目录
- 1 XSS漏洞简介
- 2 XSS漏洞危害
- 3 XSS漏洞分类
-
- 3.1 反射型XSS
- 3.2 存储型XSS
- 3.3 DOM型XSS
-
- 3.3.1 节点树模型
- 3.3.2 DOM型XSS
- 4 漏洞验证
-
- 4.1 漏洞验证相关概念
- 4.2 漏洞验证相关概念之间的区别
- 4.3 常见POC
- 5 XSS漏洞验证实例
-
- 5.1 反射型XSS漏洞验证实例
- 5.2 存储型XSS漏洞验证实例
- 5.3 DOM型XSS漏洞验证实例
- 6 总结
- 参考文章
1 XSS漏洞简介
定义/原理:跨站脚本(Cross-Site Scripting),本应该缩写为CSS,但是该缩写已被层叠样式脚本Cascading Style Sheets所用,所以改简称为XSS。也称跨站脚本或跨站脚本攻击。跨站脚本攻击XSS通过将恶意得Script代码注入到Web页面中,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。
本质:是一种针对网站应用程序的安全漏洞攻击技术,是代码注入的一种 。
特点:XSS主要基于JavaScript完成恶意的攻击行为,由于JS可以非常灵活地操作html、css和浏览器,使得跨站脚本攻击的“想象”空间特别大。
攻击对象:被攻击者的浏览器。用户最简单的动作就是使用浏览器上网,并且浏览器中有javascript解释器,可以解析javascript,然后浏览器不会判断代码是否恶意,也就是说xss的对象是用户的浏览器。
一般的攻击过程:
- 攻击者将恶意代码注入到服务器中(如论坛、留言板、邮件等);
- 用户在没有防备的情况下访问了被注入了恶意代码的服务器;
- 服务器将含有恶意代码的网页响应给客户端;
- 在客户端浏览器中触发JS恶意代码。
微博、留言板、聊天室等等收集用户输入的地方,都可能被注入xss代码,都存在遭受xss的风险,只要没有对用户的输入进行严格过滤,就会被xss。当攻击者可以将恶意代码注入到服务器中,我们就认为其存在xss漏洞。
2 XSS漏洞危害
恶意用户利用xss代码攻击成功后,可能会得到很高的权限,XSS漏洞主要有以下危害:
(1)盗取各种用户账号;
(2)窃取用户Cookie资料,冒充用户身份进入网站;
(3)劫持用户会话,执行任意操作;是指操作用户浏览器;
(4)刷流量,执行弹窗广告;
(5)传播蠕虫病毒。
等等
3 XSS漏洞分类
XSS漏洞大概可以分为三个类型:反射型XSS、存储型XSS和DOM型XSS。
3.1 反射型XSS
定义:反射型XSS是非持久性、参数型跨站脚本。反射型XSS的JS代码在web应用的参数(变量)中,如搜索框的反射型XSS。
特点:这种攻击方式往往具有一次性。
攻击方式:攻击者通过电子邮件等方式将包含xss代码的恶意链接发送给目标用户。当目标用户访问该链接时,服务器接收该目标用户的请求并进行处理,然后服务器把带有xss代码的数据发送给目标用户的浏览器,浏览器解析这段带有xss代码的恶意脚本后,就会触发xss漏洞。
3.2 存储型XSS
定义:存储型XSS是持久性跨站脚本,持久性体现在xss代码不是在某个参数(变量)中,而是写进数据库或文件等可以永久保存数据的介质中。存储型XSS通常发生在留言板等地方。我们在留言板位置留言,将恶意代码写进数据库中。
特点:攻击脚本将被永久地存放在目标服务器的数据库或文件中,具有很高的隐蔽性。
攻击方式:这种攻击多见于论坛、博客和留言板,攻击者在发帖的过程中,将恶意脚本连同正常信息一起注入帖子的内容中。随着帖子被服务器存储下来,恶意脚本也永久地被存放在服务器的后端存储器中 。 当其他用户浏览这个被注入了恶意脚本的帖子时,恶意脚本会在他们的浏览器中得到执行 。所以需要浏览器从服务器载入恶意的xss代码,才能真正触发xss。
反射型与存储型SCC对比:
如果我们能够谨慎对待不明链接,那么反射型XSS攻击将没有多大作为,而存储型XSS则不同,由于它注入在一些我们信任的页面,因此无论我们多么小心,都难免会受到攻击。
3.3 DOM型XSS
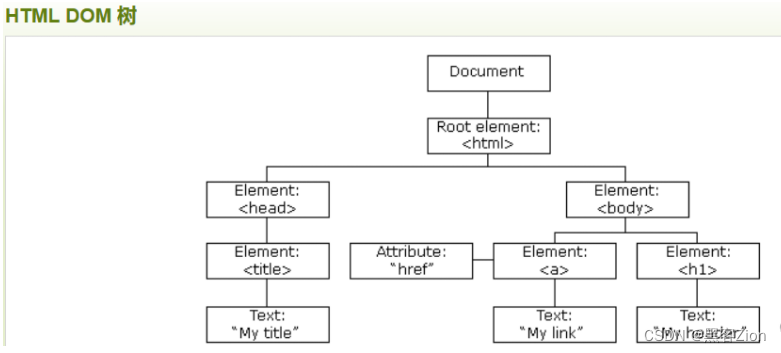
3.3.1 节点树模型
DOM全称Document Object Model,中文为文档对象模型,使用DOM可以使程序和脚本能够动态访问和更新文档的内容、结构及样式 。
HTML 的标签都是节点,而这些节点组成了 DOM 的整体结构一一节点树。通过HTML DOM,树中的所有节点均可通过JavaScript进行访问 。 所有HTML元素(节点)均可被修改,也可以创建或删除节点 。

3.3.2 DOM型XSS
定义:DOM型XSS比较特殊。owasp关于DOM型XSS的定义是基于DOM的XSS是一种XSS攻击,其中攻击的payload由于修改受害者浏览器页面的DOM树而执行的。其特殊的地方就是payload在浏览器本地修改DOM树而执行,并不会传到服务器上,这也就使得DOM型XSS比较难以检测。
网页的生成及修改:
- 在网站页面中有许多元素,当页面到达浏览器时,浏览器会为页面创建一个顶级的Document
object文档对象,接着生成各个子文档对象,每个页面元素对应一个文档对象,每个文档对象包含属性、方法和事件 。 - 可以通过JS脚本对文档对象进行编辑,从而修改页面的元素 。 也就是说,客户端的脚本程序可以通过DOM动态修改页面内容,从客户端获取DOM中的数据并在本地执行。由于DOM是在客户端修改节点的,所以基于DOM型的xss漏洞不需要与服务器端交互,它只发生在客户端处理数据的阶段。
攻击方式:用户请求一个经过专门设计的URL,它由攻击者提交,而且其中包含XSS代码。服务器的响应不会以任何形式包含攻击者的脚本。 当用户的浏览器处理这个响应时, DOM对象就会处理XSS代码,导致存在XSS漏洞 。
4 漏洞验证
本博客内容仅供学习探讨,请勿滥用乱用
4.1 漏洞验证相关概念
POC:全称 ’ Proof of Concept ',中文 ’ 概念验证 ’ ,常指一段漏洞验证的代码。
EXP:全称 ’ Exploit ',中文 ’ 利用 ',指利用系统漏洞进行攻击的工具,即从漏洞检测验证到利用的工具。
Payload:中文 ’ 有效载荷 ',指成功exploit之后,真正在目标系统执行的代码或指令。
Shellcode:简单翻译 ’ shell代码 ',利用漏洞时所执行的代码,是Payload的一种。Shellcode也有很多种,包括正向的,反向的,甚至meterpreter。
4.2 漏洞验证相关概念之间的区别
(1)POC与EXP对比
POC是用来验证漏洞存在的,EXP是用来完整利用漏洞(包括从验证到利用全过程)的,两者通常不是一类,或者说,PoC通常是无害的,Exp通常是有害的,有了POC,才有EXP。
(2)Payload与Shellcode
Payload有很多种,它可以是Shellcode,也可以直接是一段系统命令。
(3)Payload与EXP
同一个Payload可以用于多个漏洞,但每个漏洞都有其自己的EXP,也就是说不存在通用的EXP。
(4)Payload模块
在Metasploit Framework 6大模块中有一个Payload模块,在该模块下有Single、Stager、Stages这三种类型,Single是一个all-in-one的Payload,不依赖其他的文件,所以它的体积会比较大,Stager主要用于当目标计算机的内存有限时,可以先传输一个较小的Stager用于建立连接,Stages指利用Stager建立的连接下载后续的Payload。Stager和Stages都有多种类型,适用于不同场景。
4.3 常见POC
可以用一段简单的代码(POC)来验证与检查漏洞的存在,常见的用于验证XSS漏洞存在的POC如下:
<script>alert(/xss/)</script> //弹框,最常用
<script>confirm('xss')</script> //弹出确认框
<script>prompt('xss')</script> //弹出输入框
我们发现提交的代码<script>alert(/xss/)</script> ,被当作字符串输出在HTML页面中,浏览器会根据<script>标签识别为JS代码语句,并会执行它,执行弹窗操作。也就是说,可以执行其他任意JS代码,因此我们验证了XSS漏洞的存在性。
5 XSS漏洞验证实例
5.1 反射型XSS漏洞验证实例
反射型XSS漏洞常存在于参数中。本实验在XSS-labs第一关做验证。具体步骤如下:
(1)访问win2008R2SP1虚拟机上的xss-labs靶场,页面如下。

(2)点击图片,进入xss-labs靶场的第一关,如下所示

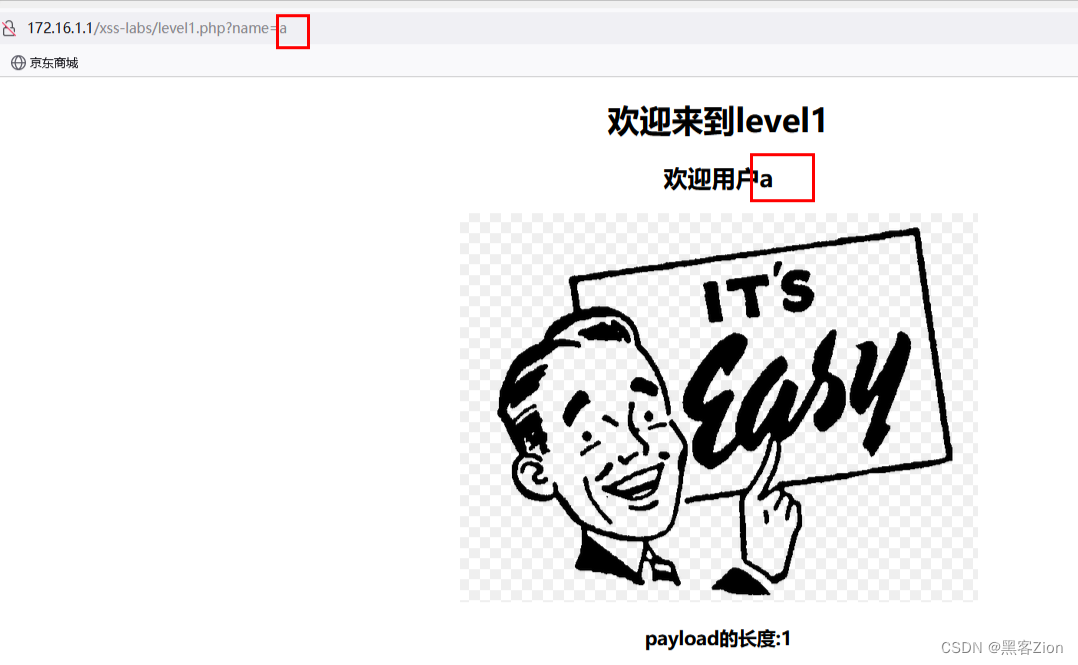
(3)我们将URL中的参数修改为?name=a回车,可以看到弹出以下页面,并将我们的内容显示在页面上。输入什么网页则返回什么,说明可能是一个XSS漏洞注入点。

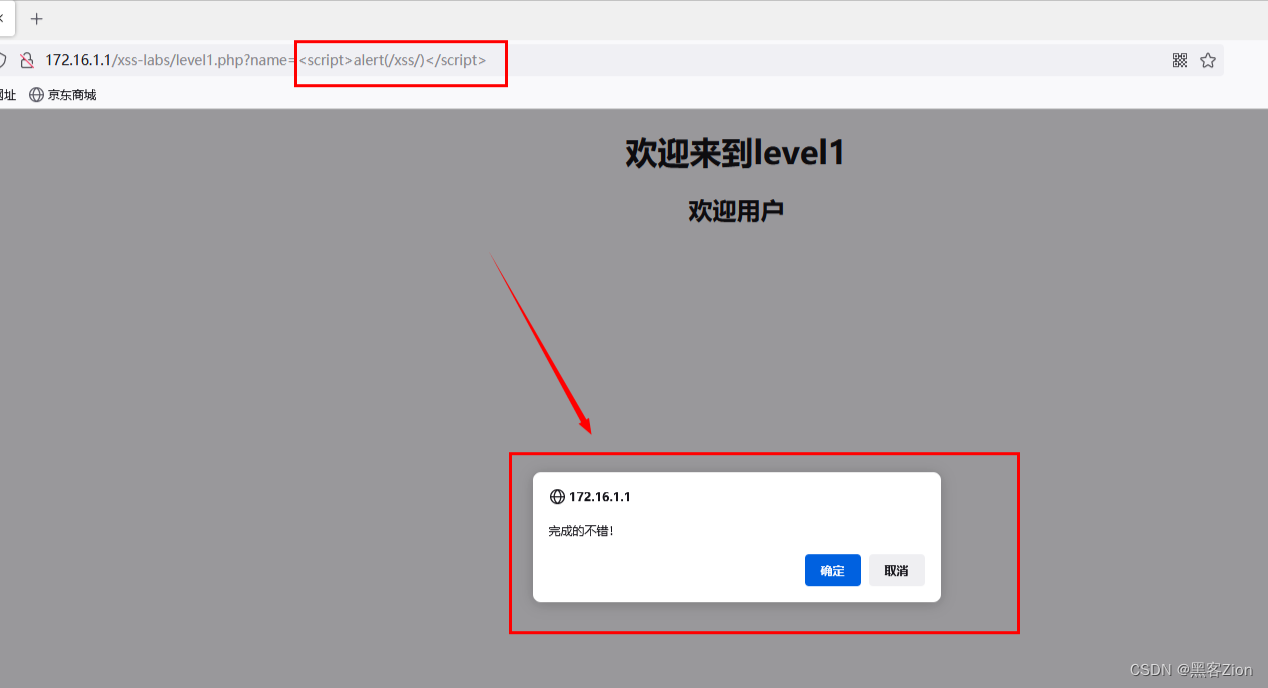
(4)我们将参数修改为?name=<script>alert(/xss/)</script>,测试是否触发弹窗。回车可以看到弹出窗口,说明网站后台未对输入参数进行过滤,存在xss漏洞。

(5)我们右键网页,点击查看源码,如下。由于该网页没有对输入输出内容做任何的检验与过滤,导致这种异常的内容输出到客户端浏览器,浏览器对内容做解析时,将内容按script标签进行解析,故弹窗。
<!DOCTYPE html><!--STATUS OK--><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script>
window.alert = function()
{
confirm("完成的不错!");
window.location.href="level2.php?keyword=test";
}
</script>
<title>欢迎来到level1</title>
</head>
<body>
<object style="border:0px" type="text/x-scriptlet" data="http://xss.tv/themes/default/templates/head.html" width=100% height=50></object>
<h1 align=center>欢迎来到level1</h1>
<h2 align=center>欢迎用户<script>alear(/xss/)</script></h2><center><img src=level1.png></center>
<h3 align=center>payload的长度:29</h3></body>
</html>
5.2 存储型XSS漏洞验证实例
存储型XSS漏洞常存在于数据库内容中,如留言板等。此处利用之前搭建的论坛网站的留言功能作为实验平台,该平台的搭建过程参考《【(SQL+HTML+PHP)综合】一个简单论坛网站的综合开发案例》。具体过程如下:
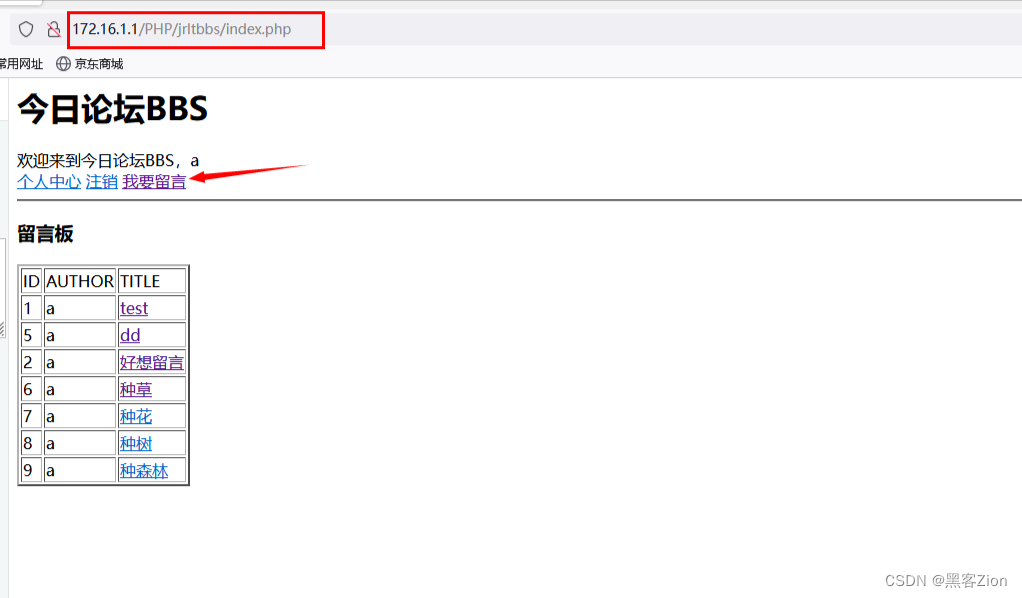
(1)我们登录访问上述网站,使用我们之前住过的账号a,密码1。登录后返回首页,点击“我要留言”。

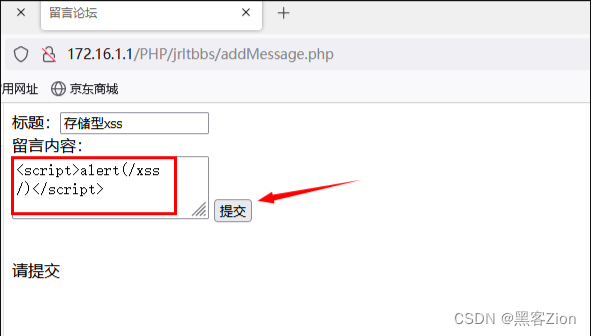
(2)使用留言功能,留下如下的内容:。点击提交

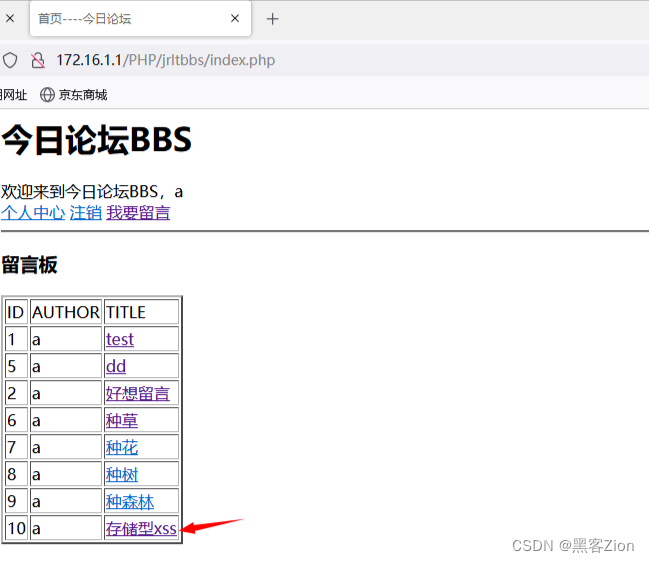
(3)再次返回首页,可以看到刚刚留下的留言。

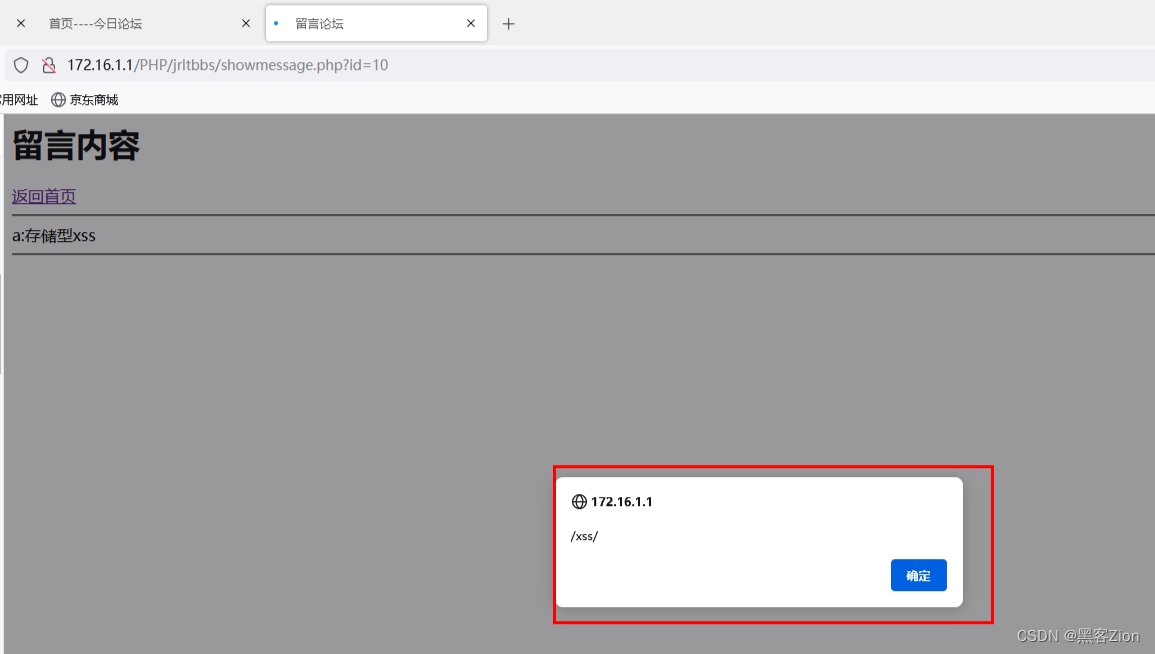
(4)点击该留言,出现弹窗,这就是存储型XSS漏洞。

(5)右键该页面,查看网页源码,如下。我们看到因为我们搭建的平台没有对输入输出内容做任何的检验与过滤,导致这种异常的内容输出到客户端浏览器,浏览器对内容做解析时,将内容按script标签进行解析,故弹窗。
<html>
<head>
<meta charset = "utf-8">
<title>留言论坛</title>
</head>
<body>
<h1>留言内容</h1><a href = './index.php'>返回首页</a><hr />
a:存储型xss<hr/><script>alert(/xss/)</script></body>
</html>
5.3 DOM型XSS漏洞验证实例
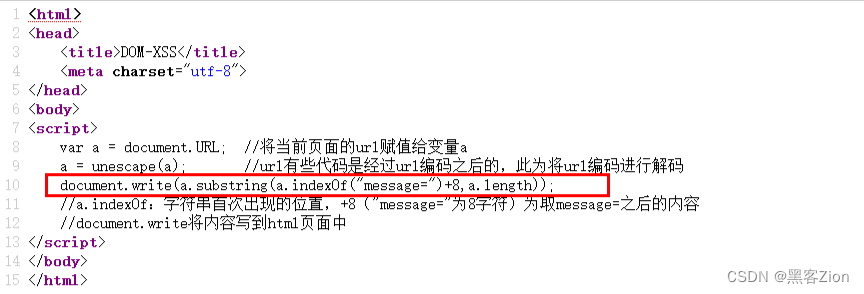
我们将以下代码存在phpstudy网站的根目录下的DOM-XSS.php文件中,稍后进行测试。该代码中的script标签内的内容意思是,定义一个变量a并赋值为URL,为a解码,将message=后面的内容写入到DOM树中。
<html>
<head>
<title>DOM-XSS</title>
<meta charset="utf-8">
</head>
<body>
<script>
var a = document.URL; //将当前页面的url赋值给变量a
a = unescape(a); //url有些代码是经过url编码之后的,此为将url编码进行解码
document.write(a.substring(a.indexOf("message=")+8,a.length));
//a.indexOf:字符串首次出现的位置,+8("message="为8字符)为取message=之后的内容
//document.write将内容写到html页面中
</script>
</body>
</html>
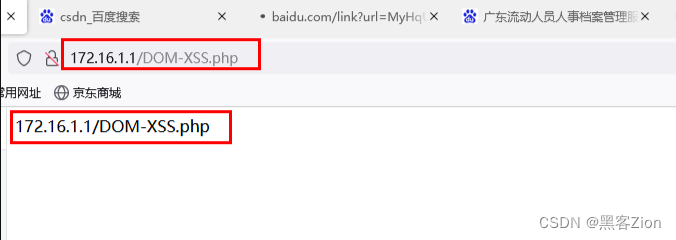
(1)我们通过浏览器访问该网页,因为我们还没有给URL传递参数message,此处将内容以存文本的形式输出。

解析为什么页面这样显示:
- a此处为http://172.16.1.1/DOM-XSS.php;
- document.write(a.substring(a.indexOf(“message=”)+8,a.length));
①a为变量也即为对象,对象的访问为[对象名称.属性];
②a.indexOf(“message=”)是指message=开始出现时的起始位置,此处没有message=,即为0;
③a.indexOf(“message=”)+8:即为8;
④a.substring(a.indexOf(“message=”)+8,a.length):取截取a的值为字符串,即"http://172.16.1.1/DOM-XSS.php",从第8位开始,截取a的长度个字符;
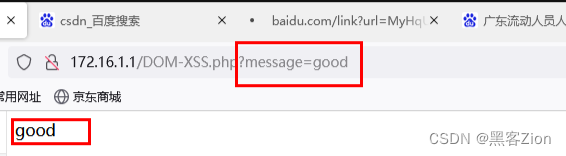
(2)修改参数为?message=good,回车时页面显示good。

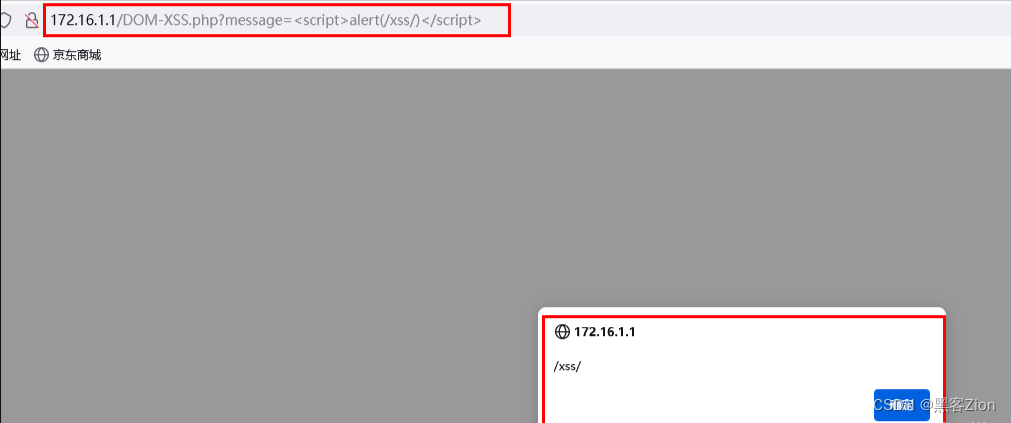
(3)修改参数为?message=<script>alert(/xss/)</script>,回车时则出现弹窗。

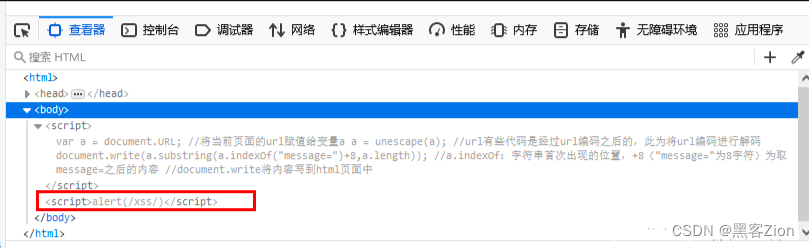
(4)我们右键查看源代码,发现代码与刚刚编写的一致,并没有弹窗的内容。

(5)审查网页元素,则可以看到DOM树这里多出了个弹窗内容,就是上述document语句修改生成的。(有的浏览器查看结果有区别,可以试试不同浏览器的解析结果)
修改DOM树,浏览器重新渲染页面。
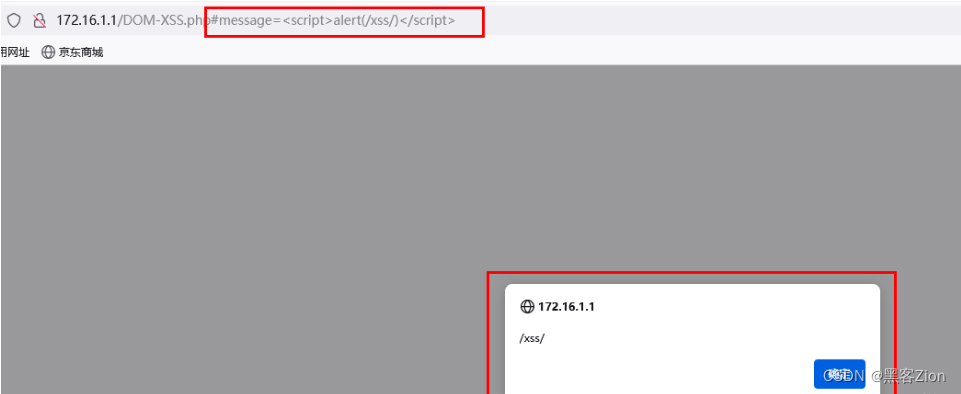
(6)修改参数为#message=<script>alert(/xss/)</script>,回车时也出现弹窗。#后面内容为锚点,锚点内容不会提交到服务器。

6 总结
(1)掌握XSS的攻击过程;
(2)掌握XSS的分类及各类原理;
(3)了解XSS的危害。
(4)掌握XSS的验证
这里我整合并且整理成了一份【282G】的网络安全/红客技术从零基础入门到进阶资料包,需要的小伙伴文末免费领取哦,无偿分享!!!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
😝朋友们如果有需要的话,可以V扫描下方二维码联系领取~

1️⃣零基础入门
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

需要详细路线图的,下面获取

路线对应学习视频
同时每个成长路线对应的板块都有配套的视频提供:

2️⃣视频配套工具&国内外网安书籍、文档
工具

视频

书籍

资源较为敏感,未展示全面,需要的下面获取
 3️⃣面试集锦
3️⃣面试集锦
面试资料


简历模板


因篇幅有限,资料较为敏感仅展示部分资料,添加上方即可获取👆
------ 🙇♂️ 本文转自网络,如有侵权,请联系删除 🙇♂️ ------





















 1905
1905

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








