新建】
变量名:NODE_PATH 变量值:D:\Study\nodejs\node_global\node_modules -
可以发现【node_global】里多出了一个【node_modules】文件夹,如果没有手动创建后,复制创建后文件地址,添加至PATH变量
-
二、Node.js安装过程中遇到的问题
npm WARN config global --global, --local are deprecated. Use --location=global instead.
1. 问题描述:
安装node时,cmd命令行检查node -v没有问题,检查npm -v时出现 npm WARN config global --global, --local are deprecated. Use --location=global instead. 的警告。

2. 问题分析:
以前版本npm的命令一般时XXX -g 但是随着版本更替,这个老方法被弃用了
3. 问题解决:
修改两个文件npm和npm.cmd

-
将
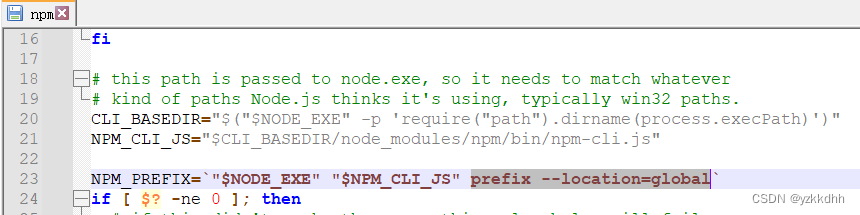
npm文件的第23行,修改成如下命令:prefix --location=global
-
将
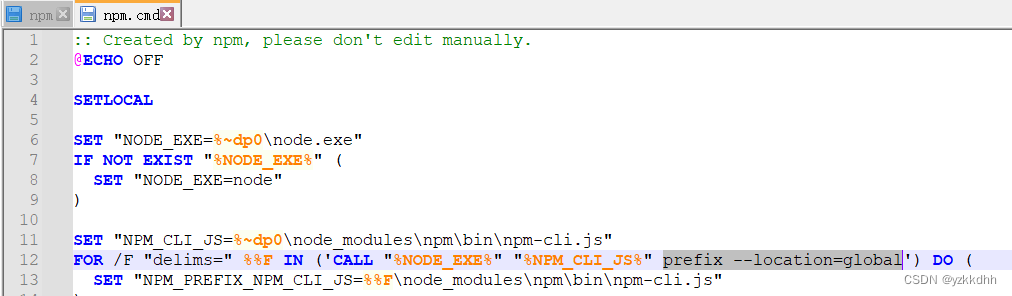
npm.cmd的第12行,修改成如下命令:prefix --location=global
cmd命令行中再次输入npm -v就不会警告了

但是, 在使用npm一些常用命令时,使用XXX -g 还是会报错,这是由于高版本-g命令已经被弃用,所以应该使用现有方法XXX --location=global
其实报错内容就告诉我们了,npm WARN 配置全局 ‘–global’, ‘–local’ 已弃用。需要改用“--location=global”。
例如:
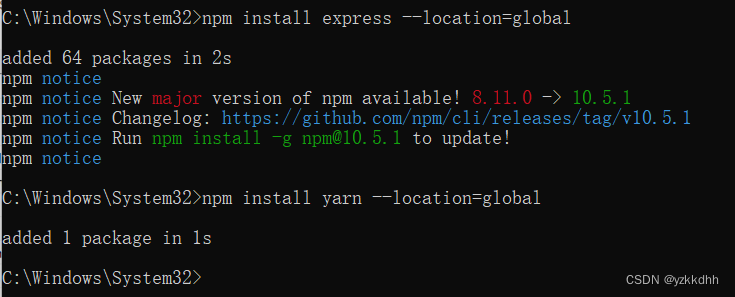
- 安装常用express模块,应该用下面命令行
npm install express -g
npm install express --location=global //安装常用express模块
- 安装yarn,应该用下面命令行
npm install yarn -g
npm install yarn --location=global //安装yarn

三、npm安装yarn
1. 安装
管理员方式打开cmd ,输入npm install yarn --location=global,回车

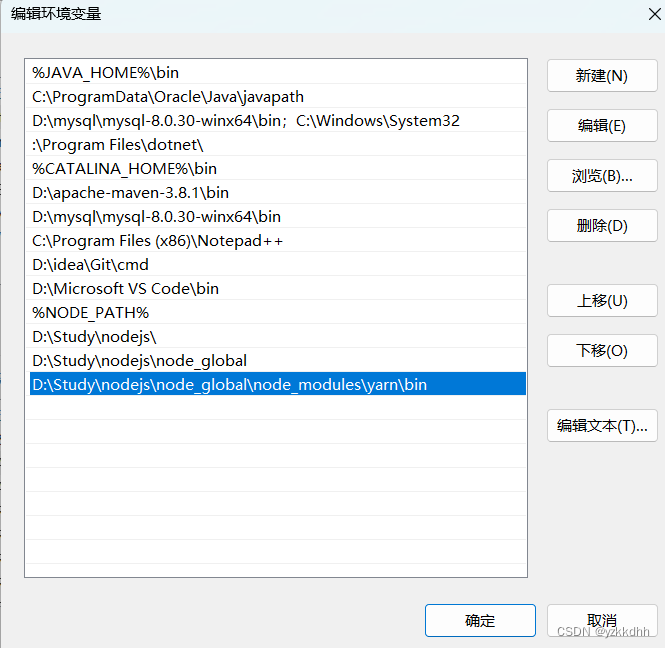
2. 配置环境变量
安装完成后,配置yarn的执行路径;在系统变量PATH中添加
:
D:\Study\nodejs\node_global\node_modules\yarn\bin
3. 验证是否安装成功
win+R打开cmd
-
输入
yarn -v,查看yarn版本,验证是否安装成功 -
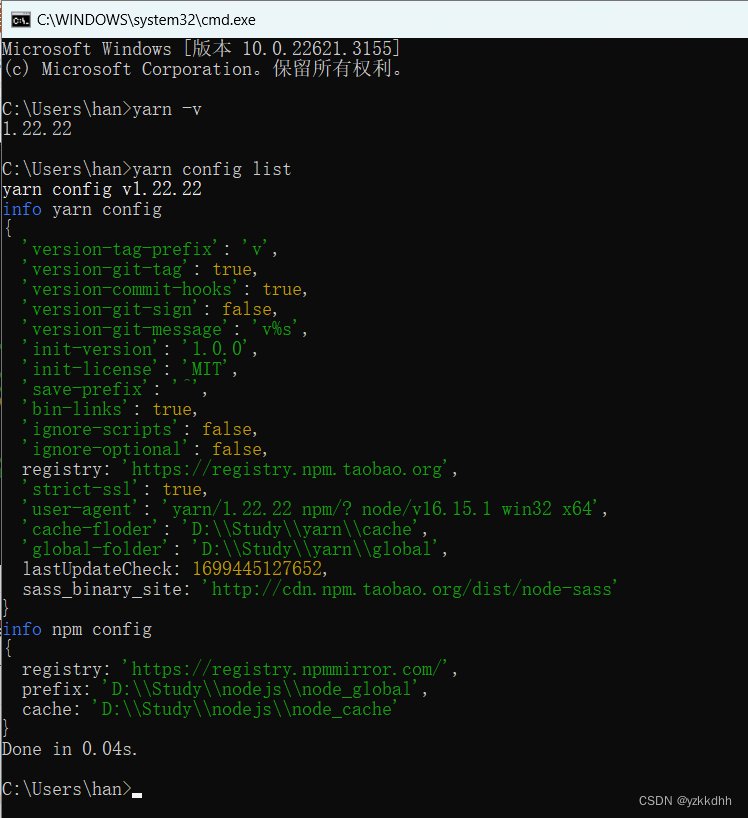
输入
yarn config list命令可以查看node配置的全局路径、缓存路径、以及淘宝镜像路径,查看是否安装正确

四、npm安装yarn遇到的问题
npm安装yarn时一直idealTree:npm: sill idealTree buildDeps解决
1. 问题分析:
造成上述问题的原因是因为node的默认安装环境在国外,因此我们只需要修改下镜像的地址。
- 采用taobao的镜像地址,进入cmd之后输入:
npm config set registry
但是会发现依然有这个问题,原因是是在 2024年1 月 22 日,淘宝原镜像域名(registry.npm.taobao.org)的 HTTPS 证书正式到期。如果想要继续使用,需要将 npm 源切换到新的源(registry.npmmirror.com),否则会报错。
2. 问题解决:
-
采用新的镜像地址,win+R进入cmd之后输入
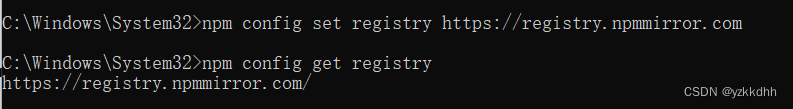
npm config set registry https://registry.npmmirror.com //npm的命令 yarn config set registry https://registry.npmmirror.com //yarn的命令 -
查看是否安装成功
npm config get registry //npm的命令 yarn config get registry //yarn的命令























 7081
7081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








